-
AuthorPosts
-
June 17, 2022 at 10:00 am #1355566
can you please clarify how to use that method with attachment ID.
https://kriesi.at/documentation/enfold/columns/#adding-custom-svg-dividers
Till now i use the method to set the upload folder as source for those files – and this is ok – as long you do not organize the upload folder per year and month.
So tell me how to register the custom svgs if i use it with the attachment id method. ( what does the $custom_shapes = array look like)
ThanksEdit:
'waves-in-motion' => array( 'key' => 'waves-in-motion', 'title' => __( 'Waves in motion', 'avia_framework' ), 'has_flip' => true, 'has_width' => false, 'attachment' => 16, 'filename' => 'waves-in-motion' ),i can see the custom shapes in the dropdownlist – yes – but it is not inserted then, if i do not define a path. Or do i have to put the attachment into quotes?
this third method is unclear to me:* – Upload svg file (and a possible negative file) with WP Media Uploader
* – use ‘attachment’ to add ID of svg file
* – use ‘attachment_negative’ to add ID of negative svg file
* – using ‘attachment’ filename and path are ignored
* – Register your svg files with filter ‘avf_custom_svg_shapes’ – make sure to use unique keys that do not conflict with native keysJune 22, 2022 at 1:18 pm #1356149Hi @Guenni007 please see the private message below.
Thanks
TinaJune 22, 2022 at 1:23 pm #1356150no private content Area for me – i’m participant as you.
if you don’t like to make it public – mail me – contact data under my nick/avatarJune 22, 2022 at 4:44 pm #1356179Hi,
Sorry for the late reply.
Blame me.
From debugging I forgot to remove a line:enfold\config-templatebuilder\avia-template-builder\php\class-svg-shapes.php line 539:
$id = 1958;This overrules the set attachment id.
Please remove the line and it should work as expected because a few lines below:$file = get_attached_file( $id );Best regards,
GünterJune 22, 2022 at 5:34 pm #1356186i did that – but it does not work.
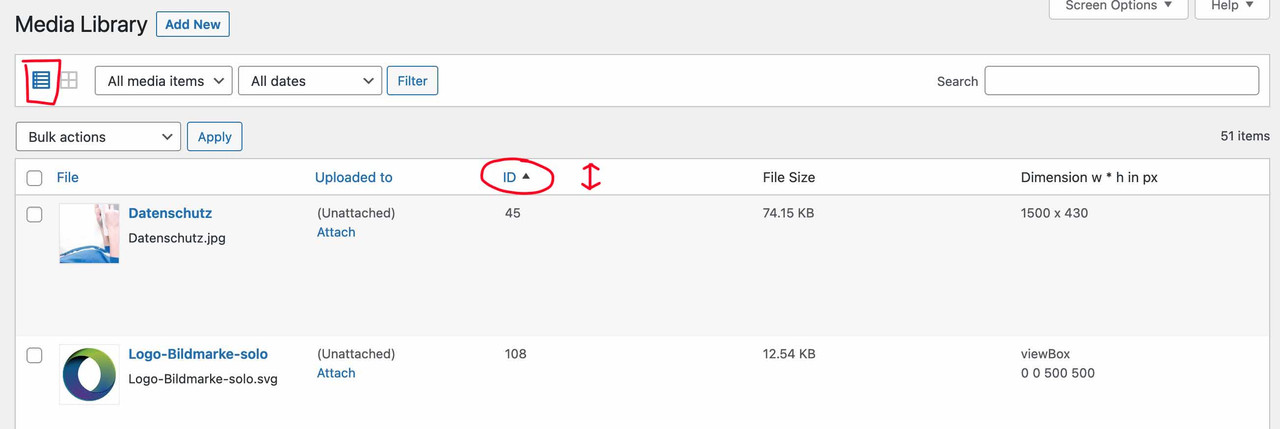
Is the registration above correct? Or do i have to make some changes?function custom_avf_custom_svg_shapes( array $custom_shapes ) { $custom_shapes = array( 'waves-in-motion' => array( 'key' => 'waves-in-motion', 'title' => __( 'Waves in motion', 'avia_framework' ), 'has_flip' => true, 'has_width' => false, 'attachment' => 16, 'filename' => 'waves-in-motion' ), ); return $custom_shapes; } add_filter( 'avf_custom_svg_shapes', 'custom_avf_custom_svg_shapes', 10, 1 );EDIT: OK now i know – we had to look in media-library what ID is given to the uploaded file. This we must synchronize with the given register file.
Now it is clear – but then i think the easiest way would be to upload via ftp in that subfolder (avia_custom_shapes)June 22, 2022 at 6:36 pm #1356196This might be helpful if someone wants to implement custom svg’s this way
if you like to have in List View of Media Library the Items-ID in a column ( and to have this sortable ) put this to child-theme functions.php:function posts_columns_attachment_id($columns){ $columns['post_attachments_id'] = __('ID'); return $columns; } function posts_custom_columns_attachment_id($column_name, $id){ if($column_name === 'post_attachments_id'){ echo $id; } } add_filter('manage_media_columns', 'posts_columns_attachment_id', 1); add_action('manage_media_custom_column', 'posts_custom_columns_attachment_id', 1, 2); function make_item_ID_column_sortable($columns) { $columns['post_attachments_id'] = __('ID'); return $columns; } add_filter('manage_upload_sortable_columns', 'make_item_ID_column_sortable'); // File-Size Column sorting logic (query modification) function items_ID_sorting_logic($query) { global $pagenow; if(is_admin() && 'upload.php' == $pagenow && $query->is_main_query() && !empty($_REQUEST['orderby']) && 'post_attachments_id' == $_REQUEST['orderby']) { $query->set('order', 'ASC'); $query->set('orderby', 'meta_value_num'); $query->set('meta_key', 'post_attachments_id'); if('desc' == $_REQUEST['order']) { $query->set('order', 'DSC'); } } } add_action('pre_get_posts', 'items_ID_sorting_logic');June 23, 2022 at 4:37 pm #1356312Hi,
Thanks for providing the code.
I added it to core for 5.0.2.Replace enfold\framework\php\class-media.php:
I had to replace
$query->set('orderby', 'meta_value_num');with
$query->set('orderby', 'ID');and
remove $query->set('meta_key', 'post_attachments_id');Best regards,
GünterJune 23, 2022 at 5:03 pm #1356315Danke : Thanks
June 23, 2022 at 5:10 pm #1356316Hi,
You are right. But maybe not obvoius at the first glance.
It’s only a few lines of code.Best regards,
GünterJune 23, 2022 at 5:14 pm #1356317Schau nochmal meinen Kommentar, glaube wir haben gleichzeitig eingetippt
Edit: Ah – ich sehe jetzt das Filter – sorry.
add_filter( 'avf_media_gallery_sortable_filesize', '__return_true' ); -
AuthorPosts
- You must be logged in to reply to this topic.