
Tagged: Hamburger-Menu, mobile menu, social media icons
-
AuthorPosts
-
March 23, 2020 at 3:27 pm #1195484
https://kriesi.at/support/topic/social-media-icons-in-mobile-menu-2/#post-1061070
Hi this is a follow up to the thread above. I was wondering if there was a version of this code that only presented the social media icons in the mobile slide-out menu on mobile sized devices only as I am using a hamburger menu for desktop too.
I only want the social media icons to go inside the drawer when they are too long to display and clash with the logo area.
See link below.
March 24, 2020 at 4:28 pm #1196873Hey domchocolate,
This code is will work for mobile screens only. Have you tried adding it?
Best regards,
VictoriaMarch 24, 2020 at 4:32 pm #1196874Yes, it will and I have…
However, if you select hamburger menu for desktop (all) screens in the Avia site settings then the icons appear in the mobile/slide-out menu at ALL screen sizes. Not just mobile sizes.
I’d like to keep the social media icons in the header where space allows and for it to go into the mobile/slide-out menu only on 768px and less.D
March 24, 2020 at 4:34 pm #1196876I’ve re-activated the code – click the hamburger on a desktop and you’ll see what I mean.
March 25, 2020 at 6:09 pm #1197783Hi domchocolate,
Best regards,
VictoriaMarch 25, 2020 at 6:27 pm #1197791Hi Victoria
I removed the offending javascript and it still doesn’t work. I imagine the script puts the icons inside the slide-out menu when it recognises the hamburger menu is active rather than when it’s being viewed on screens at 768 or lower – do you think?
If so any thoughts on a fix?
Dominic
March 28, 2020 at 1:09 pm #1198561Hi Dominic,
Please try the code like this:
// add social icons inside the mobile menu function ava_custom_script_mod_social(){ ?> <script> (function($){ var int = ''; function a() { var htmlString = $('#header_main .social_bookmarks:first').find('li a'), mobileMenu = $('.av-burger-overlay'), socialString = []; if(!avia_is_mobile) return; if($('.burger-social').length) clearInterval(int); htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' av-active-burger-items burger-social"></div>').parent().unwrap(); socialString.push(socialItems); }); $(socialString).each(function() { $(this).appendTo('#av-burger-menu-ul'); }); } $('#header').on('mousedown', '.av-main-nav-wrap', function() { int = setInterval(function() { a(); }, 500); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');Best regards,
VictoriaMarch 28, 2020 at 3:09 pm #1198584Hi Victoria
WOW, works a treat! One tiny bug on an iPhone 11 where it shows both menus still. Is that because it’s resolution is a bit higher? Would be great to include those too – which line do you change to tweak for that?
Dominic
March 28, 2020 at 3:14 pm #1198590Hi and also buggy on iPads… sorry. Close but no cigar!
March 28, 2020 at 3:26 pm #1198597On the ipad it behaves like the old code. I did clear the cache on all devices…
It would be great if iPad worked like desktop and all phones portrait put icons into mobile menu
D
March 29, 2020 at 6:50 pm #1198911Hi,
Sorry for the late reply, is the code above active on the site now?
I don’t have an iPad, but looking at your burger menu between 768px – 1024px, which should be the iPad sizes, the social icons seem to be added to the burger menu.
How would you like to see it?
I also see that for desktop the social icons are not in the burger menu, did you want them there?Best regards,
MikeMarch 29, 2020 at 8:56 pm #1198941Hi Mike
Code is activated now.
What I would love is for the following:
- I want to use the hamburger menu for all devices
- social media icons appear in header on desktop and tablet and devices where space allows
- when space is restricted (eg. on mobiles) the social icons go into the mobile menu and disappear from header (in other words, where the social icons encroach on the logo they go into mobile/slide-out menu. This is probably iPhone 11 portrait downwards.
Thanks in advance for your help
Dominic
April 3, 2020 at 2:15 pm #1200524Any thoughts, guys??
April 4, 2020 at 4:15 pm #1200812Hi,
Sorry for the late reply, I have adjusted the script so to social icons show in the burger menu only for mobile devices.
I recommend that you disable your css that makes the social icons show in the header on mobile, since you only want them to show in the burger menu for mobile.function ava_custom_script_mod_social(){ ?> <script> (function($){ var int = ''; function a() { var isMobile = $('.av-burger-menu-main').css('display'), htmlString = $('#header_main .social_bookmarks').find('li a'), mobileMenu = $('.av-burger-overlay'), socialString = []; width = $(window).width() if($('.burger-social').length) clearInterval(int); if(width <= 768) { htmlString.each(function() { var socialClass = $(this).parent('li').attr('class'), socialItems = $(this).wrap('<li class="'+ socialClass + ' av-active-burger-items burger-social"></div>').parent().unwrap(); socialString.push(socialItems); }); $(socialString).each(function() { $(this).clone().appendTo('#av-burger-menu-ul'); }); }else{} } $('#header').on('mousedown', '.av-main-nav-wrap', function() { int = setInterval(function() { a(); }, 500); }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');If this doesn’t help, please include an admin login in the private content area so we can adjust the script directly.
Best regards,
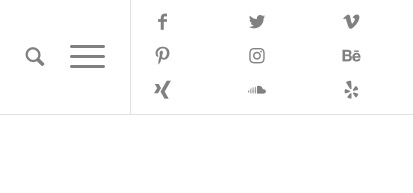
MikeApril 5, 2020 at 10:31 am #1200944Hi Mike that’s great! It’s doing what I need except do you know why the social media icons are appearing more than once now in the mobile menu now (sometimes 4 times)? I only have the script added once and I have refreshed the cache. Is it preforming somesort of loop?
Image link below in private content.
April 8, 2020 at 8:42 am #1201817Double checking this today and it appears twice in the menu mostly. Anyone? Thoughts?
April 8, 2020 at 8:03 pm #1201999first question : you really mean only for mobile devices – or do you mean on small screens (<768px) ?
April 8, 2020 at 8:24 pm #1202007I really mean small screens where there is no room to accommodate the social media icons next to the logo comfortably when using a hamburger menu on all devices including desktop. However if <768 is the best we can do then that’s fine unless there is a way to adjust the figure (eg try <650px or something by a simple tweak to the code).
April 8, 2020 at 8:56 pm #1202010the difficulty for that is that a reaction on resize ( for example turn an ipad from landscape to portrait mode) is a performance-intensive way to observe. This is the reason why these functions almost always interact with a debouncing function.
Do you need the socket social media icons? If not – maybe you can try not to clone the icons but to detach them (that lines above)
$(socialString).each(function() { $(this).detach().appendTo('#av-burger-menu-ul'); });edit ah now i see what is your aim : it is a page like this : https://kriesi.at/themes/enfold-creative-studio/ and you only want to shift the social icons to hamburger if screens are to narrow – that an overlap with logo will happen.
-
This reply was modified 5 years, 9 months ago by
Guenni007.
April 8, 2020 at 9:22 pm #1202016I don’t have footer social media icons switched on – will this code work?
And, will it only work on small devices or work for 100% of devices?
Am I adding this code to the existing code that has been sent through or is it applied on its own?
April 8, 2020 at 9:24 pm #1202018see edit the same time you post your comment
April 8, 2020 at 9:26 pm #1202019That’s exactly it. You articulated it better than I did!
Is that possible?
April 8, 2020 at 10:33 pm #1202035Well on my little code i had to find a way that the burger icon has a state that it has been clicked allready.
See here : https://webers-testseite.de/
but it only works if the burger has been opend one time. Don’t know why – maybe a mod knows a way.This is a load resize basis with debounce function so you can change screen width and you will see that it works ( as long the burger has been opend once.
___________
but let’s not get ahead of ourselves. Why can’t both of them be in the DOM, and by means of media querries only be faded in and out.
April 9, 2020 at 9:11 am #1202170This is not the first time such a request has been made to display the social icons in the Burger Menu.
Maybe there would be an option here to make this much easier to implement.
In main menu there are hooks that make it easier to edit them ( ava_inside_main_menu ). Maybe you should at least implement such a hook in the burger menu.i was now looking into source code if there is an easier way to add those icons to burger menu.
April 9, 2020 at 10:35 am #1202199Thanks, any help is really appreciated.
April 9, 2020 at 11:36 am #1202226so now my solution with split point at 768px – but you will see that you can easily customize it
( you had to remove the solutions from above ! )
see here: https://webers-testseite.de/pureinstall/this comes to child-theme functions.php:
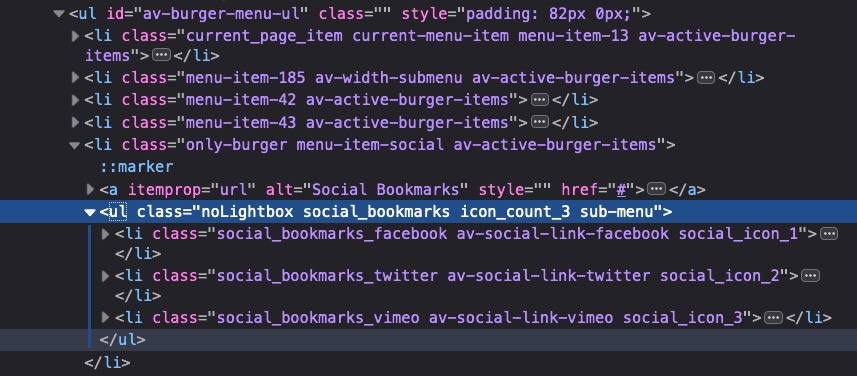
function ava_custom_script_mod_social(){ ?> <script> (function($){ $('#header').one('click', '.av-main-nav-wrap', function() { var isMobile = $('.av-burger-menu-main').css('display'), social = $('#header .social_bookmarks').clone(true).addClass('sub-menu'), mobileMenu = $('.av-burger-overlay'); mobileMenu.find('#av-burger-menu-ul').append('<li class="only-burger menu-item-social av-active-burger-items"><a itemprop="url" alt="Social Bookmarks" style="" href="#"><span class="avia-bullet"></span><span class="avia-menu-text">Social Bookmarks</span><span class="avia-menu-fx"><span class="avia-arrow-wrap"><span class="avia-arrow"></span></span></span></a></li>'); if( social.length ){ mobileMenu.find('.only-burger.menu-item-social').append(social); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'ava_custom_script_mod_social');this will end in a DOM like this: one li as a normal burger li with submenu social list:

Guess i think caused by missing css for burger social links these are in addition on quick css:
#av-burger-menu-ul .menu-item-social > a { pointer-events: none; } /********* adjust to your needs ***************/ @media only screen and (max-width: 767px) { .main_menu .social_bookmarks { display: none !important; } .avia-menu.av_menu_icon_beside { padding-right: 0; margin-right: 0; border-right: none !important; } } @media only screen and (min-width: 768px) { .only-burger.menu-item-social { display: none } } /************ End of media query for that *********************/ #av-burger-menu-ul .menu-item-social a .avia-menu-text { font-style: italic; } #av-burger-menu-ul .only-burger.menu-item-social { border-top: 1px dashed gray; border-bottom: none !important; } .html_av-overlay-side-classic #top .av-burger-overlay li.menu-item-social a { border : none !important } .responsive #top #av-burger-menu-ul .social_bookmarks.sub-menu { margin-left: 30px; overflow: visible; float: left !important; display: block !important; height: auto } #av-burger-menu-ul .social_bookmarks.sub-menu li { display: block; margin: 3px 10px; float: left; } #av-burger-menu-ul .social_bookmarks.sub-menu li a { padding: 10px !important; display: table-cell !important; float: none !important; border-radius: 0 !important } #top #wrap_all #av-burger-menu-ul .av-social-link-facebook a { padding: 10px 13px !important;} #top #wrap_all #av-burger-menu-ul .av-social-link-rss:hover a{color:#fff; background-color:#ffa133!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-facebook:hover a{color:#fff; background-color:#37589b!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-twitter:hover a{color:#fff; background-color:#46d4fe!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-whatsapp:hover a{color:#fff; background-color:#00e676!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-mail:hover a{color:#fff; background-color:#9fae37!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-dribbble:hover a{color:#fff; background-color:#e44885!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-linkedin:hover a{color:#fff; background-color:#419cca!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-search:hover a{color:#fff; background-color:#222222!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-gplus:hover a{color:#fff; background-color:#de5a49!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-behance:hover a{color:#fff; background-color:#008cfa!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-flickr:hover a{color:#fff; background-color:#ff0086!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-forrst:hover a{color:#fff; background-color:#234317!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-myspace:hover a{color:#fff; background-color:#000000!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-tumblr:hover a{color:#fff; background-color:#345574!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-vimeo:hover a{color:#fff; background-color:#31baff!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-youtube:hover a{color:#fff; background-color:#a72b1d!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-pinterest:hover a{color:#fff; background-color:#cb2027!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-skype:hover a{color:#fff; background-color:#12a5f4!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-instagram:hover a{color:#fff; background-color:#a67658!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-five_100_px:hover a{color:#fff; background-color:#222222!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-soundcloud:hover a{color:#fff; background-color:#F76700!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-xing:hover a{color:#fff; background-color:#006567!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-vk:hover a{color:#fff; background-color:#597BA5!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-reddit:hover a{color:#fff; background-color:#FF4500!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-yelp:hover a{color:#fff; background-color:#d32323!important; } #top #wrap_all #av-burger-menu-ul .av-social-link-kununu:hover a{color:#fff; background-color:#2fb313!important; }because there are no IDs cloned – there are no duplicate IDs in the DOM at a time.
By the way, this is not an orthographic error with :
one(‘click’ …
i was not sure if it would be added with every click. The jQuery .one() is then there to execute it exactly once.April 9, 2020 at 11:57 am #1202241Wow – looks great – I’ll try it and let you know. Thanks so much for all of your hard work!
D
April 9, 2020 at 11:57 am #1202242instead of append in :
mobileMenu.find('#av-burger-menu-ul').append(…
you can prepend that additional burger menu list-point.
but then you had to find your own styles – my job is done now ;)April 9, 2020 at 12:04 pm #1202244i changed on my test-page a little the css
so on the ipad from landscape to portrait mode it now has an effect. Just to prove if it works when the device is tilted.April 9, 2020 at 12:26 pm #1202250and maybe this is an additon to the code above for very long lists of social media icons an alternative way to have more space:

/********* adjust to your needs ***************/ @media only screen and (max-width: 768px) { .main_menu .social_bookmarks { display: none !important; } .avia-menu.av_menu_icon_beside { padding-right: 0; margin-right: 0; border-right: none !important; } } @media only screen and (min-width: 769px) { .main_menu .social_bookmarks:not(.sub-menu) { overflow: visible !important; display: flex !important; flex-flow: row wrap; justify-content: space-between; align-content: center; } .main_menu .social_bookmarks:not(.sub-menu) li { flex: 0 1 30%; line-height: unset !important; margin: 2px 0; } .only-burger.menu-item-social { display: none } } /********* Replacement for the above medie queries ***************/ -
AuthorPosts
- The topic ‘Adding social media icons to mobile menu on mobiles only’ is closed to new replies.
