
Tagged: special heading
-
AuthorPosts
-
May 7, 2013 at 3:37 pm #22933
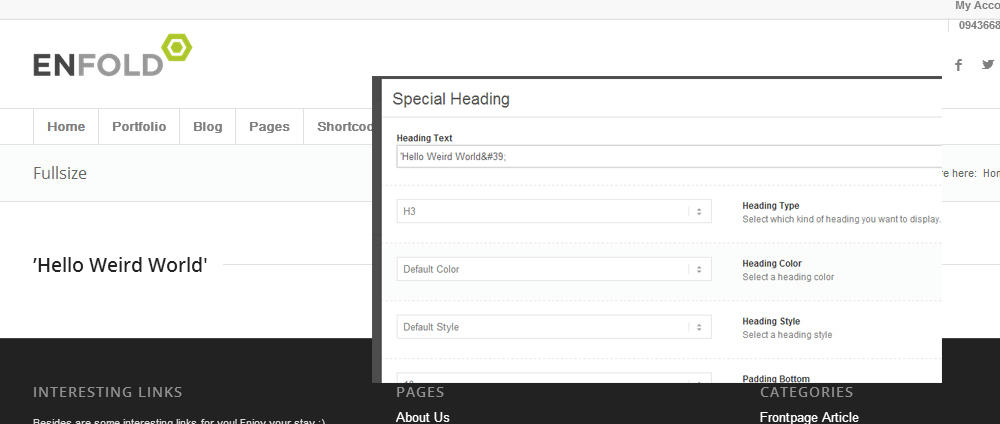
Using an apostrophe in a Special Heading won’t show the heading. Bug? Or do I need to do something in the code?
Thanks.
May 7, 2013 at 6:17 pm #117880Hi!
Try to use the html entity instead:
& #39;and remove the space between & and #
Regards,
Peter
May 8, 2013 at 12:26 pm #117881Thanks for the reply Dude, that doesn’t seem to do the trick however.
May 9, 2013 at 6:27 am #117882Hi!
Ok, I tested this now and it seems like the editor strips the apostrophe when you save the text. I’ll mark this for Kriesi as a bug.
Best regards,
Peter
May 14, 2013 at 8:47 pm #117883Just tested and it doesn’t work in Button labels either.
May 15, 2013 at 2:04 am #117885Hi,
It seems to be working fine on my end although when saved the editor becomes blank sometimes. This is what I have.

Regards,
Ismael
May 17, 2013 at 8:29 pm #117886Not sure what to say, I put it in just like your Ismael and it doesn’t show on the page: http://polettofit.com/2013/what-is-shakeology/ See the header, Whats in Shakeology?
May 20, 2013 at 12:01 am #117887Hi,
Please update your theme at themeforest.net
I am looking on your page but I am not sure what am I supposed to see.
http://www.clipular.com/c?6073050=skIuHtx3V31tYdDA-ZUZGoQdID8&f=f82fcfcb6f8ef97afa3a42c5aeb74344
Thanks,
Nick
May 22, 2013 at 1:55 pm #117888Thanks Nick. You can close this issue now, I’ve found a work around. If I have a heading with an apostrophe in it, I use quotes for the option, i.e. my heading reads: [av_heading heading="What's in Shakeology?" tag='h3' color='' style='' padding='10']
I don’t think you should have to do that, but it works.
fyi, the link I provided previously was to show you if you scrolled down to the heading What’s in Shakeology, it actually read: What's in Shakeology.
May 22, 2013 at 7:40 pm #117889Hi,
Ahh.. And you are right, it will be corrected , you can be sure of that.
Thanks,
Nick
May 24, 2013 at 5:44 pm #117890Hey!
The problem is, since the builder also just uses shortcodes which are hidden behind the editor element, if you use an apostrophe it breaks the generated shortcode. So for now all apostrophes are converted by the generating script.
Will think about a way to fix that with a future release…
Edit: found a nice workaround. next version will have better apostrophe handling ;)
May 26, 2013 at 12:20 pm #117891Awesome, thanks Kriesi and Nick.
-
AuthorPosts
- The topic ‘Can't have apostrophe in Special Heading?’ is closed to new replies.
