-
AuthorPosts
-
May 31, 2020 at 2:26 am #1218106
Dear enfold theme im struggling to figure out how I can insert 3 custom links to be centered aligned, in the main menu in the header.
I can’t find any solution and every time I experimenting my self I just break the whole site. Please help me to find a solution. I can find any video on youtube that has made me come near to solve this ****.
Hope you can help me to figure out an code to add into the functions.php file maybe or just telling me where to go or what to download to be able to get these 3 custom links in my main menu header. Thanks in advance
Kindly regards Jonas Rydendahl from
DenmarkJune 1, 2020 at 7:34 am #1218338Hey Jonas,
You could add them in a widget in the header for example, please refer to this: https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area
Best regards,
RikardJune 7, 2020 at 1:33 am #1220088Dear Rikard
This is not what I meant. I want to customize my website using HTML and code. But I can’t figure out how or where to go? I might be completely lost, but I’m using the google chrome inspector to point me in the right direction of where the specific code I located in my websites theme template files. Well, the chrome inspector told me that the HTML code I want to work with, is placed at somewhere called “avia merged styles”. Therefore I went to the appearance – theme editor, suddenly I discovered that there was no “Avia merged styles”- file, in the theme editor.
So I searched youtube for help, and I came with the conclusion “FTP” file transfer protocol. And this is where my track ends. I really don’t no what to do from here. I just want to insert the HTML I have from google chrome inspector. So here is my question.
Where to place the HTML I have found from google chrome inspector, and how to add it into the theme template files. So It works as when you play around in the google chrome inspector. Please understand otherwise I will try to describe again what I mean.
Please understand everything I know I have learned from youtube and books and my self, I have no education or course taken. Thats why im pretty curious and nooby about this, I really want to unlock the full power of HTML code within the enfold theme. So I can design my websites just I I like.
But where how do I use the google chrome inspector coding and add it into my website.
Thanks hope you want to help me, or push me in the true direction :)
Best regards, Jonas RydendahlJune 8, 2020 at 3:40 am #1220350Hi Jonas,
Thanks for the update. The CSS you are referring to is a combined file which can be found under /uploads/dynamic_avia/ in your WordPress installation. If you don’t want your files to be compress/combined then you can turn that off under Enfold->Performance. If you want to add your own markup to the header, then please copy header.php to your child theme and add your content there.
Best regards,
RikardJune 8, 2020 at 7:10 am #1220368– so after inspecting your post above with developer tools – i found your video – ( the link above is not clickable )
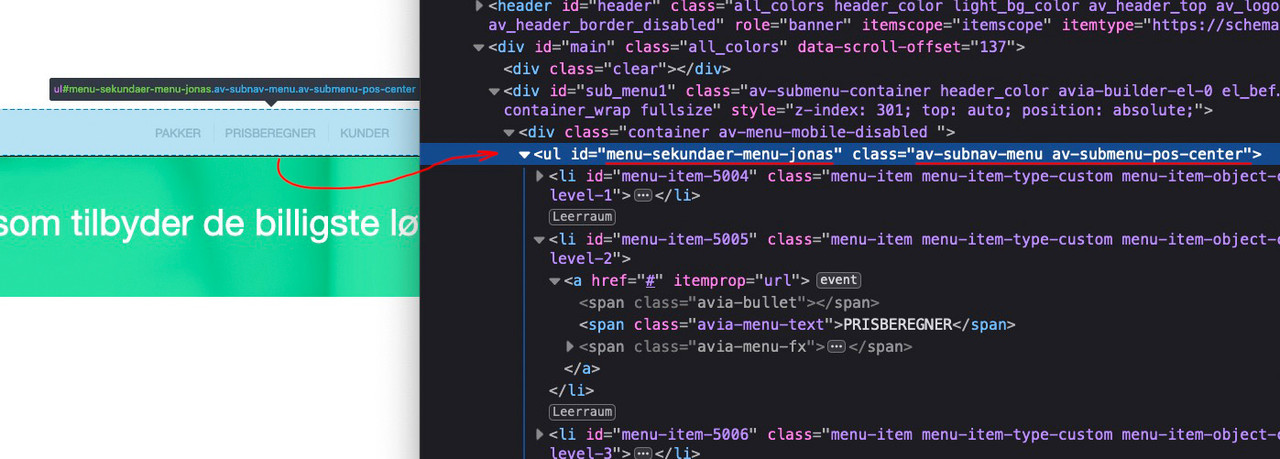
these three links – are not main-menu links – these are made with content element : fullwidth sub menu
and as far i can see they are centered allready.You main menu is set directly to have as burger menu.
So now – what would you like to do? place this custom menu inbetween logo and main-menu.
If this will work – what would you like to do in responsive case with them?
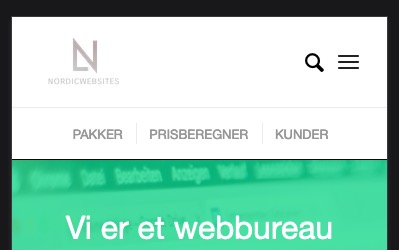
This is the status quo on iphone:

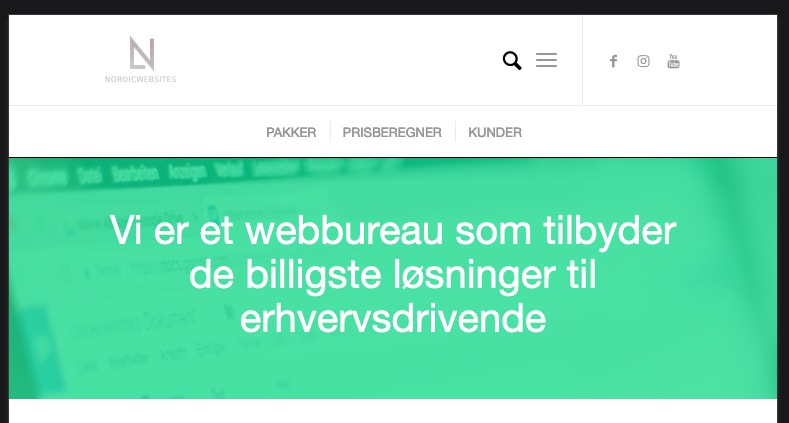
And this on ipad

So what to do on this case?
June 8, 2020 at 9:36 am #1220408You can have a header widget area – or directly insert on that hook f.e. a button-row element.
See here : https://webers-testseite.de/with-submenu/if it fits your needs i tell you how to reach.
June 9, 2020 at 8:16 am #1220746 -
AuthorPosts
- You must be logged in to reply to this topic.