-
AuthorPosts
-
January 15, 2021 at 5:38 pm #1272792
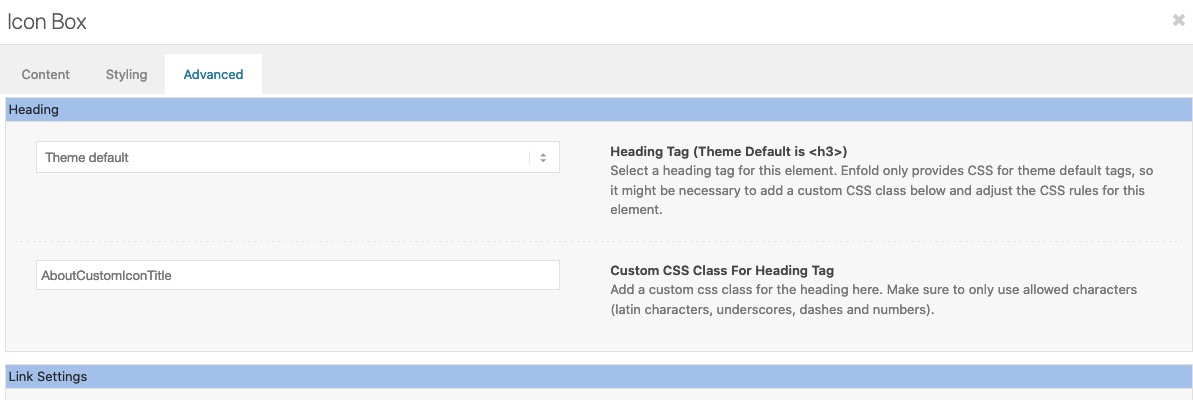
I am trying to add custom css to style the Icon Box feature. I selected the tab “Advanced” and added AboutCustomIconTitle to the Custom CSS Class For Heading Tag
Then go to Enfold / General Styling / Quick CSS and added the following CSS but nothing will work.
.AboutCustomIconTitle {
padding: 25px 0 0 0 !important;
}and tried this one too
.AboutCustomIconTitle h3.iconbox_content_title {
padding: 25px 0 0 0 !important;
}Please help to get the Advanced – Custom CSS Class to work correct.
Thanks
ScottJanuary 15, 2021 at 7:41 pm #1272815did you insert to that advanced – Custom CSS Class Field :
AboutCustomIconTitle
or do you have inserted it with that dot in front ( that is the wrong way) :
.AboutCustomIconTitleif you put it in that custom input field:
h3.iconbox_content_title.AboutCustomIconTitle { padding: 25px 0 0 0 !important; }January 15, 2021 at 7:49 pm #1272816Hi Guenni007,
There is NO dot in the ( Advanced / Custom CSS Class For Heading Tag ). Also I tried it both ways, with and without the dot, and neither will work.
Thanks
ScottJanuary 15, 2021 at 7:49 pm #1272817ok – read my edit above
The class dots will be added by Enfold : input all custom classes without that dot.
If you like to add more than one class – just insert them separated by a space f.e. : class-a class-b class-cJanuary 15, 2021 at 7:52 pm #1272818Hi Guenni007,
I updated the CSS and that worked correct.
Thank you for the fast reply to fix the issue.
Thanks
ScottJanuary 17, 2021 at 5:28 pm #1273100Hi scotthill89,
Glad you got it working for you with Guenni007’s help! :)
If you need further assistance please let us know.
Best regards,
VictoriaJanuary 21, 2021 at 6:21 pm #1274492Hi Support,
I have another “Custom CSS Class” I cannot get to work. I only trying to change the h2 to ( text-transform: none !important; ), but cannot find the correct css combination to make it work. I have tried all these below with no success.
The Custom CSS Class I am using is ( ContactBottom ) with NO period before it in the Custom CSS Class Field.
h2.av-special-heading-tag.ContactBottom {
text-transform: none !important;
}h2.av-special-heading .av-special-heading-tag.ContactBottom {
text-transform: none !important;
}h2.av-special-heading-tag.ContactBottom {
text-transform: none !important;
}.entry-content-wrapper h2.ContactBottom {
text-transform: none !important;
}Please help to get this to work.
Thanks, ScottJanuary 22, 2021 at 1:16 pm #1274685Hi Scott,
Could you post a link to where we can see the element you are trying to target please?
Best regards,
RikardJanuary 22, 2021 at 4:36 pm #1274784This reply has been marked as private.January 23, 2021 at 12:03 pm #1274938Hi,
Thanks for that. There was no class added to the element, so I added it for. Please try this in Quick CSS now:
.ContactBottom .av-special-heading-tag { text-transform: none; }Best regards,
RikardJanuary 23, 2021 at 3:13 pm #1274982Hi Rikard,
Sorry the class was actually on the “Why Us?” page. I had removed it from the “About” page during testing.
Thanks that worked after adding !important;
I ended up changing it to a regular text box using h2 and this CSS ( .ContactBottom h2 ) because I could not do a hard return in the middle of the text line using the (Special Heading) feature. The text was displaying as ( How can we help your project’s success? ) and could not get it to look like
How can we help your
project’s success?Thank you for the help it’s working correct now.
ScottJanuary 24, 2021 at 1:21 pm #1275055Hi Scott,
Great, I’m glad that you got things working and thanks for the update. Please let us know if you should need any further help on the topic or if we can close it.
Best regards,
RikardFebruary 11, 2021 at 2:07 am #1279637This reply has been marked as private.February 11, 2021 at 6:24 pm #1279828This reply has been marked as private.February 13, 2021 at 4:22 am #1280216Hi Scott,
Thanks for the updates, please try to stick to one problem at a time. I checked the last two images on the page in private, but I can’t see any problems on my end. They are both linking to the pages which are set in Image element options. Could you let us know how to reproduce the problem you are seeing on your end please?
Best regards,
RikardFebruary 13, 2021 at 5:16 pm #1280267Hi Rikard,
Actually 2 are not linking to the correct pages. The three main sub level pages for the Services section are ( General Contractors, Owners CMs & CREs, and Legal Counsel & A/Es ). There are 3 images in the content area on the right that link to those pages, but the bottom 2 don’t link to the correct pages.
General Contractors – This image links to the correct page (https://dev.spectrumprojects.net/services/general-contractors/)
BOTH of the images for these below are linking to the wrong page.
Owners CMs & CREs
– This image is linking to this page ( https://dev.spectrumprojects.net/services/general-contractors/project-planning/)
BUT should link to the this page ( https://dev.spectrumprojects.net/services/owners-cms-cres/ )Legal Counsel & A/Es
– This image is linking to this page ( https://dev.spectrumprojects.net/services/general-contractors/pull-planning/ )
BUT should link to the this page (https://dev.spectrumprojects.net/services/legal-counsel-a-es/ )On the Services page there are no photos on the page in the Avia page builder. The photos are added automatically based on the sub-level nav. Where is the (Image element options.) you are talking about that the photos are linking to? I do not see that anywhere.
—–
Also how do I add a JPG to this post so you can reference what I am talking about? There really needs to be a button that says attach photo.
Thanks
Scott-
This reply was modified 4 years, 11 months ago by
scotthill89.
February 15, 2021 at 5:48 pm #1280599Hi Scott,
1- I edited your Image elements on your page and corrected their links. Image elements preview was not visible for some reason however after updating the elements, they became visible.
2- I edited your element and chose to display 1030x1030px and that made images sharper however since some of your images are smaller (for example “office” posts thumbnail is 761x430px), they do not show up in the same ratio. Please upload your thumbnails in bigger size.
Regards,
YigitFebruary 15, 2021 at 6:15 pm #1280603Hi Yigit,
Thanks for making the updates.
Where did you edit the “Image Elements’ on the Services page? I still do not see any images on the page in the Avia page builder on the Services page. If I need to make additional updates I need to know where they are located.
ALSO HOW DO I ATTACH A JPG TO MY POST?
Thanks
ScottFebruary 15, 2021 at 6:47 pm #1280605Hi,
I checked your page and they were missing on my end as well. So I edited the elements and re-uploaded the images. Could you please check once again?
Sorry, forgot to reply to that question. You can upload your screenshots on imgur.com and post the links here :)
Best regards,
YigitFebruary 15, 2021 at 7:03 pm #1280607Hi Yigit,
I just looked again and there are NO images on the Services page. Please see the attached ServicesPage_sample.jpg.

AGAIN… where are the “Image Elements’ you are editing? There no images on the page to edit, so what “Image Elements’ are you editing?
Thanks
ScottFebruary 15, 2021 at 7:09 pm #1280608Hi,
Could you please hard refresh your browser and check if that helps? Image elements are showing up fine on my end. Attached a screenshot in private content field below :)
Best regards,
YigitFebruary 15, 2021 at 7:24 pm #1280610Hi Yigit,
I just cleared cache and cookies and rebooted my browser and there are STILL NO IMAGES on the Services page in the Avia page builder.
I am using Firefox 85.0.2 on a Mac Pro running macOS Catalina 10.15.7
Thanks
Scott-
This reply was modified 4 years, 11 months ago by
scotthill89.
February 15, 2021 at 7:37 pm #1280618Hi Yigit,
I also just test on Safari v 14.0.3 and on Chrome Version 88.0.4324.150 (Official Build) (x86_64).
I am NOT seeing the images on the Services page on any browsers.
Thanks
ScottFebruary 15, 2021 at 8:08 pm #1280628Please see the FTP below if you need it to fix this issue with the Theme.
Thanks
ScottFebruary 16, 2021 at 5:39 pm #1281443Hi Yigit,
Please provide an update on the status of this issue with my site. It has been 5 days since I first reported this issue and does not seem anything is being done about it.
Thanks
ScottFebruary 17, 2021 at 3:14 pm #1281755Hi Scott,
I enabled debugging mode – https://kriesi.at/documentation/enfold/intro-to-layout-builder/#debug-mode and enabled shortcode parser to auto repair function however that did not help either.
I do not see the same issue on your other pages where you are using Image element.
I went ahead and deleted 3 images on your page from your server and re-uploaded them. I refreshed the page couple of times but they are still visible on my end. So I believe re-uploading them fixed the issue.
Could you please review your website and confirm? :)
Best regards,
YigitFebruary 17, 2021 at 4:59 pm #1281811Hi Yigit,
Thank you for your help, the updates seem to have fixed the issues. I can see the images on the Services page in the Avia builder now.
I checked all other pages and everything seems to be working OK for now. If any other issues come up I will let you know.
Thanks Again,
ScottFebruary 17, 2021 at 5:09 pm #1281815 -
This reply was modified 4 years, 11 months ago by
-
AuthorPosts
- The topic ‘Advanced – Custom CSS Class For Heading Tag NOT WORKING’ is closed to new replies.