
Tagged: custom font, enfold, google font, webfont
-
AuthorPosts
-
May 19, 2018 at 2:17 am #958880
I have been searching Kriesi and have not been able to find clear-cut instructions on how to use a local, non-Google webfont with Enfold.
I use it on my HTML homepage (mydomain.com/) using the standard CSS as such:
@font-face { font-family: 'ZXKBold'; src: url('../elements/ZXK-BOLD/ZXKBold.woff2') format('woff2'), url('../elements/ZXK-BOLD/ZXKBold.woff') format('woff'), url('../elements/ZXK-BOLD/ZXKBold.ttf') format('truetype'); }I would like to use this font for my headings in Enfold which is in a “blog” folder (mydomian.com/blog/) and also use an Enfold Google font for general paragraphs. I have an Enfold child theme set up.
Could you provide the method to accomplish this mixed-source typography? Thanx!
May 19, 2018 at 6:13 am #958903Hey ZacharyKnight,
When you use the css method above to add a font, you will need to apply the changes to your elements via css. Such as:h1.entry-title { font-family: 'YOUR-FONT-NAME'; font-size: 18px; }Then all other elements will follow the built in Google fonts.
Here is our latest documentation: Using custom fonts
There you will also find how to add your custom font to the theme options.Best regards,
MikeMay 26, 2018 at 9:19 pm #962599Thank you. I tried to import my custom font (just a TTF file in a zipped folder) but I got a “Couldn’t add the font because the server did not respond” error each time … then tried with a Google font zip with same results. Not sure what I did wrong there.
Will try the CSS route.
-
This reply was modified 7 years, 8 months ago by
ZacharyKnight.
May 26, 2018 at 10:43 pm #962608Hi,
Please attach a dropbox link to the font you want to use, I’ll test it on my localhostBest regards,
MikeMay 30, 2018 at 4:31 am #964019Thank you, Mike …
https://www.dropbox.com/s/rbdzt48a0ed81uq/ZXKBold.ttf?dl=0I have the font working using CSS but I’d really like to know the alternative method for use in future sites.
May 30, 2018 at 12:09 pm #964162Hi,
Thanks for sharing your font, I tested adding to a folder and then zipping & zipping the font directly and uploading and in both cases it worked for me.
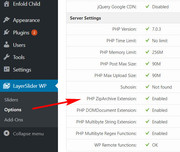
I believe your issue may be that you don’t have the PHP ZipArchive Extension enabled, please check by going to Layerslider WP > Options > System Status > Server Settings
see if you have a green mark next to PHP ZipArchive Extension

If not please ask your webhost to enable.Best regards,
MikeJune 13, 2018 at 4:47 am #972024Yep, that was it. I enabled PHP ZipArchive Extension through my host’s CPanel link, uploaded zipped TTF file via Enfold Import/Export, and it showed up in both fonts lists under General Styling. Pretty cool!
Go ahead and close this post if you’d like … thanx again!
June 13, 2018 at 5:04 am #972031Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
This reply was modified 7 years, 8 months ago by
-
AuthorPosts
- The topic ‘How to add a custom web font?’ is closed to new replies.
