
-
AuthorPosts
-
December 15, 2019 at 12:31 am #1165963
Hi,
On the home page of my website, I placed an Enfold “Blog Posts” Element.
The posts themselves are created using the wordpress Gutenberg Editor. I want them to be displayed full length, which as far as I know leaves me with 2 options: Classical or Gutenberg.
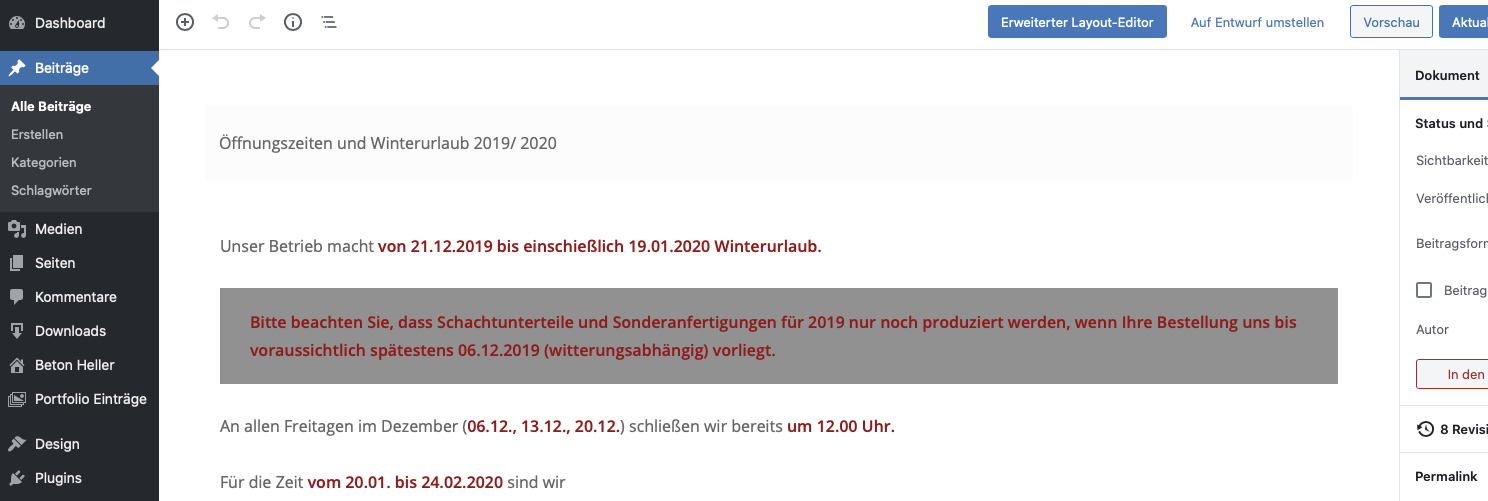
In one blog post I tried using the color options of a paragraph block to make it appear highlighted. Alas, if I look at the page, no highlighting is rendered. the paragraph has the css class rendered into the source code:
<p class="has-background has-col-919191-background-color"><strong>my very important text</strong></p>
but it does not affect the rendering. What can I do to enable the (not very tech-savvy) editors to use gutenberg color settings?-
This topic was modified 6 years, 1 month ago by
andreasheller. Reason: Added url of blog entry
December 16, 2019 at 9:11 am #1166263Hi Andreas
Could you please post the URL here so I can see which Gutenberg block you would like to address with your CSS tweaks?
Cheers
MichaelDecember 16, 2019 at 9:17 am #1166266Hi, Michael,
Sure can. It‘s https://beton-heller.de/2019/11/30/oeffnungszeiten-und-winterurlaub-2019-2020/. Second paragraph starting with „bitte beachten Sie…“ Thanks!
Andi
December 16, 2019 at 9:24 am #1166268Hi Andi
It seems you don’t have a background color defined to your class (at least I can’t see one in the browser inspector tools)
has-background has-col-919191-background-colorWhich background color would you like to use for that red font?
Best,
MichaelDecember 16, 2019 at 9:59 am #1166272Hi, Michael,
thanks for your time. So that means Gutenberg provides me with a selection of colors for the text and the background of paragraph blocks. Even displays it alright in the edit view but when it comes to publishing the post I need to provide my own custom css for whatever color option I am using?


<p class="has-background has-col-919191-background-color"><strong>Deep, meaningful text goes here...</strong></p>provides me with custom css attributes which even has the color hex value in the attribute, but I need to style it myself via custom css? Sounds a bit… wonky. Is that really how block attributes work?Thanks again,
Andy
December 16, 2019 at 10:04 am #1166274Hi Andi
Ah I see. As it looks correct in the backend preview, it is very likely a caching issue.
Please empty your browser cache and the cache generated by a plugin (in case you are using one).
This should do the trick.Best,
MichaelDecember 16, 2019 at 10:24 am #1166282Hi, Michael,
that’s what I suspected right after seeing the problem, however it doesn’t solve the issue.
As you correctly stated above, there is no css class defined for
has-background has-col-919191-background-color. And I thought it was the theme developers responsibility to provide the user with according css styling as stated here for example: https://www.billerickson.net/wordpress-color-palette-button-styling-gutenberg/. Theme devs register the color palette and also provide css for the color options, no?Knowing the high quality work of kriesi I suspect the problem to be the result of my wrong-doing somewhere along the way, and not kriesi’s fault. But for the life of me I can’t find anything I would do differently.
Thanks again,
Andi
December 16, 2019 at 10:36 am #1166293Hi Andi
Theme devs register the color palette and also provide css for the color options, no?
I honestly don’t know. Gutenberg itself (without a theme using a separate page editor) works great from my experience. However, there might be some issues when you combine the Advanced Layout Builder from Enfold with Gutenberg.
Therefore a moderator can give you a better answer than me in this case.
Cheers
MichaelDecember 16, 2019 at 10:58 am #1166305Hi, Michael,
Thank you for your time and help
Andi
December 16, 2019 at 4:38 pm #1166488Hi,
I added a better support for Block Editor to Enfold 4.6.4.
But we probably will not release it before next year as we do not want to bother users with an update shortly before X-mas.
If you want we have a silent 4.6.4-beta-1 release (see private content) published today with a lot of enhancements and fixes (https://kriesi.at/support/topic/enfold-upcoming-fixes/).
You can download it, unzip (maybe you need an external zip program like winrar) and upload with ftp to your server.
Keep a backup of the original files for a fallback.
Best regards,
GünterDecember 16, 2019 at 5:41 pm #1166513Hi, Günter!
Oh, okay, I just wanted to make sure I did no wrong. Thanks for your awesome work and customer service. I‘ll give it a try.
Happy holidays and be safe.
Andi
December 17, 2019 at 5:30 am #1166680Hi Andi,
Thanks for the update and feedback, let’s hope the beta release solves your problem. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardDecember 17, 2019 at 3:25 pm #1166858@Günter can you send me the 4.6.4 beta?
December 18, 2019 at 8:07 am #1167139Hi webvriend,
Please open a new thread so that we can send it to you in private.
Best regards,
RikardFebruary 11, 2020 at 11:47 pm #1183699After finally being able to test that matter with Enfold 4.7.3 I can state that the background and text color selection works as expected. Thumbs up and thanks so much for fixing this!
February 12, 2020 at 1:46 pm #1183864 -
This topic was modified 6 years, 1 month ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
