
-
AuthorPosts
-
May 11, 2023 at 5:44 pm #1407137
Hello there,
After updating a couple of colors under Advanced Styling, some elements on webpages won’t show up or are distorted (orange background with white text for the top banner, divider, orange elements in the bullet point). Here is an example (sometimes it would load correctly, but then it jams again): https://telcobridges.com/products/voip-media-gateways-tmedia/tmg7800-media-gateway/
We tried backing up databases with our hosting provider and the issue only was fixed after we additionally cleared website cache. However, a few days later we started experiencing the same issue…. I wonder how to resolve this?
There are several webpages on the website with the same issue. However, it used to show up correctly prior to making changes in Advanced Styling.May 12, 2023 at 5:24 am #1407178Hey TB-MTL-marketing,
Thank you for the inquiry.
We don’t really see any styling issues in the page above. Would you mind providing a screenshot of the issue? Please use imgur, savvyify or dropbox for the screenshot. Temporarily, try to disable the Enfold > Performance > File Compression settings.
Best regards,
IsmaelMay 15, 2023 at 7:16 pm #1407475Hello Ismael,
For some reason, pages that appeared broken earlier load normal now. However, now I experience issues on some other pages (https://telcobridges.com/freesbc-home/). For example, the desktop version contains a large gap: https://img.savvyify.com/image/xNXd. Another instance is the mobile version of https://telcobridges.com/sbc has different layout of the footer: https://img.savvyify.com/image/xVAt.
Please feel free to use the information provided in Private Data section to check for any underlying issues. I am not proficient with CSS and backup development, so I prefer not to change any theme settings myself.
Thanks for your help!
AnnaMay 16, 2023 at 8:17 pm #1407657Hi,
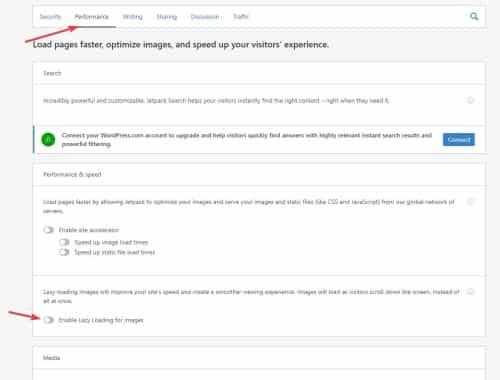
Thank you for the link to your site and the screenshots, the large gap under the slider was caused by the JetPack image lazyload option, I disabled it for you and cleared your Autoptimize cache and now it is solved;

For the footer of your SBC page I added this css to your Quick CSS, clear your browser cache and check.@media only screen and (max-width: 767px){ .responsive #top #footer .flex_column { margin: 0; margin-bottom: 20px; width: 100%; } }It looks like the page structure is not correct on that page but I’m not sure the cause for it, if this css works and you don’t see any other issues then fine, otherwise try disabling all of your plugins and check again, if this doesn’t correct please create a staging site so we can investigate further. Is this page a custom post type? I didn’t find it in with your pages in the backend. Is it using the Advanced Custom Fields plugin? Is this the only page with this issue?
Best regards,
MikeMay 26, 2023 at 7:09 pm #1408721Hello Mike,
Thank you so much for diving in and fixing it! It has been a few days since you implemented changes and all the elements still load correctly. I did made some changes to SBC page, so this might have helped with the odd gaps between certain elements.
Thanks again!
Anna
May 27, 2023 at 3:46 am #1408742Hi Anna,
I’m glad that Mike could help you :)
Thanks for using Enfold and have a great day!Best regards,
Nikko -
AuthorPosts
- The topic ‘Design Elements are not showing’ is closed to new replies.
