
-
AuthorPosts
-
February 6, 2020 at 1:13 am #1181940
Hello. I would like to customize some full width buttons. 2 questions:
1- I did the class
#top .main_color .avia-color-theme-color {
background-color: #ffffff;
border-color: # a9b49e;
border-style: solid;
}that I added in RAPID CSS and you can see it in the home
http://www.brunocover.it/CMS/wordpress/trikego/
it’s the first button, white background, sage green border # a9b49e and I like it, but I can’t understand how to remove the sage green border # a9b49e from the mouse hover effect on the button: the mouse hover turns blue, but the sage green border remains , I wish it did not appear with the hover mouse (the hover mouse is blue # 2c335d and I would not see the sage green border # a9b49e).
The other 2 buttons on the page I customized them with the builder, but not being able to customize the borders, I’m trying to use css.2 – is it possible to have different classes for different buttons? I tried with the element’s CSS ID (in the element builder), but without getting the result. I don’t understand how. Are there any examples?
As always thank you for your support. Best regards. Bruno
February 7, 2020 at 9:51 pm #1182421Hey Bruno,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#top .main_color .avia-color-theme-color.avia-button:hover { border-color: #24305e; } #top .main_color .avia-color-theme-color.avia-button .avia-button { border-radius: 0px; }If you need further assistance please let us know.
What classes are you adding?
Can you give us temporary admin access to your website in the private content box below, so that we can have a closer look?
Best regards,
VictoriaFebruary 11, 2020 at 10:52 pm #1183693Thanks a lot Victoria, your suggestion is perfect ^__^
#top .main_color .avia-color-theme-color.avia-button {
background-color:#ffffff;
border-color: #a9b49e;
border-style: solid;
}
#top .main_color .avia-color-theme-color.avia-button:hover {
border-color: #24305e;
}
#top .main_color .avia-color-theme-color.avia-button .avia-button {
border-radius: 0px;
}Best regards. Bruno
February 12, 2020 at 1:33 pm #1183855Hi,
Great, I’m glad that Victoria could help you out. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 14, 2020 at 11:34 pm #1184628Would you be kind enough to show me how to make different customizations to have different buttons?
For example, on the home page I use a white button with a green border and green writinghttp://www.brunocover.it/CMS/wordpress/trikego/
while on the FAQ page I have to use white buttons, without border and with blue writing.
http://www.brunocover.it/CMS/wordpress/trikego/?page_id=1648#toggle-id-11
General CSS that I am using for buttons
#top .main_color .avia-color-theme-color.avia-button {
background-color:#ffffff;
border-color: #a9b49e;
border-style: solid;
}
#top .main_color .avia-color-theme-color.avia-button:hover {
border-color: #24305e;
}
#top .main_color .avia-color-theme-color.avia-button .avia-button {
border-radius: 0px;
}But I don’t understand how to customize CSS to have different buttons, to use on different colored backgrounds: I would like to use the custom ID to put it in Developer Settings, could you tell me where to put it in CSS? Thankls a lot. Best regards. Bruno
-
This reply was modified 5 years, 11 months ago by
Bruno.
February 15, 2020 at 3:06 pm #1184745Custom CSS to use buttons with different styles.
Another example: on the page
http://www.brunocover.it/CMS/wordpress/trikego/?page_id=2864
before the contact form there is a long button, I would like to make a custom css to change its color, border and colors on mouse over: custom css to have buttons with different styles, to be used according to the page and the colors of the page.
Thanks again for your support. Sincerely. Bruno
February 16, 2020 at 5:51 pm #1184991Hi,
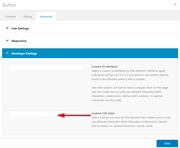
Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#top.page-id-2864 .main_color .avia-builder-el-77 .avia-color-theme-color.avia-button { background-color: #ffffff; border-color: #ffffff; border-style: solid; } #top.page-id-2864 .main_color .avia-builder-el-77 .avia-color-theme-color.avia-button:hover { background-color: #24305e; border-color: #24305e; border-style: solid; color: #ffffff; } #top.page-id-2864 .main_color .avia-builder-el-77 .avia-color-theme-color.avia-button > span.avia_iconbox_title { color: #24305e; } #top.page-id-2864 .main_color .avia-builder-el-77 .avia-color-theme-color.avia-button:hover > span.avia_iconbox_title { color: #ffffff; }this css only works with the one button you linked to above and uses the temp class “avia-builder-el-77” but this could change if you move elements around on your page. Please try adding custom classes to your buttons, which will not change:

and you can use the same custom classes for all of the buttons with the same style, such asblue-hoverBest regards,
MikeFebruary 17, 2020 at 11:55 pm #1185466Thanks Mike for your suggestion: that’s exactly what I would like to understand and do. I would like to understand how to add a custom class to an element, using, as indicated in your image, CUSTOM CSS Class. I wish I could use this method where possible: create a class in quick css and use the class name in the developer settings, but I didn’t understand how to do it. I also looked at the guide
Would you be kind enough to give me an example? Using for example the name “BLU”
that I would put in the field indicated in your image (in the Developer Settings of my button element), how do I change the CSS that I put in my Enfold Child?
#BLU .main_color .avia-color-theme-color.avia-button {
background-color: #ffffff;
border-color: #ffffff;
border-style: solid;}
#BLU .main_color .avia-color-theme-color.avia-button:hover {
background-color: #24305e;
border-color: #24305e;
border-style: solid;
color: #ffffff;
}
#BLU .main_color .avia-color-theme-color.avia-button > span.avia_iconbox_title {
color: #24305e;
}
#BLU .main_color .avia-color-theme-color.avia-button:hover > span.avia_iconbox_title {
color: #ffffff;
}I did some tests but to no avail. Would you be kind enough to help me again? Thanks for your patience. Best regards. Bruno
February 18, 2020 at 12:28 pm #1185615February 18, 2020 at 10:34 pm #1185852Hi Mike. Thanks for your support, you gave me the solutions. Be patient, only one problem remains. Here is the Custom Css Class .BGbiancoTXTblu
#top .main_color .BGbiancoTXTblu .avia-button {
background-color: #ffffff;
border-color: #ffffff;
border-style: solid;
}
#top .main_color .BGbiancoTXTblu .avia-button:hover {
background-color: #24305e;
border-color: #24305e;
border-style: solid;
color: #ffffff;
}
#top .main_color .BGbiancoTXTblu .avia-button > span.avia_iconbox_title {
color: #24305e;
}
#top .main_color .BGbiancoTXTblu .avia-button:hover > span.avia_iconbox_title {
color: #ffffff;
}Moving the mouse over the button but out of the text, it’s perfect: the button turns blue and the writing white
But moving the mouse over the text, the button turns white, the blue border and the white text (and you don’t see it)
What is missing to keep the blue mouse button over the text too?
Thanks Mike. Best regards. Bruno
February 19, 2020 at 12:53 pm #1186004Hi,
Try adding this css:#top .main_color .BGbiancoTXTblu .avia-button > span.avia_iconbox_title:hover { color: #fff !important; z-index: 0 !important; } #top .main_color .BGbiancoTXTblu > .avia-button > .avia-button:hover { color: #fff !important; background-color: #24305e !important; }Best regards,
MikeFebruary 19, 2020 at 6:18 pm #1186132Dear Mike, I modified the css by adding your last suggestions
#top .main_color .BGbiancoTXTblu .avia-button {
background-color: #ffffff;
border-color: #ffffff;
border-style: solid;
}
#top .main_color .BGbiancoTXTblu .avia-button:hover {
background-color: #24305e;
border-color: #24305e;
border-style: solid;
color: #ffffff;
}
#top .main_color .BGbiancoTXTblu .avia-button > span.avia_iconbox_title {
color: #24305e;
}
#top .main_color .BGbiancoTXTblu .avia-button:hover > span.avia_iconbox_title {
color: #ffffff;
}
#top .main_color .BGbiancoTXTblu .avia-button > span.avia_iconbox_title:hover {
color: #fff !important;
z-index: 0 !important;
}
#top .main_color .BGbiancoTXTblu > .avia-button > .avia-button:hover {
color: #fff !important;
background-color: #24305e !important;
}but the button continues to give problems when the mouse passes over the text, continuing to go from blue to white and from white to blue, as in the video in example
http://www.brunocover.it/CMS/wordpress/trikego/TMP/button.mp4
I also tried adding
#top .main_color .BGbiancoTXTblu .avia-button:active {
background-color: #24305e;
border-color: #24305e;
border-style: solid;
color: #ffffff;
}but the problem persists: moving the mouse over the text, the state of the button continues to change, from white to blue and from blue to white.
http://www.brunocover.it/CMS/wordpress/trikego/?page_id=2864
What is missing? Thanks a lot for your patience. Best regards. Bruno
February 20, 2020 at 1:34 pm #1186344Hi,
Please remove all of the custom css for this button so we can try againBest regards,
MikeFebruary 20, 2020 at 5:33 pm #1186425I did it. If you need it, I opened you admin user. Thank you for your support.
The button should be white with blue writing and on mouseover change and turn blue with white writing.
I left the name of the class. If it were better for you, I could eliminate it. Let me know.Thanks a lot Mike. Best regards. Bruno
February 22, 2020 at 1:20 pm #1186953Hi,
Thank you, this is the css I added to your Quick CSS:#top .main_color .BGbiancoTXTblu .avia-color-theme-color.avia-button { background-color: #ffffff; border-color: #24305e; color: #24305e !important; } #top .main_color .BGbiancoTXTblu:hover .avia-color-theme-color.avia-button { color: #fff !important; }Please clear your browser cache and check.
Best regards,
MikeFebruary 24, 2020 at 8:14 pm #1187486Hi Mike. As always, your suggestions have solved my problem: thanks a lot for your support. Best regards. Bruno
February 25, 2020 at 6:03 am #1187579Hi Bruno,
Great, I’m glad that Mike could help you out. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 25, 2020 at 11:34 pm #1187897Hi Rikard. You can close this topic. Thanks a lot. Best regards. Bruno
February 26, 2020 at 6:48 pm #1188166Hi Bruno,
Great. We are closing the thread.
If you need further assistance please let us know in a new one.
Best regards,
Victoria -
This reply was modified 5 years, 11 months ago by
-
AuthorPosts
- The topic ‘Customize some full width buttons’ is closed to new replies.

