
Tagged: enfold, woocommerce
-
AuthorPosts
-
January 16, 2020 at 5:03 pm #1175119
I have updated my theme Version: 4.7.1 in hopes that the WooCommerce plugin would work properly and it still does not work right. Product Category displays properly but when the product details are clicked to either learn more or add to cart there are no buttons. It seems that the Woo plugin doesn’t event exist on the inner details page. The add to cart on the product root works and displays correctly but the details does not.
This is a huge issue that I need help with since we use your theme and Woo together for a TON of our clients.
This page displays correct: http://harvestmeatmarket.flywheelsites.com/meat-packs/
This [age is where the WOO issue is: http://harvestmeatmarket.flywheelsites.com/product/beef-pack/January 17, 2020 at 7:12 pm #1175578January 17, 2020 at 7:17 pm #1175581That should not be necessary when using the WooCommerce plugin. I just did an install on a different website and it works great with Woo so Im am at a loss as to why I would need to manually build this out when the plugin should handle it properly.
I cannot add it manually when the page is set for a Shop. The Advanced layout editor is disabled.
January 18, 2020 at 7:27 pm #1175896Hi,
When creating a woocommerce product with the standard WordPress editor this is the layout that is used:

but when using the Advanced Layout Builder this template is not used and that is when you would use the woocommerce elements in the Advanced Layout Builder to create your own layout. Here is an example of a custom product page using the Advanced Layout Builder.
The default woocommerce shop page is this one but if you want to create your own shop page with the Advanced Layout Builder you can use the “product grid” element and the “product slider” element along with the other elements to create your own layout like this example. Here is another example of a custom shop page.
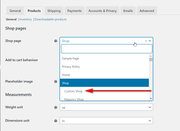
You can change the page that is linked as your shop page in the woocommerce settings:

Best regards,
MikeFebruary 2, 2020 at 6:03 pm #1180687This reply has been marked as private.February 4, 2020 at 10:32 am #1181206Hi,
Have you seen our Shop Demo, you can freely import this from your “Demo Import” option. There is also a shop demo within the 2017 Demo.
But I don’t know of any outside demos available. A good place to get inspiration is in our Showcase threadBest regards,
Mike -
AuthorPosts
- You must be logged in to reply to this topic.

