
-
AuthorPosts
-
March 7, 2025 at 9:12 pm #1478878
Hello,
Could you please take a look at my website, and see why the header structure is different for main language and /en/ variant? The settings in enfold are the same for both languages, but one custom html is in container, other language doesn’t have it inside the container.
Thank youMarch 8, 2025 at 7:13 am #1478882as a participant i do not see your private content messages – but do you use WPML?
WPML does handle your language Settings even for those enfold options.
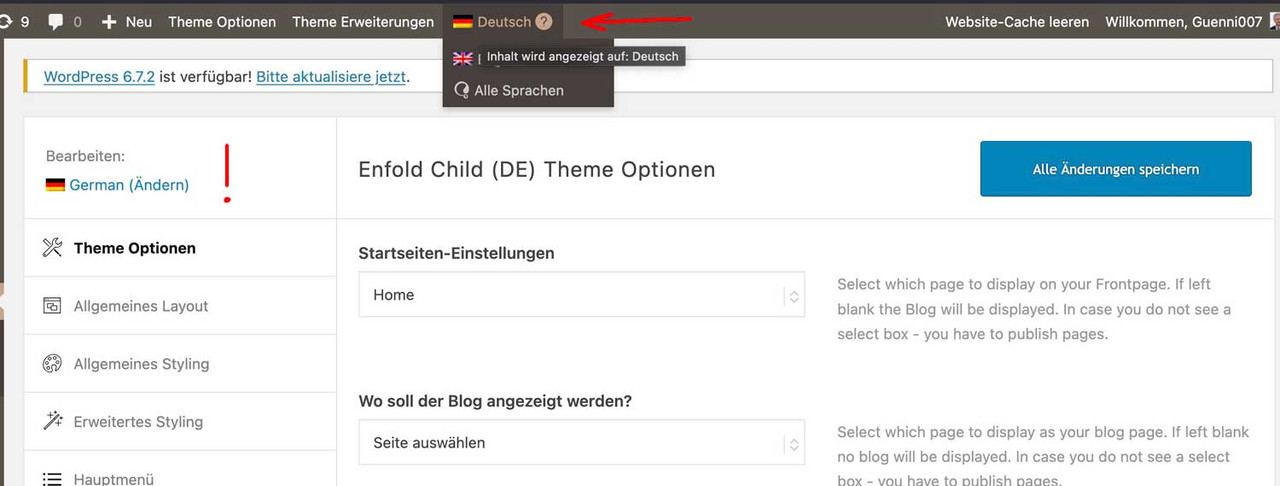
you got on top your lang flags :

so if you like to have the same look – you had to synchronise these settings for each language.
read here https://kriesi.at/support/topic/implementing-the-same-theme-setting-to-all-languages-using-enfoldwpml/My advice: first style the page completely in your native language, then go via the theme settings. ( see link above)
March 8, 2025 at 10:59 am #1478883Hello @Guenni007,
Thank you for the tip, the first thing I tried was to click the synchronize global settings option, and compare all enfold settings between the two languages but to no avail. Now I have tried exporting and importing the settings file.
Feel free to take a look at the two variants and their html structure of the header:
Best regards
March 8, 2025 at 1:12 pm #1478894Hi,
When I check your site https://veltrh.abcbrand.sk/en redirects to https://veltrh.abcbrand.sk/ so I can not see the different headers.
https://www.veltrhnehnutelnosti.sk/en doesn’t have the custom header widget area enabled, so you need to enable it.
This is probably a header widget area, but I can’t see without a login.Best regards,
MikeMarch 10, 2025 at 3:28 pm #1479028Hello @Mike,
Not sure about the redirect but I am sending login details. I do have a widget area enabled, but deleted in on the live web for the moment.
Thank you
March 11, 2025 at 4:26 am #1479054Hi,
Thank you for the info.
In the style.css file, you have the following css rules that target specific widgets using #custom_html-2 or #custom_html-3. These rules don’t apply to the EN version because the widget there has a different ID, #custom_html-4.
body #header_main #custom_html-2 .col.btn a, body #header_main #custom_html-3 .col.btn a { display: block; background-image: linear-gradient(#d9c596, #b39b60); padding: 0 25px 0 25px; color: #050607; font-size: 14px; font-weight: 700; border-radius: 25px; max-height: 40px; line-height: 40px; text-transform: uppercase; margin-top: 5px; }Please update the css to include the widgets in the EN version.
Best regards,
IsmaelMarch 11, 2025 at 12:03 pm #1479077Hello @Ismael,
Okay now it’s html-4 because I was trying out stuff but when you look at it now even with modified CSS it’s not right.
Everyone seems to be ignoring that on SK custom html is inside header container, and on EN its directly in header_main above the header container.
-
This reply was modified 10 months, 2 weeks ago by
nebuddlho.
March 12, 2025 at 6:09 am #1479125Hi,
Try to add this css code:
body #header_main .av-logo-container { position: absolute; top: 0; }There might be other css rules applied to the original language but not to the EN version.
Best regards,
IsmaelMarch 12, 2025 at 9:20 am #1479144Hello,
With the CSS it’s somehow similar to the original version, but the container is not centered.
However, you don’t have an idea why the div structure is different?
March 12, 2025 at 10:09 am #1479147Okay, so apparently we had custom javascript that changed the header structure that I wasn’t aware of. So, my apologies.
March 13, 2025 at 3:07 pm #1479264 -
This reply was modified 10 months, 2 weeks ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
