
-
AuthorPosts
-
October 9, 2014 at 5:17 pm #333356
Hi enfold team:
I wonder if there is any way to add the enfold icons of my choosing above the menu link?
Thanks in advance.
BR//
Heng GAO
October 9, 2014 at 5:18 pm #333357Hey Heng!
You can add Icon element under Content elements in ALB and then copy HTML code – http://i.imgur.com/Loqd5it.png and paste it in label field while adding new link in Appearance > Menus. Make sure to remove “style” attribute
Cheers!
YigitOctober 10, 2014 at 11:27 am #333804Hi Yigit:
Thanks for your solutions. As I was trying this solution, there is a extra node added to the HTML code. Looks similar below:
<li id=”menu-item-755″ class=”menu-item menu-item-type-custom menu-item-object-custom menu-item-has-children menu-item-top-level menu-item-top-level-1 dropdown_ul_available”>
<span class=”avia-bullet”>… ###This is automatically added
<span class=”dropdown_available”></span><span class=”avia-menu-fx”><span class=”avia-arrow-wrap”><span class=”avia-arrow”>The problem here could be when I add a link or a page to the menu, the node is added automatically which in my case will causing the icon menu item 80px blow the expected position. Do you think there is anyway around this? Or am I doing this the wrong way?
Thanks a lot.
October 10, 2014 at 5:59 pm #333987Hi!
Can you post the link to your website please? If you do not mind, please create a temporary admin login as well
Cheers!
YigitOctober 11, 2014 at 7:18 am #334164Hi Yigit:
I did not put anything online yet, but only doing test preparation on local server. I am just thinking you must have met many situations which requires adding html code to the MENU lable, If you can just try to embed any icon html code to the menu, you will noticed that there is a “\” node which includes the href attribute from custom link added automatically above the embed code by the menu settings.
October 11, 2014 at 7:20 am #334166Hi Yigit:
Sorry, the \<\a\> is automatically changed by the forum here.
October 13, 2014 at 1:52 pm #334884Hey!
Can you please try adding this HTML code to menu label – http://pastebin.com/ZP8paZg3
It does work fine on my endRegards,
YigitJune 9, 2018 at 4:32 pm #970450Hi there,
this is working for me as well :-) But my problem ist: I do not know how to change the
data-av_icon=””
into the icon I want!
I went to fontello and tried to copy the code in the”Customize Code” Tab, but it did not work :-(
Any idea or help?Thank you!
June 12, 2018 at 6:07 am #971527Hi,
Have you tried using the actual icon shortcode instead of extracting the rendered html? That should work.
Best regards,
IsmaelMarch 12, 2024 at 7:49 am #1437009This reply has been marked as private.March 12, 2024 at 2:00 pm #1437040Hi StephenStamp,
The Icon element is an element in the Enfold Layout Builder, please create a new page then drag the element in question to your layout.
Best regards,
RikardMarch 12, 2024 at 3:41 pm #1437056This reply has been marked as private.March 13, 2024 at 2:09 am #1437108Hi,
As I understand you would like to be able to add icons next to your main menu items, here is a easy was to add icons like this:

We will add this function to the end of your child theme functions.php file in Appearance ▸ Editor or if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save:function enqueue_font_awesome() { wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css'); } add_action('wp_enqueue_scripts', 'enqueue_font_awesome'); function add_icon_to_menu_item($item_output, $item, $depth, $args) { $custom_classes = implode(' ', $item->classes); preg_match('/menu-item-icon-([^ ]+)/', $custom_classes, $matches); if (!empty($matches[1])) { $icon_class = esc_attr($matches[1]); $icon = '<i class="fa ' . $icon_class . '"></i>'; $position = strpos($item_output, '<span class="avia-menu-text">'); if ($position !== false) { $item_output = substr_replace($item_output, $icon, $position, 0); } } return $item_output; } add_filter('walker_nav_menu_start_el', 'add_icon_to_menu_item', 10, 4);Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
Then add this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#top #header li.menu-item > i ~ a { display: inline-block; } #top #header li.menu-item > i:before { color: #fff; } .av-main-nav li[class*="menu-item-icon-"] > a > i ~ .avia-menu-text { border-left-style: none; border-left-width: 0; padding-left: 13px; margin-left: -6px; } #av-burger-menu-ul li > a > i ~ .avia-menu-text { padding-left: 13px; margin-left: -6px; }Please note that you may want to change the color, in this example I’m using white because my menu is dark.
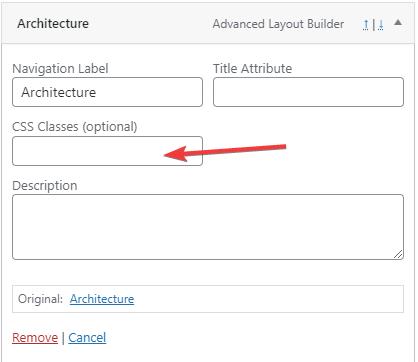
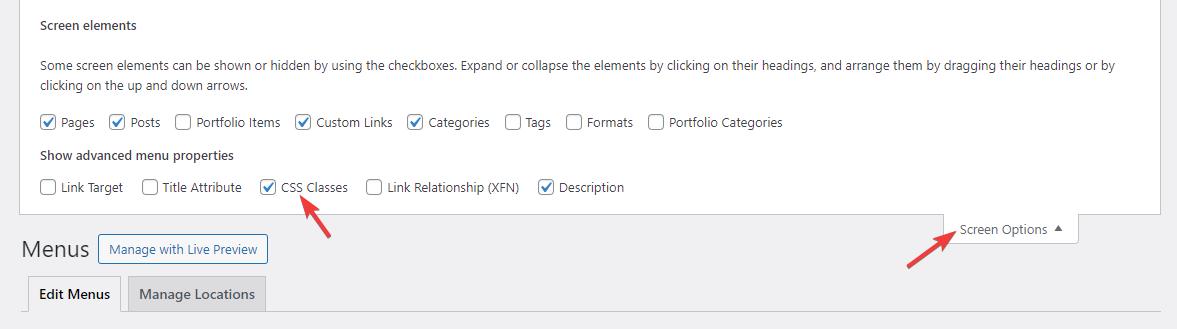
Then go to your menus and ensure that the Custom Class field is enabled for your menu items:

If you don’t see it go to the Screen Options and enable it.

Now we will use the Font Awesome icons because it will be easier to use a class name to determine the icon used in the custom class field, the built-in entypo-fontello icons don’t use class names the same way so it would be a little trickier for you. The function adds the icon next to the menu item based on the class used in the menu item custom class field.
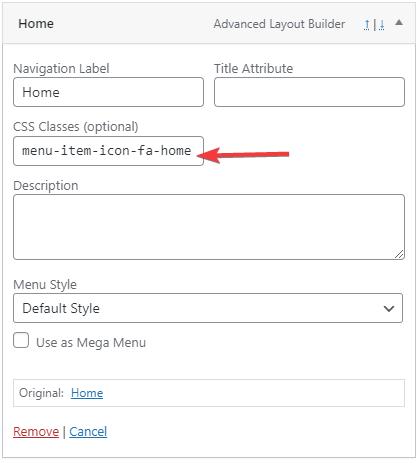
Use this format: menu-item-icon-fa-home the first part menu-item-icon- tells the function that a icon will be used, and then the Font Awesome icon code is appened to the class fa-home, for example:

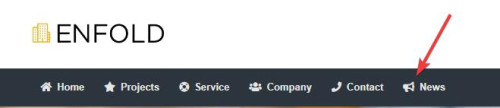
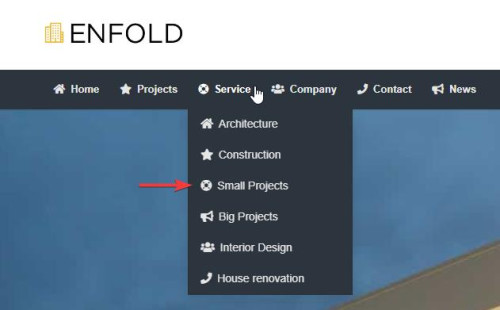
these are the classes I used in this example:
menu-item-icon-fa-home
menu-item-icon-fa-star
menu-item-icon-fa-life-ring
menu-item-icon-fa-users
menu-item-icon-fa-phone
menu-item-icon-fa-bullhorn
This also works for the sub-menu items:

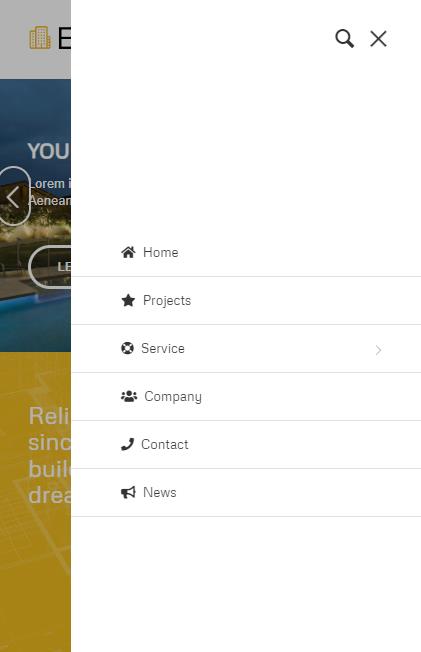
and the mobile menu:

Best regards,
MikeMarch 22, 2024 at 4:07 pm #1438020Hi everyone.
Mike solution seems awesome but I can’t figure out how to adapt it for secondary menu.Can you give me a clue ?
Best regards
March 23, 2024 at 1:23 pm #1438040Hi,
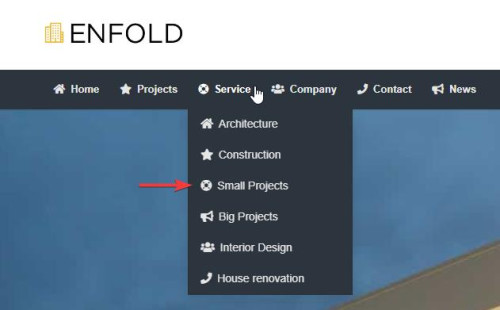
It was working in the secondary menu for me above:

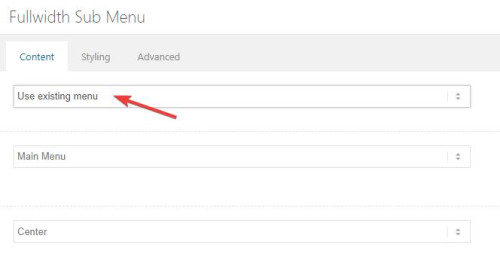
If you mean the Fullwidth Sub Menu element, then you must choose a existing menu to use:

Otherwise check the steps carefully and if you still have trouble open a new thread with an admin login so we can check, posting a admin login here will not be private because this is not your thread.Best regards,
MikeMarch 26, 2024 at 4:16 pm #1438359I have found this this forum post and have successful implement it to header menu (main menu). That was possible for me according to the instructions provided by the moderator “Mike” on “March 13, 2024 at 2:09 am”. But I’m not able to add this to the footer menu. So the question is how to add this “font awesome icons” to footer widget (footer menu) as well?
March 26, 2024 at 5:24 pm #1438363Hi,
It sounds like you followed the instructions above and the main menu now has the icons next to the items, so the next step is to create a footer menu in the menu page

and then ensure that you have added the classes to the footer menu items, just like the main menu:

then choose the footer menu for the footer location:

and you should see the icons next to the items:

Please note that the footer menu doesn’t allow a drop down menu so you won’t see sub-menu items.Best regards,
MikeMarch 26, 2024 at 6:12 pm #1438367Ok, I guess I phrased it wrong.
It works, but it’s not what I wanted.
I would like to display the icons in the menus that I have inserted into the “Footer Column” using widgets.
I have already set everything up.
The menus are already displayed in the “Footer Column”.
However, no icons will be displayed in these menus when using this method.
March 27, 2024 at 12:44 am #1438385Hi,
I believe that you are referring to the Widget Navigation Menu,

to add the icons to those menu items add this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:#menu-footer-menu li.menu-item > i ~ a { display: inline-block; } #menu-footer-menu li.menu-item > i:before { color: #fff; }Then add this code to the end of your child theme functions.php file in Appearance ▸ Editor, if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save. Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.function add_icon_to_widget_menu_items() { ?> <script> document.addEventListener("DOMContentLoaded", function() { const menuItems = document.querySelectorAll('#menu-footer-menu li'); menuItems.forEach(function(item) { let classes = item.className.split(/\s+/); let iconClass = classes.find(c => c.startsWith('menu-item-icon-')); if (iconClass) { let iconName = iconClass.replace('menu-item-icon-', ''); item.innerHTML = '<i class="fa ' + iconName + '"></i> ' + item.innerHTML; } }); }); </script> <?php } add_action( 'wp_footer', 'add_icon_to_widget_menu_items', 99 );Best regards,
MikeMarch 27, 2024 at 1:33 pm #1438449It worked.
Thank you for the fast and competent support!March 27, 2024 at 4:18 pm #1438464Hi,
Glad we were able to help, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘How to add a enfold icon to the menu link’ is closed to new replies.

