
Tagged: enfold; category pages
-
AuthorPosts
-
March 3, 2023 at 4:35 pm #1400039
Hi “Support”,
first of all: great theme, we’re making more and more customers buy Enfold ;-)
Is there a way, to change the layout and design of category pages without changing PHP files?
Is it possible to use the Avia page builder to create good looking category pages?I’ll explain in the private section more detailled, what we want to achieve.
Thanks a lot
March 4, 2023 at 3:43 pm #1400103Hey Jochen,
Thanks for the link to your pages, you cannot use the Advanced Layout Builder to create your category pages unless you create specific pages and redirect to them.
But you can change the layout of the category pages, for example, if you want to use the grid layout add this filter to your child theme functions.php:add_filter('avf_blog_style','avia_change_category_blog_layout', 10, 2); function avia_change_category_blog_layout($layout, $context){ if($context == 'archive') $layout = 'blog-grid'; return $layout; }
To create a custom header to the top of your category pages you could add the element shortcode via a function like this:add_action('ava_after_main_title', 'ava_after_main_title_mod'); function ava_after_main_title_mod() { if(is_category('news')) { echo do_shortcode("[av_one_full first min_height='' vertical_alignment='av-align-top' space='' row_boxshadow_width='10' row_boxshadow_color='' margin='0px' margin_sync='true' av-desktop-margin='' av-desktop-margin_sync='true' av-medium-margin='' av-medium-margin_sync='true' av-small-margin='' av-small-margin_sync='true' av-mini-margin='' av-mini-margin_sync='true' mobile_breaking='' mobile_column_order='' border='' border_style='solid' border_color='' radius='' radius_sync='true' min_col_height='300px' padding='' padding_sync='true' av-desktop-padding='' av-desktop-padding_sync='true' av-medium-padding='' av-medium-padding_sync='true' av-small-padding='' av-small-padding_sync='true' av-mini-padding='' av-mini-padding_sync='true' svg_div_top='' svg_div_top_color='#333333' svg_div_top_width='100' svg_div_top_height='50' svg_div_top_max_height='none' svg_div_top_opacity='' svg_div_bottom='' svg_div_bottom_color='#333333' svg_div_bottom_width='100' svg_div_bottom_height='50' svg_div_bottom_max_height='none' svg_div_bottom_opacity='' column_boxshadow_width='10' column_boxshadow_color='' background='bg_color' background_color='#7bb0e7' background_gradient_direction='vertical' background_gradient_color1='#000000' background_gradient_color2='#ffffff' background_gradient_color3='' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' highlight_size='1.1' animation='' animation_duration='' animation_custom_bg_color='' animation_z_index_curtain='100' parallax_parallax='' parallax_parallax_speed='' av-desktop-parallax_parallax='' av-desktop-parallax_parallax_speed='' av-medium-parallax_parallax='' av-medium-parallax_parallax_speed='' av-small-parallax_parallax='' av-small-parallax_parallax_speed='' av-mini-parallax_parallax='' av-mini-parallax_parallax_speed='' css_position='' css_position_location=',,,' css_position_z_index='' av-desktop-css_position='' av-desktop-css_position_location=',,,' av-desktop-css_position_z_index='' av-medium-css_position='' av-medium-css_position_location=',,,' av-medium-css_position_z_index='' av-small-css_position='' av-small-css_position_location=',,,' av-small-css_position_z_index='' av-mini-css_position='' av-mini-css_position_location=',,,' av-mini-css_position_z_index='' link='' linktarget='' link_hover='' title_attr='' alt_attr='' mobile_display='' mobile_col_pos='0' id='' custom_class='' template_class='' aria_label='' av_uid='av-leu1xz8x' sc_version='1.0'][av_heading heading='Custom Header' tag='h3' style='blockquote modern-quote modern-centered' subheading_active='' show_icon='' icon='ue800' font='entypo-fontello' size='' av-desktop-font-size-title='' av-medium-font-size-title='' av-small-font-size-title='' av-mini-font-size-title='' subheading_size='' av-desktop-font-size='' av-medium-font-size='' av-small-font-size='' av-mini-font-size='' icon_size='' av-desktop-font-size-1='' av-medium-font-size-1='' av-small-font-size-1='' av-mini-font-size-1='' color='custom-color-heading' custom_font='#ffffff' subheading_color='' seperator_color='' icon_color='' margin='' margin_sync='true' av-desktop-margin='' av-desktop-margin_sync='true' av-medium-margin='' av-medium-margin_sync='true' av-small-margin='' av-small-margin_sync='true' av-mini-margin='' av-mini-margin_sync='true' headline_padding='' headline_padding_sync='true' av-desktop-headline_padding='' av-desktop-headline_padding_sync='true' av-medium-headline_padding='' av-medium-headline_padding_sync='true' av-small-headline_padding='' av-small-headline_padding_sync='true' av-mini-headline_padding='' av-mini-headline_padding_sync='true' padding='10' av-desktop-padding='' av-medium-padding='' av-small-padding='' av-mini-padding='' icon_padding='10' av-desktop-icon_padding='' av-medium-icon_padding='' av-small-icon_padding='' av-mini-icon_padding='' link='' link_target='' id='' custom_class='' template_class='' av_uid='' sc_version='1.0' admin_preview_bg=''][/av_heading][/av_one_full]"); } }
In the code above you will note that I added the header only to the category News in if(is_category(‘news’)) this demonstrate that you can have different headers for different categories, you will also note that this element is not a color section, color sections will cause issues on pages with sidebars, you are better off using single full width columns.
You can use the shortcode wand to get the element shortcode or Enable the Avia Layout Builder Debugger.
Give this a try and if you have trouble include an admin login so we can assist.Best regards,
MikeMarch 5, 2023 at 8:33 pm #1400192Unfortunately, the page-content shortcode does not work here.
echo do_shortcode("[av_postcontent link='page,40273']"); // your page-id______________________
just to play a bit with that trial to insert on an archive page a top contentPS: the hook Mike uses is the one that is the only possible – but it is not so good i think – for this needs. If there would be a better hook f.e.
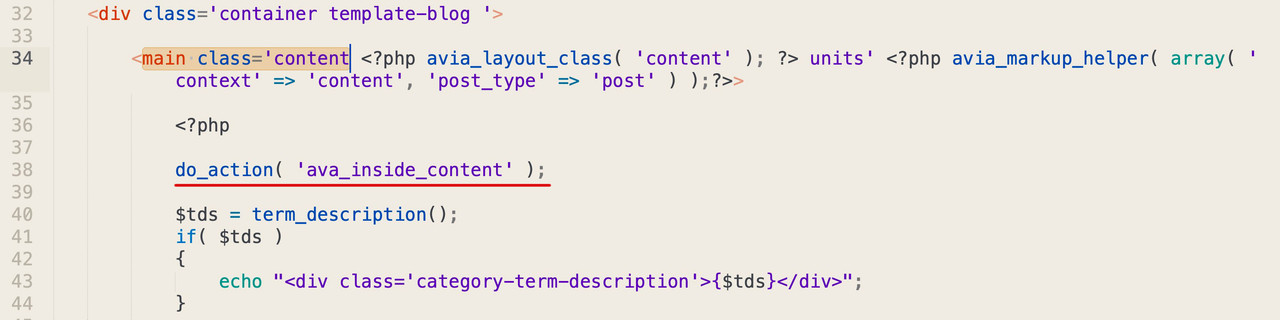
after<main class='content …
so if you like to think of a child-theme archive.php you can insert on that place your own hook:

we can make our own page content shortcode – f.e:
function get_post_page_content( $atts ) { extract( shortcode_atts( array( 'id' => null, 'title' => false, ), $atts ) ); $the_query = new WP_Query( 'page_id='.$id ); while ( $the_query->have_posts() ) { $the_query->the_post(); if($title == true){ the_title(); } the_content(); } wp_reset_postdata(); } add_shortcode( 'my_content', 'get_post_page_content' );and insert our page content via page ID to that new hook:
function ava_insert_page_content_before_loop_mod() { if(is_category('grafik')) { echo do_shortcode("[my_content id='43262']"); // here you had to insert the ID } } add_action('ava_inside_content', 'ava_insert_page_content_before_loop_mod', 100);You can then style a page ( as Mike said – better without any full-width alb element (color-section, tab-section, grid-row) ) – and insert it to your category via ID.
March 5, 2023 at 9:29 pm #1400198Hi,
Thanks Guenni007, you wanted to add page content before the content of a category page?
I don’t have a solution for that, try using the shortcode of the page element instead, as above.Best regards,
MikeMarch 5, 2023 at 9:30 pm #1400199see: https://enfold.webers-webdesign.de/category/speziell/ with that custom hook and with page ID .
March 5, 2023 at 10:07 pm #1400203Hi,
Glad to hear that you have this sorted out, thanks for sharing Guenni007Best regards,
MikeMarch 9, 2023 at 4:44 pm #1400575Dear Mike & Guenni007,
thanks a lot for the great support – this really helped ;)
You may close this ticket.March 9, 2023 at 7:39 pm #1400587Hi,
Glad Guenni007 could help, thank you Guenni007, if you have any further questions please create a new thread and we will gladly try to help you. Thank you for using Enfold.Best regards,
Mike -
AuthorPosts
- The topic ‘Change Layout and design of Category pages’ is closed to new replies.
