-
AuthorPosts
-
October 15, 2018 at 12:31 pm #1021538
nice thing – but i guess there is a css rule lost for:
.avia-icongrid-flipbox li .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { backface-visibility: hidden; }etc.
see your own testpage: https://kriesi.at/themes/enfold-one-page-agency/#servicesbut i think there was a global mismatch: because i guess the second heading (sub heading) is meant for the backface. isn’t it?
October 16, 2018 at 9:07 pm #1022381Hey Guenter,
We have reported that out :)
Best regards,
BasilisOctober 17, 2018 at 7:56 am #1022597maybe you just repeat the rules set on icongrid.css and add only the .avia-icon-grid-inner thing :
.avia-icongrid-flipbox li .avia-icongrid-front, .avia-icongrid-flipbox li .avia-icongrid-flipback, .avia-icongrid-flipbox li .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { backface-visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -webkit-transition: 0.6s; -o-transition: 0.6s; transition: 0.6s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; height: 100%; }this looks nicer than only add the hidden thing
October 18, 2018 at 6:14 pm #1023542Hi,
I don’t really see much difference when I add that css code. :)
Best regards,
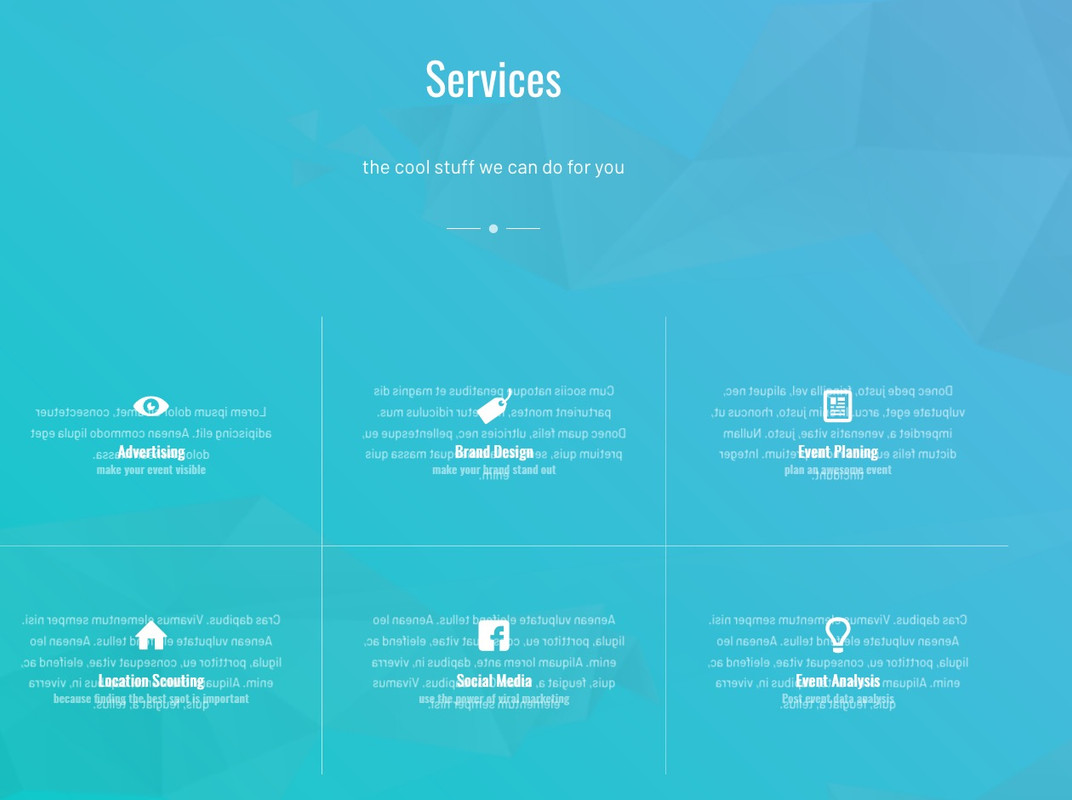
IsmaelOctober 20, 2018 at 11:59 am #1024328do you see that demo page of enfold: https://kriesi.at/themes/enfold-one-page-agency/#services
October 20, 2018 at 12:47 pm #1024337Is there a way to disable the Flip ? I only need the Icon & title and have no Content to add :-)
October 20, 2018 at 6:54 pm #1024380Hi,
Please try this code in the General Styling > Quick CSS field:.avia-icongrid-flipbox li { pointer-events: none !important; }Best regards,
MikeOctober 21, 2018 at 9:46 am #1024466Works like a charm! Thanks Mike :-)
October 21, 2018 at 11:41 am #1024480October 30, 2018 at 10:03 am #1027922Aha – i see it is only a firefox problem. But even then you have to fix it. On Safari and Chrome it works fine on firefox there is that behavior like the image above shows it.
October 30, 2018 at 1:03 pm #1027975Hi,
Opps, I didn’t look at the top of this thread :)Best regards,
Mike-
This reply was modified 7 years, 2 months ago by
Mike. Reason: solution already posted
October 30, 2018 at 1:36 pm #1028001…and what do I need to do now exactly where, what in which file please?
October 30, 2018 at 1:53 pm #1028011Hi,
Please try adding @Guenni007 css to \enfold\config-templatebuilder\avia-shortcodes\icongrid\icongrid.css around line 250.avia-icongrid-flipbox li .avia-icongrid-front, .avia-icongrid-flipbox li .avia-icongrid-flipback, .avia-icongrid-flipbox li .avia-icongrid-front .avia-icongrid-inner, .avia-icongrid-flipbox li .avia-icongrid-flipback .avia-icongrid-inner { backface-visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; -webkit-transition: 0.6s; -o-transition: 0.6s; transition: 0.6s; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; height: 100%; }Or try this css at the same location:
.avia-icongrid-flipbox li .avia-icongrid-flipback { opacity: 0; visibility: hidden; } .avia-icongrid-flipbox li:hover .avia-icongrid-front, .avia-icongrid-flipbox li.av-flip .avia-icongrid-front{ opacity: 0; visibility: hidden; } .avia-icongrid-flipbox li:hover .avia-icongrid-flipback, .avia-icongrid-flipbox li.av-flip .avia-icongrid-flipback{ -webkit-transform: rotateY(0deg); transform: rotateY(0deg); opacity: 1; visibility: visible; }Best regards,
MikeOctober 30, 2018 at 1:55 pm #1028012thanks, but with a theme update this will be gone, right?
Can I add this to my custom.css, too?October 30, 2018 at 2:03 pm #1028019Hi,
I believe @Basilis reported this and it’s going to be included in the next update. So you can apply it to the parent theme files.
I will check though.Best regards,
MikeNovember 5, 2018 at 11:00 pm #1030084Hey,
unfortunately none of the CSS works on firefox. This Icon Grid thing is simply unuseable. Has anyone a solution that works? My customers are rightly upset and I have to find another solution instead of the Icon Grid.Cheers
Dieter[UPDATE]: Inserted the CSS via Quick CSS and it works! However… Lie down again …:-)
-
This reply was modified 7 years, 1 month ago by
Dieter Greven.
November 6, 2018 at 5:40 am #1030198Hi,
@Dieter Greven
I’m not sure what you mean byInserted the CSS via Quick CSS and it works! However… Lie down again…:-)
Did you try adding this css via FTP to \enfold\config-templatebuilder\avia-shortcodes\icongrid\icongrid.css around line 250?
Please open a new thread so we can assist, and add admin login and FTP access, but as this is not your thread your info would not private.Please post here the link to your new thread.
Best regards,
MikeNovember 6, 2018 at 4:11 pm #1030426Hi Mike,
of course I tried adding the css via FTP to \enfold\config-templatebuilder\avia-shortcodes\icongrid\icongrid.css. Several times, cleaning cache and all that stuff. Didn’t work. But as I said, finally I pasted the css in the Quick CSS field and it works. So at least no further action required. Thank you.Regards
DieterNovember 7, 2018 at 5:25 am #1030697November 29, 2018 at 2:52 pm #1038971hey there,
the icon gris has a few problems more :-)
in the text-field the list-text does not work correctly either. with your css and my css i could help myself. thank you :-)
but will there be a solution in the next update?
btw: my css for the icon grid in my custom css:
.av_icongrid_title {
font-size: 30px !important;
}.avia-icongrid li .avia-icongrid-content {
padding: 10px !important;
}.avia-icongrid-flipback .avia-icongrid-inner li{
width: auto !important;
}.avia-icongrid-flipback ul,
.avia-icongrid-inner li{
display: list-item !important;}
.avia-icongrid li {
list-style: initial !important;
}.avia-icongrid-flipbox li .avia-icongrid-flipback {
opacity: 0;
visibility: hidden;
}
.avia-icongrid-flipbox li:hover .avia-icongrid-front,
.avia-icongrid-flipbox li.av-flip .avia-icongrid-front{
opacity: 0;
visibility: hidden;
}
.avia-icongrid-flipbox li:hover .avia-icongrid-flipback,
.avia-icongrid-flipbox li.av-flip .avia-icongrid-flipback{
-webkit-transform: rotateY(0deg);
transform: rotateY(0deg);
opacity: 1;
visibility: visible;
}November 30, 2018 at 4:07 am #1039212Hi,
Thanks for sharing your solution, this issue has been reported and we expect it to be corrected for the next update.Best regards,
MikeDecember 6, 2018 at 1:46 pm #1041648Everything fine now on Enfold 4.5.1
December 6, 2018 at 2:39 pm #1041671January 25, 2019 at 10:18 am #1058587hi guys, seems that the linking of the grid flip doesn’t work either – i’ve inserted a button and it won’t link
January 26, 2019 at 9:54 am #1059060February 21, 2019 at 5:35 pm #1070034I’m trying to use the icon grid which i think is really cool and gives some movement on the page, but i want to put a link in the text and not the title, and they don’t work. Is it a bug or is not possibile? Is it fixable?
February 22, 2019 at 3:06 am #1070165Hi,
@BlueSolution Do you mean that you want the link in the content on the flip side, like this?

It’s working for me.Best regards,
MikeFebruary 22, 2019 at 10:28 am #1070272It shows me like it has the link but clicking it it doesn’t go anywhere

(look link)
-
This reply was modified 6 years, 10 months ago by
BlueSolution.
February 22, 2019 at 2:19 pm #1070338Hi,
Thanks for the link, try changing your link from this:tel:5555555to this:
tel//:5555555Best regards,
MikeFebruary 22, 2019 at 2:30 pm #1070345it doesn’t seem to work
i have this link inside which i always use : Compila il contactform oppure chiama il numero 0498808790And it the first grid the link for the map doesn’t work : Portami in Studio
-
This reply was modified 7 years, 2 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.