
-
AuthorPosts
-
January 15, 2019 at 3:22 am #1053920
Hi,
Did you enable the File Compression settings in the Enfold > Performance panel? You should disable it temporarily, while editing the site or until you’re completely done with it. Same with caching and minification plugins if there are any.
Best regards,
IsmaelJanuary 15, 2019 at 3:57 am #1053937Hi Mike,
Hate to follow up. The black background has now been replaced by original image we see on mobile. I have the CSS code for the background I want on mobile, see the code above, but I can’t seem to get it to work.
Also, for mobile, I’m looking to change the order of elements on mobile. Please see screenshot: https://screenshots.firefox.com/JPO7Qb605i8664AJ/www.bonjiglass.com
I’m looking to make the bottle on the right go on top of the icon section thats to its left on mobile. I’m not sure how to do it.
Thanks,
-Daniel
January 15, 2019 at 5:29 am #1053954Hi,
To reverse the order of the bottle hotspot image for mobile, please try this css:@media only screen and (max-width: 767px) { #bottleview.entry-content-wrapper { display: flex !important; flex-wrap: wrap !important; } #bottleview .flex_cell.avia-builder-el-first { order: 2 !important; } #bottleview .flex_cell.avia-builder-el-last { order: 1 !important; } }Best regards,
MikeJanuary 15, 2019 at 5:51 am #1053959Hi,
If I understand correctly, this is the css you want for the “reviewinstagram” section on mobile:@media only screen and (max-device-width: 767px) { #reviewinstagram .av-parallax-inner { background-image: url(https://www.bonjiglass.com/wp-content/uploads/2019/01/congruent_pentagon.png) !important; background-position: top center !important; } }Best regards,
MikeJanuary 18, 2019 at 9:01 am #1055370Hi Mike,
Thank you so much for the help. I’m almost done with the site and you’ve been amazing throughout the process. Can’t thank you enough, you guys do an amazing god damn job here. No wonder Enfold is at the top of the theme game.
Quick question regarding accordions. I’ve noticed a bit of a discrepancy between what happens on mobile and on desktop. Here is a test page that I’m using: http://www.bonjiglass.com/4004-2/#toggle-id-3 So on mobile, every time you click on a section, the accordion automatically scrolls to the top of the section, so you can see the entire list within. On desktop, it sort of does it with the second section, but when you then click on the third section, the first thing you see is “Spanish rice and beans”, which is the third item on the menu, not the first. Is there a way to make the accordion jump to the top of the section every time you click on the section (include the title of the section so that people know what they are looking at?).
Thanks,
-DJanuary 19, 2019 at 9:44 pm #1055973Is there a way to maybe hashtag each section, and use the hashtags as links for each section. That way when you click on the top of the section, the hashtag activates and takes you to the top of it. I know you can do that with colored sections and other elements.
January 19, 2019 at 11:22 pm #1055987Hi,
Sorry for the late reply, Try adding this code to the end of your functions.php file in Appearance > Editor:function scroll_top_on_toggle(){ ?> <script> (function($){ $(document).ready(function () { $('.single_toggle').click(function () { $("html, body").animate({ scrollTop: 0 }, 600); return false; }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'scroll_top_on_toggle');this will scroll the page up when the toggle is clicked, while the toggle is opening, that way the headings of the toggles are always in view.
Please clear your browser cache and check.Best regards,
MikeJanuary 25, 2019 at 6:06 am #1058480Hi Mike,
That worked perfectly. Thank you!!!
Quick question about shipping. I set-up “flat-rate” shipping in woocommerce settings, but not sure how to apply it to my products. I don’t get the option to select flat-rate shipping on the back end of product pages.
Can you please show me how?
Thanks,
-DJanuary 25, 2019 at 8:55 pm #1058916I would also like to make it free shipping on all orders $100 and more. Is there a way to set that up?
Also, for some reason, on desktop, the three “And with every bonji order you receive:” images disappear. Show up on mobile though. Weeeird, not sure why.
January 26, 2019 at 3:14 am #1058980Hi,
Glad to hear this worked for you, as for the flat rate, please see this video, it explains very well.
I fixed your images, seems the animation was not working quite right.
Please clear your browser cache and check.Best regards,
MikeJanuary 26, 2019 at 3:49 am #1058985I’ll check out the video. Thank you for fixing the images, how did you do it? I’m wondering because when I updated stuff for mobile (using CSS code), sometimes it works, sometimes it doesn’t, no matter how often I clear the cache or refresh. Its weird!
How do I get it to work every time?
January 26, 2019 at 6:56 am #1059018Hi,
Glad to hear, the images was not a cache this time, it was a animation getting stuck, it could be a plugin or script, I’m not sure, but this seems to solve it. I didn’t see any other issues, but please let us know if you see this again.Best regards,
MikeJanuary 26, 2019 at 8:42 am #1059034I’m talking more about issues with me updating the CSS, but the code not reflecting on mobile. Sometimes it works, sometimes it doesn’t. Is there something I can do so it works every time?
And ohhh, the woocommerce shipping options are universal. Thanks for pointing that out, works like a charm. Sorry, I’m new to the product end of wordpress. Appreciate our help with my dumb questions.
-
This reply was modified 6 years, 11 months ago by
Dzimnikov.
January 26, 2019 at 5:46 pm #1059202Hi,
All questions are good questions, it’s how I learned :)
I believe the biggest issue is “cache”, I recommend disabling all cache while you are building, so no cache plugin, theme file merging, and use the Quick CSS or WordPress Additional CSS for all testing. I have come to like the WordPress Additional CSS best, because it has priority. Once your site is done then you can move all the css to the child theme style.css and start using caching.
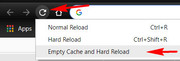
Also when testing, I find that doing a “hard refresh” in Chrome makes all the difference, this is done by hitting F12 to switch to the dev tools and the right click on the refresh button and choose the “Empty cache and Hard Reload”

but sometimes I still need to do it twice :|I like using the Custom Stylesheet & Script addon.

you can see the results without worrying about cache, so you’ll know if the error is the code or not. There are other ones, this is just the one I like.
Hope this helps :)Best regards,
MikeJanuary 27, 2019 at 6:14 am #1059276I don’t think I have any cache plugins running, at least not that I know of. Does cache operate on both ends? By turning off cache and cache plugins on my website, am I then telling visiting browsers not to record any cache from my site? How do I go about doing that?
The last two pieces of code in my style.css aren’t being picked up on my mobile device, even though they are code FOR mobile. Its weird cause CSS code is easily picked up on desktop browsers (just clear cache), but not on mobile ones. I don’t quite understand why there is such a difference. I tried entering the code in additional CSS and it still doesn’t work.
And now the frontpage slider on the homepage isn’t responding on mobile. IDK why
Thanks,
-D-
This reply was modified 6 years, 11 months ago by
Dzimnikov.
January 27, 2019 at 7:47 am #1059301Another weird thing, I got my host company to install SSL on my site, but one of the pre-packaged overlays is causing the padlock to break. Here are the results I’m getting: https://www.whynopadlock.com/results/b42f5f77-3b0f-4489-af14-31f7b28f3d7a
Seems like the wood-dark.png file is corrupted for wtvr reason. The host company recommended that I remove the image and re-upload it, but I don’t think I have access to it, at least not easy access through “Media”.
January 27, 2019 at 3:51 pm #1059365Hi,
I looked at your last two css rules and they target #besthit & #upcycling, but I couldn’t find these two ID’s in your source code of the homepage, which page are they for?
You can’t control other people’s cache, you can suggest with a plugin like these
Your image “wood-dark.png” was in your css, I corrected to “https”Best regards,
MikeJanuary 28, 2019 at 4:42 am #1059503Is there no way to block browsers from cachaing your site. Like a cache-blocker of sorts? If cache is information that is collected by a browser from your site, there theoretically should be a way to make that information… unreadable?
The targets we’re referring to are on the “our story” page. The other changes to the site (frontpage slider and whatnot) are now reflected on mobile, though there was a bit of a delay.
Once again, thank you for all your help. I’m basically done with my site, a few things left to polish up before I launch. I’ve upgraded my PHP, activated SSL, did a bunch of stuff. Is there any other setting recommendations that you would recommend? Plugins to download? (I saw some a few suggested ones to improve website speed).
Also, is there a setting somewhere where I can remove the “powered by Enfold” text in the footer. I’d display: none it myself, but it has an “a” identifier just like the Privacy Policy and the Terms of Use. And on last thing, how do I remove the “SKU: **** Category: ***” text from the product pages?
Sorry for the question overload, brushing everythang up!!
Cheers,
-D-
This reply was modified 6 years, 11 months ago by
Dzimnikov.
January 28, 2019 at 10:22 am #1059562Hi,
I’m not sure if there is something like cache-blocker. You can perform the below steps to clear the browser cache:
1. Disable “merging and compression” for CSS and JS files from Enfold > Performance.
2. If a caching plugin is installed check the plugin settings and clear the cache and deactivate the plugins for testing purpose.
3. Hard refresh by pressing Ctrl + Shift + F5 on your browser or press the F12 key to open chrome dev tools and right click on the refresh button and select “Empty Cache and Hard Reload”.

To remove the footer info please check the footer docs.
Best regards,
VinayJanuary 28, 2019 at 10:49 pm #1059820Heya, thank you for the footer link. Problem solved.
I know how to hard refresh on a desktop browser, but is there a way to do it on mobile? Mobile is whats causing me issues, I’m not quite sure why. On desktop, I haven’t needed to do a Hard Reload to see my CSS, a simple cache clearance always did the trick.
The two sections that Mike was referring to are on my “Our Story” page. I’m looking to change the backgound of the sections on mobile, but the code simply isn’t catching on mobile.
Two more things:
-How do I remove the “SKU: **** Category: ***” text from the product pages?
-How do I get access to Enfold’s Child Theme? Is it one of the files that unzips when you download all of Enfold from Themeforest? “PSD” (44k KB) or “enfold” (18,963 KB)?Thanks,
-DJanuary 29, 2019 at 6:20 am #1059896Hi,
I believe the child theme is in the master Theme Forest file, but you can also get it here
Thanks for telling us the two sections are on the “Our Story” page, I was able to look at the sections and found the css was off a little, so I corrected it, and it now works correctly.
Please clear your browser cache and check.
To remove the “SKU” line on your product pages, please add this css:#top.single-product .product_meta { display: none !important; }Best regards,
MikeFebruary 1, 2019 at 6:34 am #1061377Thats so random. Sometimes you have to identify the active.paralax. Sometimes you don’t. I changed the link in one of the sections to a different image and the change still isn’t reflecting on mobile. Once again, there always seem to be a delay for wtvr reason. Not sure why.
I’m basically done with the site at this point. Any last recommendations before I launch. I saw that the speed plugins recommended by the theme reduce the image quality. How much of a reduction is it? Is it noticeable? Any other recommendations?
Want to give you a huge thanks for getting me to this point and for the continued support. I literally couldn’t do this without you. At this point, you know what I’m selling. If you want anything, let me know, free of charge.
Cheers,
-DFebruary 1, 2019 at 2:14 pm #1061551Hi,
If the image for mobile is still not working, let us know which one and where so we can take a look.
The plugins to reduce the image sizes typically helps a lot without losing quality, a caching plugin should also help.
Thanks for the offer, but I’m just happy to help you get your site up and running :)Best regards,
MikeFebruary 3, 2019 at 9:35 pm #1062406It is, but the its a little too dark on mobile. Is there a way to lower the opacity of the black overlay only on mobile?
I’ll test out the plugins, thank you!!!
And if you ever change your mind, let me know. Offer stands for as long as we are in business :)
Thanks,
-DFebruary 3, 2019 at 10:23 pm #1062413Hi,
I believe that it’s background of #besthit that you mean is too dark on mobile, with the text of: “THE BEST HIT THIS SIDE OF” on the “Our Story page”
if so try this css:@media only screen and (max-width: 767px) { #besthit .av-section-color-overlay { opacity: 0.3 !important; } }right now it’s 0.8, so 0.3 is lighter. Please adjust to suit, then clear your browser cache and check.
**Thanks :)
Best regards,
MikeFebruary 3, 2019 at 11:06 pm #1062417ohh, i should’ve been able to to do that. Thats simple AF, though I’m not sure if it actually worked or not. I changed it to .1 and not sure if it changed. Nothing seems to be immediate on mobile, so I’ll give it a bit.
I went ahead and installed/activated Optimus – WordPress Image Optimizer and WP Super Cache. Not sure if it helps the site-speed, but lets hope it does.
Any chance you can look through my settings one last time to make sure everything is kosher and ready for launch? I tested my site speed and got an overall C grade from this site: https://gtmetrix.com/reports/bonjiglass.com/3FRrog64 Looks like I have to do a better job of optimizing my images. Would the Optimus plugin take care of that?
Thanks,
-DFebruary 3, 2019 at 11:38 pm #1062421Hi,
I checked your “opacity: 0.1;” and it’s working for me. It looks like the Optimus plugin optimizes images when you upload them, so you will need to upgrade to Optimus HQ to optimize the images you already have in your media library and then click the Optimus Bulk Optimizer button, to improve your speed test results.

All of your other settings looks good.Best regards,
MikeFebruary 23, 2019 at 10:08 am #1070637Hey, need urgent help.
For some reason, stripe for woocommerce is stuck in “test’ mode and there seems to be nothing I can do about it. I already missed out on two orders where people weren’t able to put in their CC information.
How do I fix this, please help!!!
February 23, 2019 at 4:54 pm #1070684Hi,
First I must say that I have no experience with Stripe, but I took a look at your site to see if I noticed anything, and I see that the test mode check box is un-checked, and I don’t see any admin notices that you are in “test mode” I do see a notice thatWooCommerce data update – We need to update your store database to the latest version.
and I would click that button:

I also see that you have one sale that has the Stripe approval code. I would ask at the Stripe support site, they would have seen issues with woocommerce a lot more.
Sorry, I would help if I could, but I have no experience with Stripe.
Please let us know what you learn because it will help others, and I would like to be able to help in the future with this.Best regards,
MikeFebruary 23, 2019 at 10:18 pm #1070801Hi Mike,
Will updating the database cause any issues to the site?
Honestly, it seemed like a glitch. When I disabled test mode, I think I needed to change the Private/wtvr keys from my stripe account. I figured it out, but it may have cost me a pair of sales. Oh well, you live and you learn. Its up and running now :)
-
This reply was modified 6 years, 11 months ago by
-
AuthorPosts
- The topic ‘Change background-image for mobile’ is closed to new replies.
