-
AuthorPosts
-
November 13, 2019 at 11:36 am #1156348
Hello,
Is it possible to add a button to the left of the hamburger menu, as shown in the screenshot?https://drive.google.com/open?id=1sa7GR6x_S-QMqR1I-UCI46YKn8oDSSLc
I need that the button is visible in the mobile header, as shown in the example:
https://drive.google.com/open?id=1qhtC17OSHdCJiux74duBVn7t-vr3WDpR
Can you help me, please?
Thank youNovember 14, 2019 at 4:25 am #1156623Hey GruppoMistoComunicazione,
You can try to add it to a widget area in the header: https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area
Best regards,
RikardNovember 14, 2019 at 10:25 am #1156696Hello,
I already used that way, but it doesn’t work as expected.
Screenshot: https://drive.google.com/open?id=1rSdHgSFVyoLeS7M2rVktTAf0Qfr8W0maI used this shortcode to make the button in header:
[av_button label='ORDER NOW' link='manually,#' link_target='' size='medium' position='right' label_display='' title_attr='' icon_select='no' icon='ue800' font='entypo-fontello' color='theme-color' custom_bg='#444444' custom_font='#ffffff' av_uid='' id='' custom_class='' admin_preview_bg='']I used the CSS shown in this page: https://kriesi.at/documentation/enfold/example-of-menu-left-widget-right-logo-right/#toggle-id-2
Probably I need to change the CSS, but i don’t now which code.
Hope you can help,
Thank youNovember 14, 2019 at 10:46 am #1156698Sorry, I changed setting of “CSS file merging and compression” to disable, so now it’s working correctly, but elements in header are not displaying correctly: https://drive.google.com/open?id=111o4jNfahziAwnCb__YRUX7W4wvwE7UX
I need to change the elements position with css code “order: ” but it’s not working as I want.
I need:
Logo: left (1)Widget: right (2)
Menu + social links: right (3)Can you explane me how to set the order correctly?
thank youNovember 14, 2019 at 9:16 pm #1156953Hi GruppoMistoComunicazione,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
.responsive #top #header #header_main .inner-container .main_menu { margin-left: 0; } .responsive #top #header #header_main .inner-container #custom_html-2.widget { position: absolute; right: 0; }If you need further assistance please let us know.
Best regards,
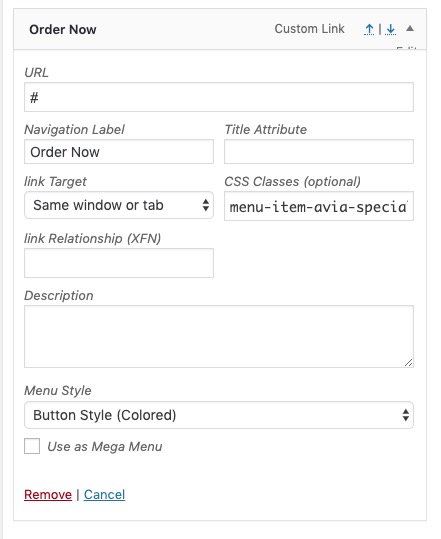
VictoriaNovember 14, 2019 at 10:09 pm #1156992make a custom link to your menu as last link on the menu!
Link Target – you know it better
Link Label : Order Now
Menu Style : Button Style Colored
Custom Class: menu-item-avia-specialsee her: https://webers-testseite.de/ – look what happens to the button on opened hamburger !
styling of the button is quick css work.November 15, 2019 at 9:52 am #1157106November 27, 2019 at 12:20 pm #1160603Hello again and sorry for the delay!
I couldn’t change the position of the button to the right (left side of menu).I found an issue to the hamburger menu in mobile version, as you can see in the screenshot:
https://drive.google.com/open?id=1jyTYdSXijZDNMMSAnYOy4EpBCT9s3T3BHow can I align the hamburger to the button and the logo?
Thank youNovember 28, 2019 at 1:08 pm #1160945Hi GruppoMistoComunicazione,
Here is the code you can put in Enfold > General Styling > Quick Css, if it does not work, put into themes/enfold/css/custom.css
#top .av-hamburger { margin-top: 35px; }If you need further assistance please let us know.
Best regards,
Victoria -
AuthorPosts
- You must be logged in to reply to this topic.