-
AuthorPosts
-
September 27, 2022 at 3:23 pm #1366569
Hey!
@optiion Could you please check out this post – https://kriesi.at/support/topic/host-web-font-yourself-some-info/#post-1366564? Please apply the changes and then upload the new variable font.Best regards,
YigitSeptember 27, 2022 at 3:27 pm #1366571Yigit, you mean deleting this line?
$css .= ” font-weight: {$info[‘weight’]};\r\n”;September 27, 2022 at 3:29 pm #1366573Hi,
You can replace it with following to comment it out so it is easier to undo the changes :)
/* $css .= ” font-weight: {$info[‘weight’]};\r\n”; */Cheers!
Yigit-
This reply was modified 3 years, 4 months ago by
Yigit.
September 27, 2022 at 3:36 pm #1366577Hello Yigit,
That did not help either… still only 400 and 600 styles as you can see on https://www.option-webdesign.nl
September 27, 2022 at 3:50 pm #1366580Hi,
I still can see predefined font-weight on your website. Have you uploaded the font after applying the changes? Also, please disable CSS file merging and compression temporarily and clear cache.
Regards,
YigitSeptember 27, 2022 at 3:58 pm #1366581Hello Yigit,
One more try:
1 – I used /* $css .= ” font-weight: {$info[‘weight’]};\r\n”; */
2 – I uploaded the variable font again with Enfold Custom Font Manager
3- I disabled CSS file merging and compression in Enfold performance settings
4 – Cleared and preloaded the cache with WP-RocketCan you please look again? I see still nothing changed…
September 27, 2022 at 5:17 pm #1366602I have kind of find a solution!
I started from zero following these instructions again:
https://kriesi.at/support/topic/loading-google-fonts-locally-for-gdpr-compliance/However, instead of using Font Squirrel to convert the .ttf file to woff and woff2 files I used this tool:
I uploaded the woff and woff2 files again, just with the Enfold Custom Font Manager, and now when you take a look at https://www.option-webdesign.nl the variable font can be changend from 300 to 800 in 1 steps, so 300-01-302… and so on. The variable font is working!
However, I do have 2 questions left:
– It seems that after all the only issue here was using Font Squirrel?
– I now have a file size of 274kKB for my Open Sans variable font:
https://www.option-webdesign.nl/wp-content/uploads/avia_fonts/type_fonts/opensans/opensans-variablefontwdthwght.woff2Is that the normal font size for the Open Sans variable font? Maybe Guenni007 can answer that for me?
Thanks a lot :)
AlwinSeptember 27, 2022 at 7:20 pm #1366632OH – wow – that works
i tested it with the most complicated variable font : Roboto Flex – yes it is listed here as 400

But setting it on General Styling – Fonts as Heading font
see what happend when i try to influence the styling of a heading in developer tools ( firefox has that font tab – so this is very easy to find the settings )you see that every variable font property is now there – changing the style on developer tools then could find your settings that had to be transformed to the quick css:
 September 27, 2022 at 7:42 pm #1366635
September 27, 2022 at 7:42 pm #1366635here are some infos:
i tested it now with open sans – some online font transformators do not preserve all properties.
the downloadable ttf from googel font will do the job.
i got an command line tool ( it is from Google itself ) to convert ttf to woff2 – this will work too.
we can zip these two files and upload it to Custom Font ManagerIt is worth converting the font file to woff2.
All modern browsers can handle this format and Roboto Flex, for example, is a good 1.7 MB in size as ttf, but only 0.7 MB as woff2.try yourself with :Open Sans Variable
PS: Somewhat dissapointing: there are only very few variable serif fonts. If there are any, they are only variable in font-weight.
And let’s be honest – how often do you need a font-weight of about 425September 28, 2022 at 2:48 pm #1366723Hello Guenni007,
As you know I managed to get the variable font working fine on option-webdesign.nl
So I thought, let’s upload the exact same zip file (with the variable fonts in it that worked on option-webdesign.nl) to another website: greenconnections.nl
When you look in developer tools you can see that on greenconnections.nl the variable font is not variable anymore… but it is the same font file I used on option-webdesign.nl where it is working fine!
Hosting Google fonts locally is driving me slightly crazy here… :)
Can you see why it is not working on greenconnections.nl?
September 28, 2022 at 9:45 pm #1366808and you have replaced on both installations the class-avia-type-fonts.php and uploaded on both afterwards the zip file?
I would test this first – deleting from media library those older zip files – delete the uploaded font in Custom Font Manager – and then upload again those files.
This is exactly what the deletion/commenting of the line should do.
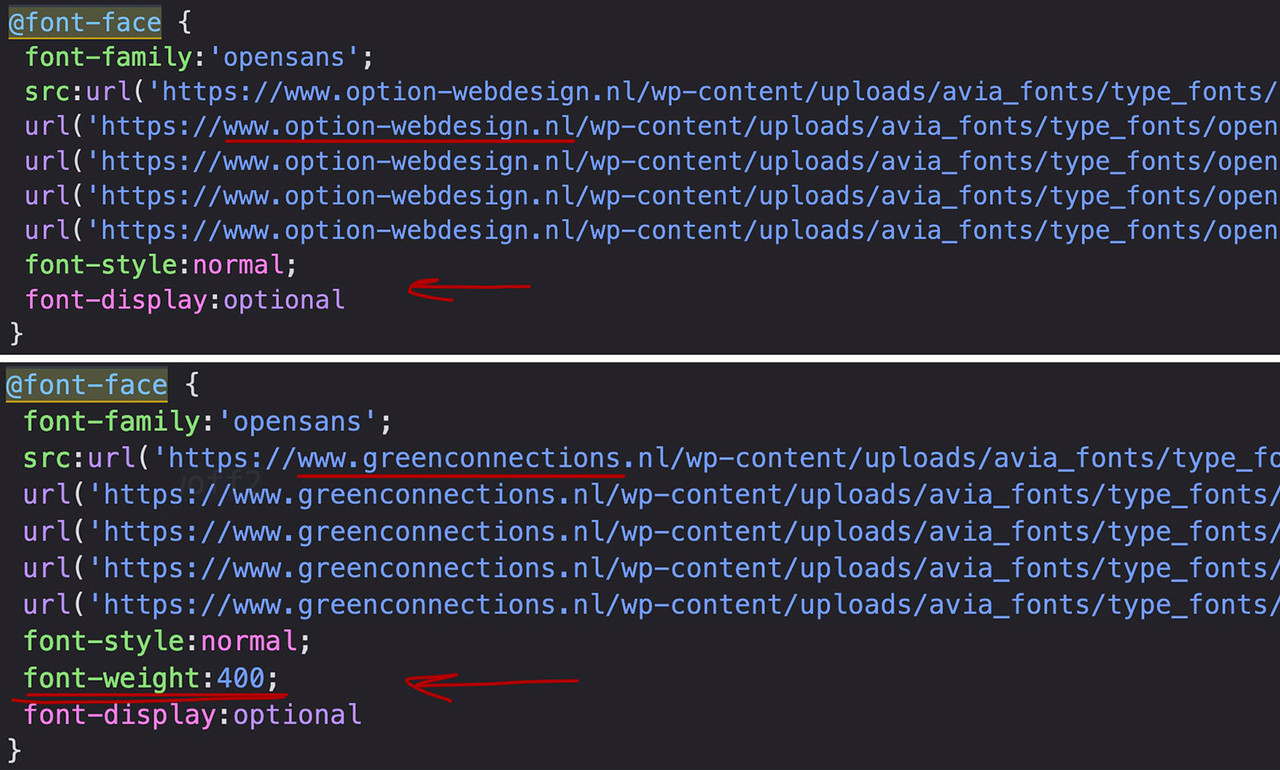
I see on your generated @font-face on the working one no font-weightSeptember 29, 2022 at 2:02 pm #1366893Hello Guenni007,
I find that hosting Google Fonts locally, especially the variable fonts option, very complicated.
I spend a lot of time on this last days and came to the following conclusions:
– From a performance point of view its is better to not host Google Fonts locally. Yes, you will have 2 3th party connections less, but the page size is bigger when I host the fonts locally. For example around 285KB for Open Sans variable, while using Google’s CDN it is just around 44KB because Google uses a smart way to deliver the perfect font based on the user agent of the browser.
– I also found that my Web Vitals score is better when I use Google CDN instead of hosting locally.
So hosting Google fonts locally just for performance reasons seems not to be worth the effort, unless maybe when you use a lot of different fonts/styles.
Of course, from a legal point of view (GDPR) it might be the only option to host Google fonts locally. However, as far as I know using Google fonts is not forbidden yet in the EU (I live in the Netherlands). Maybe things will change in the near future, I don’t know.
September 29, 2022 at 5:53 pm #1366960But first – the point i mention is that correct ? : https://kriesi.at/support/topic/host-web-font-yourself-some-info/page/2/#post-1366808
It’s a pity that this topic was actually intended to bring clarity to this issue is so inflated. But so we have certainly found a small bug, which will probably be fixed soon. ( So the font weight should be taken out of the @font-face when uploading.)
The usage of variable fonts does have certain advantages, especially since the browsers will soon be able to use all these possibilities.___________
The advantages you mentioned are obvious, but the visitors of a page are degraded to data suppliers on the benefit of Google.
Without being paranoid, I think it’s important to please Google as little as possible. They don’t offer such services out of the goodness of their hearts. Google gets the most benefit from its addons. Especially their statistic tools are certainly good programs – but I estimate that a remarkable 85% to 90% of users do not even consider a correct analysis evaluation, nor would they be intellectually capable of it.
October 2, 2022 at 12:40 pm #1367310Hello Guenni007,
I totally agree with you about pleasing Google as little as possible. I don’t want to be paranoid myself, but find it a scary idea, for example, that Google (and other big tech company’s) are now in the process of inserting themselves into the healthcare industry as well.
I use Google Analytics myself but am considering switching to a more privacy-friendly statistics tool such as Plausible or Pirsch, for example.
Also, I will probably switch from Google Workspace to Protonmail with my email.
But now we’re getting into a whole other conversation, which doesn’t fit into this topic :)
Thanks for all your help and support :)
Best Wishes,
AlwinNovember 3, 2022 at 5:34 pm #1371260Please dont ever delete this post.
What an excellent insight into self hosting fonts.
I have always gone down the route of individual fonts at 400 (regular) woff2 rather than variable to reduce the number of font files that need to be downloaded. The browser interpretation of font weights is normally adequate for most sites.
I also pre-load them manually to prevent the font swap jumping in.
Font Squirrel can further optimise Woff and Woff2 bringing the file size of each custom font down significantly. A Woff2 font created using cloud convert is often about 30 to 60% larger than using Font Squirrels Optimised versions. A site with 3 fonts for example would save about 100kb of data which is huge.
If you want an alternative to roboto, arial, helvetica, open sans etc. Try Google font Karla – Compressed it is only about 17kb as a Woff2. The lightest Google font available?
November 3, 2022 at 11:43 pm #1371287@thinkjarvis : Looks really good. Meanwhile I only go to offer woff2 and as fallback the original ttf.
Karla is also a variable font. Therefore I have now tried the following:
Load Karla static and set it as default in Enfold Dialog. Upload the variable Font aswell.
Then via quick css the following.@supports (font-variation-settings: normal) { body.karla { font-family:'karla-variable'; } #top.karla h1, #top.karla h2, #top.karla h3, #top.karla h4, #top.karla h5, #top.karla h6, #top.karla .title_container .main-title, #top.karla tr.pricing-row td, #top.karla .portfolio-title, #top.karla .callout .content-area, #top.karla .avia-big-box .avia-innerbox, #top.karla .av-special-font, #top.karla .av-current-sort-title, .html_elegant-blog #top.karla .minor-meta, #top.karla #av-burger-menu-ul li { font-family:'karla-variable'; font-weight:600; } }see Karla in action with that “fall-forward” ;). if the browser supports variable fonts: https://consulting.webers-testseite.de/
November 4, 2022 at 12:49 am #1371291May 17, 2025 at 3:29 pm #1484376Many Thanks to your Information for GOOGLE-SELF-HOSTING -;)
It worked !!so my previous questions is answered.
don’t need more help. hurrrah!BR von P Lisa
May 31, 2025 at 4:55 pm #1484903Remember, this is an older theme from 2022. Many new features have been added since then. Some of the instructions in the explanations are now outdated.
May 31, 2025 at 5:19 pm #1484904If I get the time – I’ll post up our process for this – We do the same for our Enfold and non-Enfold sites.
-
This reply was modified 3 years, 4 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.