
-
AuthorPosts
-
August 18, 2020 at 12:02 pm #1238780
Hey Support
Which of the 2 Enfold versions to pick?
I have the following requirements:
– Header with logo and menu centered as in demo “Enfold Hotel”
– Modify header with text and icons
– Modify font typeWhich Enfold version should I pick?
Please see site belowKind regards
August 18, 2020 at 8:57 pm #1238902August 24, 2020 at 2:10 pm #1240368This reply has been marked as private.August 25, 2020 at 8:13 am #1240601Hi Lene,
If you need to add two widget areas to your header then you can follow this: https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area. Just make sure that the two areas have different names, like so:
add_action( 'ava_after_main_menu', 'enfold_customization_header_widget_area' ); function enfold_customization_header_widget_area() { dynamic_sidebar( 'header1' ); dynamic_sidebar( 'header2' ); }If you need help with CSS then let us know what you would like to change and how.
Best regards,
RikardAugust 25, 2020 at 11:51 am #1240642This reply has been marked as private.August 30, 2020 at 8:26 pm #1241995Hi,
Sorry for the late reply and thanks for the login, so to create two widgets in the header with the logo in the center and the menu below I followed the steps here, please see number 2: Widget left, Logo center, widget right, menu below.
Please note the setup instructions, where it says Enfold > Header > Header Layout > Menu and Logo Position needs to be Logo left, Menu right, I set this for you and then added the css and I copied your widgets and css from your example site and added it to your new widgets..topKnap a,.topKnap a:hover { width: 140px; height: 48px; color: #fff; display: inline-block; text-align: center; margin-right: 6px; padding: 13px 0; font-weight: bold; font-size: 14px; position: relative; float: right; -moz-transition: 200ms all ease-in-out; -o-transition: 200ms all ease-in-out; -webkit-transition: 200ms all ease-in-out; transition: 200ms all ease-in-out; background-color: #DAC7A6; } .topKontakt a,.topKontakt a:hover { color: #666666; font-size: 14px; text-decoration: none; background-color: transparent; display: inline; }You can check the full css in your child theme stylesheet, please clear your browser cache and check.
Best regards,
MikeSeptember 1, 2020 at 11:32 am #1242481This reply has been marked as private.September 2, 2020 at 2:04 pm #1242806Hi,
Sorry for the late reply, please note that your example site has a different header structure to produce the similar layout, for example, the header and menu are two separate div’s that are full-width, but on your Enfold site the menu is inside the header and is not “full-width” when it comes to applying a background color.
So perhaps to recreate the structure, we could not use the main menu and use a full-width sub-menu instead, please see the example on your dev site. (the main menu is only hidden with css in the Quick CSS)
But I don’t think the sub-menu will produce the same menu style as your example site, do you have any flexibility in the header layout?Best regards,
MikeSeptember 3, 2020 at 9:59 am #1243043This reply has been marked as private.September 4, 2020 at 12:58 pm #1243296Hi,
Please note that above I linked to and used the same instructions for the Header Layout: Widget left, Logo center, widget right, menu below.
Also, note in the example the color of the menu and how it is not full-width, this is because the menu is wrapped in the header.
So if the header and the menu are white the menu will look full-width, but once the hearer background color is changed you would see what I mean.
Anyways I returned the layout to the way it was without the sub-menu, and then adjusted the css a little more, please clear your browser cache and check and see the screenshot in Private Content area. I will research for a way to make the menu appear full-width white.Best regards,
MikeSeptember 4, 2020 at 5:36 pm #1243430This reply has been marked as private.September 4, 2020 at 5:43 pm #1243431This reply has been marked as private.September 5, 2020 at 2:54 pm #1243611Hi,
For the menu I added this css and it is now stretching the full page.nav { width: 130vw; margin-left: -50vw !important; left: 50%; } .responsive #top #header #header_main .inner-container .main_menu { flex-basis: 130% !important; }please clear your browser cache and check.
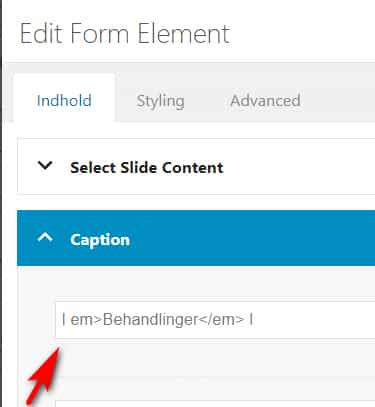
For your italic issue, on that page you had an unclosed HTML tag in the slider title field, I changed it from<em>Persondata</en>to<em>Persondata</em>
I’m not sure what you meant by “Full-width feature not appearing in preview”, if you mean that in the preview of a draft page something is not showing correctly, please try publishing first then checking.Best regards,
MikeSeptember 7, 2020 at 3:31 pm #1244009This reply has been marked as private.September 8, 2020 at 1:15 pm #1244284Hi,
1 & 2: I added this css to your quick css:.responsive #top #header #header_main .inner-container .logo { height: 135px !important; } .html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 192px !important; }3: I adjusted some previous css, now the socket menu shows.
4: On this page your slider had an un-closed tag in the caption title:

I corrected and now the slider shows.Best regards,
MikeSeptember 8, 2020 at 2:31 pm #1244306This reply has been marked as private.September 8, 2020 at 3:43 pm #1244318This reply has been marked as private.September 9, 2020 at 2:16 pm #1244636Hi,
I adjusted the css for chrome and screen size, please clear your browser cache and check..responsive #top #header #header_main .inner-container .main_menu { flex-basis: 130%; } @media only screen and (max-width: 1570px) { .responsive.avia-chrome #top #header #header_main .inner-container .main_menu { flex-basis: 130% !important; } } @media only screen and (min-width: 1571px) { .responsive.avia-chrome #top #header #header_main .inner-container .main_menu { flex-basis: 160% !important; } }Best regards,
MikeSeptember 9, 2020 at 3:59 pm #1244654This reply has been marked as private.September 10, 2020 at 1:58 pm #1244920Hi,
I adjusted the css for your two buttons, please clear your browser cache and check.Best regards,
MikeSeptember 10, 2020 at 4:06 pm #1244955This reply has been marked as private.September 11, 2020 at 12:54 pm #1245115Hi,
Glad to hear, so for the last question, I added this css:/*sonar effect*/ @-webkit-keyframes sonarEffect { 0% {opacity: 0.3;} 40% {opacity: 0.5;box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);} 100% {box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);-webkit-transform: scale(1.5);opacity: 0;} } @-moz-keyframes sonarEffect { 0% {opacity: 0.3;} 40% {opacity: 0.5;box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);} 100% {box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);-moz-transform: scale(1.5);opacity: 0;} } @keyframes sonarEffect { 0% {opacity: 0.3;} 40% {opacity: 0.5;box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);} 100% {box-shadow: 0 0 0 2px rgba(174, 198, 195,0.1), 0 0 10px 10px #aec6c3, 0 0 0 10px rgba(174, 198, 195,0.5);transform: scale(1.5);opacity: 0;} }Please clear your browser cache and check. Shall we close this then?
Best regards,
MikeSeptember 11, 2020 at 1:02 pm #1245123This reply has been marked as private.September 11, 2020 at 1:04 pm #1245127Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads in the Enfold forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
- The topic ‘Default demo vs Enfold 2017’ is closed to new replies.
