-
AuthorPosts
-
April 13, 2018 at 11:19 pm #941746
Hey guys,
i tried a lot and searched a lot right know.
Found some solutions here in the forum, but not exactly for what i need.Stuff like a widget next to the logo or other entries, that are two or more years old.
I want to put two Logos in the header,
one on the absolut left side in the header logo area and
one on the absolut right side in the header logo area.Plus, if its possible i would like to align them verticaly centered and
with an individual height.Thank you very much! Keep up the good work.
April 14, 2018 at 7:28 am #941844Hey MaktubJolie,
You should be able to add an extra logo using a widget area in the header: http://kriesi.at/documentation/enfold/adding-a-widget-area-to-the-header/
Best regards,
RikardApril 14, 2018 at 10:25 am #941863and where is your Navigation on that ?
and what should happen with the second logo on the right in responsive case ?April 14, 2018 at 10:46 am #941869First of all, thanks to both of you for the response and help.
I thougt there is maybe the posibillity to just put a large picture, in the enfold Logo option instead of doing a big change on the theme.
i tried it with a logo picture with about 1200px x 258px.
it worked fine, but the measurements depending the margins are crazy.So the picture is on top alignment and i have a huge space between the logo and the menu.
A also tried to fix that in custom CSS setting and the menu then was above the logo :)
Actually it’s looking like that:
I also thought about the way to change the inner margin of the –div.inner-container–
To really use the complete space of the logo area.Depending the logo on a tab or a cellphone, maybe it could use another picture depending on the solution??
I really don´t know what to change, it looks so simple but turned out to be tricky.
If there is an other solution i would really like to know that.
First i´ll try to use that widget area.Thanks
April 14, 2018 at 9:29 pm #942047first of all allthough i’m german too – i have to write here english ( and sorry it is not the best – I do not have language practice any more for years)
so if there is something not clear : ask for german explanation.First use a child-theme ! Because it has many advantages – and adjustments do not get lost on parent update !
1) Split both of your logos – try to give them similar dimensions.
2) it is for some reasons better to set the enfold options logo to display none ( espacially if you have that second logo floating on the right side)
3) insert this to your functions.php of your child theme:function add_logos($logo) { $logo .= '<span class="logo first-logo"><a href="/">' ; $logo .= '<img src="/wp-content/uploads/logo1.jpg"/>'; $logo .= '</a></span>'; $logo .= '<span class="logo second-logo"><a href="a-different-link" target="_blank">' ; $logo .= '<img src="/wp-content/uploads/logo2.jpg"/>'; $logo .= '</a></span>'; return $logo; } add_filter('avf_logo_final_output', 'add_logos');3a) you see you can give each logo his own link ( if you don’t like the target blank on second logo erase it)
4) now the things come to quick css ( depends on dimensions and header settings we will see later):.logo, .logo a { display: inline-block} .logo:first-child img {display: none} .logo.first-logo { z-index: 3 } .logo.second-logo { z-index: 2 } .logo.second-logo { width: 100% } .logo.second-logo a { float: right !important } .logo.first-logo a, .logo.second-logo a { display: inline-flex } .main_menu:not(:first-of-type) { display: none !important }and for the responsive case:
@media only screen and (max-width: 768px) { .responsive #top .logo:first-child {display: none} .responsive #top .logo.first-logo {display: inline !important} .logo.second-logo a {float: left !important} .responsive #top #wrap_all .container {max-width: 95%; width: 95%} }5) we will see when this is done
see here: https://webers-testseite.de/cynthia/mille-deco/
-
This reply was modified 7 years, 9 months ago by
Guenni007.
April 16, 2018 at 9:37 pm #942770Hi,
Let us know if that extensive solution works out for you :)
Best regards,
BasilisMay 8, 2018 at 3:28 pm #953410Hey guys,
I’m really sorry for the delayed answer, but couldn’t try it earlier.
first, thanks for all the effort you put in here, and guennie don’t mind, then let’s practice here together :)
I tried it but i don’t know why it’s not working on my test page.
here the Link : http://famo-wear.de/When i inserted the codelines in quick css, it tells me that everything will be removed, i clicked yes, and moved foward with the other
steps, but nothings happens… any idea?I installed the child theme, activated it, did the import from the parent theme, added the code lines to functions.php and quck css…
but nothing thappens.Plus, should i really try this with an almost finished site, without the child theme??
thank you very much
May 10, 2018 at 12:53 pm #954517Hi MaktubJolie,
It is better to do it in a child theme and it is not that hard to set up.
Here is how to do itIf you need further assistance please let us know.
Best regards,
VictoriaSeptember 10, 2019 at 10:43 pm #1136814Dear Guenni007,
I really like your solution with adding 2 logos with different links via functions.php – it works really well on desktop and for mobiles if you have both logos in the same size.
When I just changed css rule .logo.second-logo a { float: right !important } to float:left I’ve got the result I wanted for the desktop.
I have another challenge – I am trying to keep both logos on mobile display side to side at the left side of the header because my second logo is pretty compact and there is still space between main logo and hamburger-menu. I am not able to find the css rule which pushes the second logo down for mobile devices. Would it be possible to help me in resolving this case.Thanks in advance.
September 12, 2019 at 6:02 am #1137370September 14, 2019 at 2:13 am #1138254Thank you Rikard for your question.
I insert the link to the private contentSeptember 18, 2019 at 2:06 am #1139294Hi,
Thank you for the update.
You can set the first logo to float to the left.
.responsive #top .logo.first-logo { float: left; }Add it inside the css media query for mobile view.
Best regards,
IsmaelsSeptember 18, 2019 at 7:25 pm #1139639Hi Ismael,
Thanks for your suggestion.
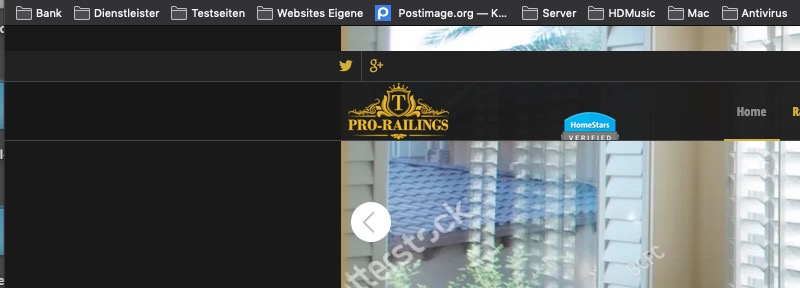
I added suggested rule in mobile view query but the second logo(blue one) unfortunately still moves under first logo(yellow one):-
This reply was modified 6 years, 4 months ago by
unclemo.
September 18, 2019 at 10:25 pm #1139728Can i see your site too?
think of – that i’m participant as you – so i can not see private content area.September 19, 2019 at 11:54 am #1139870Hi,
The stylesheets are merged or compressed, so the site is probably loading the old stylesheet without the recent changes. Please toggle the Performance > File Compression settings after adding the code.
Thank you for the update.
Best regards,
IsmaelSeptember 19, 2019 at 11:38 pm #1140062Dear Guenni,
I actually adressed this question to you.
Thanks
-
This reply was modified 6 years, 3 months ago by
unclemo.
September 20, 2019 at 12:54 am #1140065Wouldn’t it be better to have the navigation below logos?
You have a very extensive navigation.
See here: https://webers-testseite.de/cynthia/mille-deco/______________
PS : first find an error – maybe on functions.php
how did you implement your ls-slider?
it is just after the slider – so guess it must be an error there. Look on scrolling you can see the content scrolling under the header but a little bit visible on top.
i just select it on your homepage to see it better :
 September 20, 2019 at 7:51 am #1140129
September 20, 2019 at 7:51 am #1140129if you don’t like this header styling on my testpage we can have both logos left and navigation on the right – but you had to decide what happens to the navigation when it touches your second logo.
Because only “Railings” got a subnavigation – you can have a multiline menu.
see here: https://kriesi.at/documentation/enfold/menu/#multiline-menu
you can have that floating right and …See here a two logo left with multiline menu on the right: https://webers-testseite.de/cynthia/railings/ – see what happens to the menu on shrinking screen width.
Think that this would be the best for your constallation.
But – now i had to earn some money – maybe tomorrow i will tell you how to.PS: that’s not quite styled yet, on this test page almost every page has its own header installation. There are a lot of things that interfere with each other.
September 20, 2019 at 11:46 pm #1140366Dear Guenni,
Thanks a lot for your help. Sorry I just saw your post. This is brilliant.
I like the second page more. Did you use for the second page(https://webers-testseite.de/cynthia/railings/) the same css rules like for the first page?
Did you have the changes only in this style:.logo.second-logo a { float: left; }Thanks again – you are very helpful. Is there anyway to be in touch with you directly?
September 21, 2019 at 8:06 am #1140415first find that error above!
you see that extra signs and if you scroll you see the main content over the header_meta:

it is similar but a bit different.
first, as I tried to explain above, this is my header test page. Here I played around with some different header types.
So it’s very hard for me to pick out the specific code there, because it could already be a css rule for another page.
e.g. it wouldn’t be necessary for you to add two additional logos. You use the one regular Pro-Railings logo in the normal place and just add another logo.
In order for the two logos to line up on the left, it is important that they both have the same z-index.My suggestion – we’ll work it out live together.
Please make a backup of your page first. Recommendation : Duplicator Plugin.Then we start with the menu first.
for the logo only use:
function add_logos($logo) { $logo .= '<span class="logo second-logo"><a href="https://homestars.com/companies/2885376-Exterior-Aluminum-Railings" target="_blank">' ; $logo .= '<img src="/wp-content/uploads/2019/09/TorontoProRailings-logo-linked-to-Homestars-verified.png"/>'; $logo .= '</a></span>'; return $logo; } add_filter('avf_logo_final_output', 'add_logos');-
This reply was modified 6 years, 4 months ago by
Guenni007.
September 23, 2019 at 3:23 am #1140809Thank you Guenni for all your help and efforts,
I removed those garbage symbols from header.
I don’t know how I can send you the private message on this website. Could you please be in touch with me via email momodulor at gmail.com. I assume that my case is private and I don’t want to share it so publicly…Thanks in advance
-
This reply was modified 6 years, 4 months ago by
unclemo.
September 23, 2019 at 9:03 am #1140881yes- I’ll get back to you via e-mail.
First of all : would a header be possible for you, where logos and menus are left and right outside: “Let logo and menu position adapt to browser window” – and if you can live with a little bigger header things with multiline menu will be nicer – espacially if you have a shrinking header. F.e. 160px to 80px shrink
Now we can set the Multiline Menu ( but with these changings above the values can then be more generous, and the distances are more elegant.) :/**** Multiline Menu ***/ @media only screen and (min-width: 767px) { .av-main-nav-wrap { height: 100%; } .main_menu { max-width: 65%; } ul.menu.av-main-nav { display: flex !important; flex-direction: row; flex-wrap: wrap-reverse; justify-content: flex-end; align-items: center; top: 50%; transform: translateY(-50%); } .av-main-nav > li > a { line-height: 30px !important; height: 30px !important; } }the one blue sign (logo) – this is a kind of quality seal and you don’t want to emphasize it like the actual logo. For example, it may be slightly smaller in height?
October 20, 2019 at 9:58 am #1149588child-theme???
May 24, 2021 at 1:09 pm #1301999This demo version – Images will be changed to super quality.
Hello, i try add your code.
looks like it works, but mobile looks not correct :(Logo near other image and search button:
Desktop vrsion looks good:
Any idea how set distance?
-
This reply was modified 4 years, 8 months ago by
EnvatoOvis.
May 24, 2021 at 1:14 pm #1302002Sveiki @envatoovis :)
Can you please start a new thread under Enfold sub forum – https://kriesi.at/support/forum/enfold#new-post and share a link of your website so we can provide you an accurate solution? :)
Regards,
Yigit -
This reply was modified 7 years, 9 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.