
-
AuthorPosts
-
March 24, 2020 at 8:11 am #1195676
I am getting ready to convert a site to enfold,
The site has several hundred blog posts & a few dozen pages
Is there a way to setup a page as a default header?
The same type of thing as the default footer template
If not, can this be achieved doing something with a child theme?Example of the header that I need to add
https://prnt.sc/rlolkr-
This topic was modified 5 years, 10 months ago by
OhYa1337.
March 24, 2020 at 3:03 pm #1196402and it has to be the Layerslider? Would an Enfold Slider ( full-width f.e. ) also be possible?
don’t know why layerslider shortcode does not work with this method?for example a full-width slider and a following color-section.
style a page as you like to have the content.
copy that enfold shortcode and insert it in a hook via do_shortcodesee here the result: https://webers-testseite.de/kontakt/
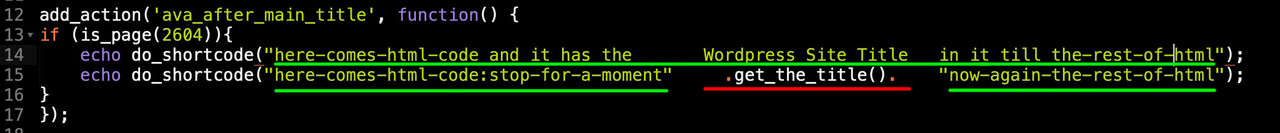
the pagetitle is inserted dynamically by that break in the code:".get_the_title()."
You see that even the first color-section on that page gets the right index as #av_section_2the basic is:
add_action('ava_after_main_title', function() { echo do_shortcode("[the-copied-shortcode-from-debug-mode]"); });the if clause can handle all you like f.e.
if( is_single()||is_singular( 'event' )||is_search()||is_category()||is_page()|| is_singular( 'portfolio' )){March 25, 2020 at 2:11 am #1197540Yes, just using any page as a template would work fine, basically just need to be able to do the same like the footer option
oh wow, Sorry not sure where to put all that?
I am not really familiar doing this level of stuff, where would I put it all?* I need to find an online class on working with customizing themes
March 25, 2020 at 7:22 am #1197587OK :
The first thing I would always advise on WordPress is to use a child theme.
Link for a predefined Child-Theme and some instructions: https://kriesi.at/documentation/enfold/child-theme/The advantages of a child theme usage greatly outweigh the few disadvantages; ; last but not least, the desired changes will be preserved with the next update.
The downloaded Child-Theme of Enfold has three files – one png is only to have a preview image in the themes section of your wordpress dashboard.
The child theme style.css is absolutely necessary to identify itself as a child of Enfold. And the function.php which is at the beginning empty ( only some outcommented lines and the starting code.
This child-theme functions.php can be used now to have additional code to the parent theme.One of this could be to activate the debug mode of Enfold:
So this comes to child-theme functions.php:// Debug Mode of Enfold function builder_set_debug(){ return "debug"; } add_action('avia_builder_mode', "builder_set_debug");The first line is only to remember what we like to influence – on php code the two slashes implicates a one line comment.
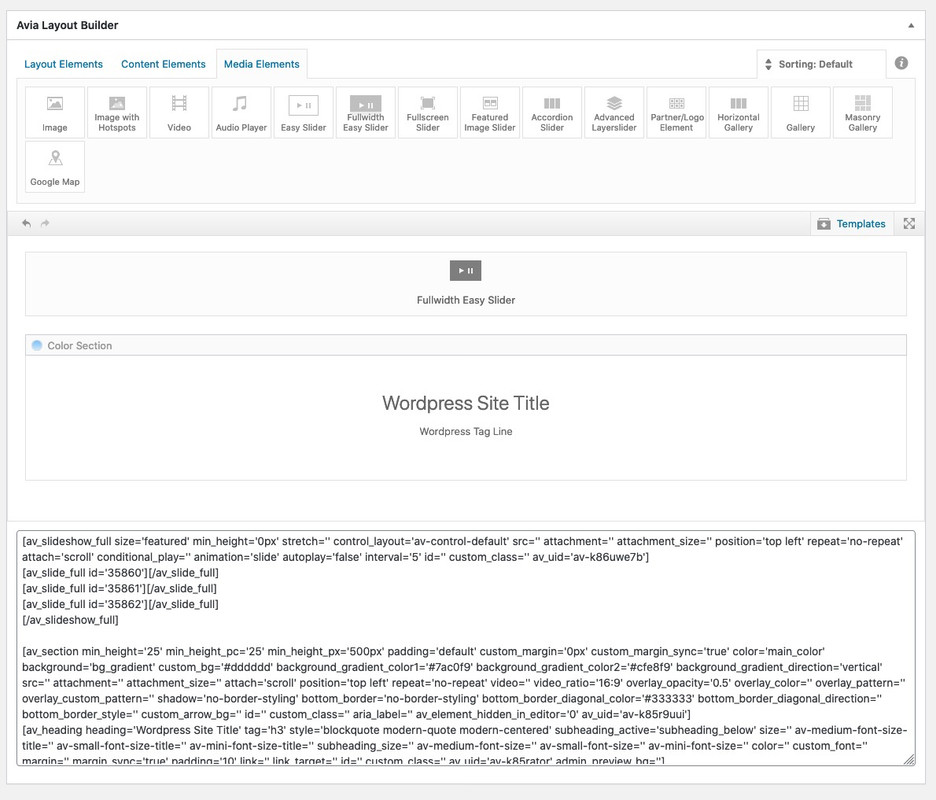
From now on you have on every Enfold styled Page a Field under the layout field in Editor Mode: See here a simple Setting with one full-width slider and a color-section under it – with some heading:
(click to enlarge)

Now you can see below the layout field how Enfold works “under the hood”.
these shortcodes can be copied and used on different places. Copy the whole shortcode and replace: [the-copied-shortcode-from-debug-mode]add_action('ava_after_main_title', function() { echo do_shortcode("[the-copied-shortcode-from-debug-mode]"); });the resulting code then comes to child-theme functions.php.
It might be good for posts and portfolio pages with sidebar not to have on the second place of the designing auxiliary site to have a color-section : because a color-section is a fullwidth element as the slider – so sidebar will start under this.
So for your needs it would be better to have a full-width slider first and then a 1/1 container for the Headings under it.March 25, 2020 at 7:52 am #1197597By means of the do_shortcode I can initiate that the content of this shortcut is placed at a location where I would like it to appear.
Wordpress or the themes have certain points where I can insert the shortcut. That is the reason why this is also called a “hook”.
The Enfold Shortcode is the equivalent for the html which is shown.
Now the only thing i did for your request is to stop for a moment the html – insert some code – and end the rest

BUT: if you are an absolute beginner with this – maybe you ask better a mod to help you by adding the desired to your theme
March 27, 2020 at 11:29 pm #1198483Ya, I am too new at this, I have never worked with php before.
I don’t really understand what to put where.Thanks for trying to help :)
-
This reply was modified 5 years, 10 months ago by
OhYa1337.
March 31, 2020 at 12:32 am #1199214Hi,
Sorry for the delay. Do you still need help with this? If you do, please post the login details in the private field so that we can edit the files and add the necessary modification.
Best regards,
IsmaelMarch 31, 2020 at 3:23 am #1199242omg, thank you!
Please provide notes as to what was changed & where, so that I may learn from this.
The child theme is already in place
I just need to add an image with text under it to every page & post
I figured the easiest way would be to have a template page, like the footer templates
(I made a header template page)
Where I can add everything that should be in the header to.
http://prntscr.com/rptg53March 31, 2020 at 8:35 am #1199270by the way there is that alb : page content with its shortcode:
[av_postcontent link='page,36445']
with 36445 in this example is the page ID. but it does not work with do_shortcode example above.and 2nd btw: we are also interested in a public solution. You never know when you might need it.
April 2, 2020 at 10:26 pm #1200316This reply has been marked as private.April 6, 2020 at 4:39 am #1201113Hi just checking in, I haven’t heard anything since the 31st and I only have a few days remaining to show this as solution
April 11, 2020 at 5:14 am #1202814Hello?
Any answer?April 13, 2020 at 6:27 am #1203219Hi,
We are very sorry for the delay. As @Guenni007 suggested above, we used the ava_after_main_title hook in the functions.php file to render the content of a page that we have recently created (see private field) at the very top of every posts.
add_action('ava_after_main_title', function() { if(!is_singular('post')) return; $post = get_post(7752); $content = Avia_Builder()->compile_post_content( $post ); echo $content; });Best regards,
IsmaelApril 13, 2020 at 6:40 am #1203223that is a very nice solution!
– but with it it is not possible to have dynamic content like the “get_the_title()” or something like this in it ?
btw ( for me it works nice on every page without the if clause )In your Screenshot first post – you like to only have the bloginfo name and description for that? I thought you like to have the post title on it.
in this case we can use on that page a shortcode to insert dynamic content like the page title.
this would generate a page title shortcode which we can usefunction post_title_shortcode(){ return get_the_title(); } add_shortcode('post_title','post_title_shortcode');you then can use [post_title] to have the page-title in your “recurring page content”
April 13, 2020 at 8:28 am #1203245This reply has been marked as private.April 15, 2020 at 7:59 am #1203870Hi,
1. Your font is being served via CDN and blocked by the browser since it’s from a different domain, please see private. Try this solution: https://kriesi.at/documentation/enfold/icon/#icons-are-showing-as-rectangular-boxes-, or serve the font file from your actual domain instead.
3. I can’t reproduce this problem on my end, did you manage to get it working?
Best regards,
RikardApril 15, 2020 at 8:29 am #12038781) I will try the font solution now
3) no, its still doing it, see private
April 15, 2020 at 8:45 am #1203883I added this to the HTAccess & still no icon fonts
<FilesMatch ".(ttf|otf|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>April 17, 2020 at 8:05 am #1204619Hi,
1.) Did you enable CDN? The icons are not displaying because of it. Please contact your CDN provider for more info.
3.) Instead of using the hook, we placed the modification directly in the single.php file. Please create a copy of the template in the child theme.
If you have any additional questions at this time we kindly ask that you open them up in a separate thread. The longer threads get in the forum, they become more difficult to support as they tend to drift off topic and they also make it troublesome for users trying to search for solutions. Keeping threads relevant to their original inquiry ensures that we can keep better track of what has been resolved and that users can more effectively find answers to similar issues they might be experiencing.
Thanks!
Best regards,
IsmaelApril 17, 2020 at 11:31 pm #1204786ok, 1 last thing on the same topic,
what exactly would I add to the child page for single.php
as in, if I make a Blank file in the child theme & name it single.php
what needs to be in the file?and what should I remove from the existing one?
I created a single.php on my child theme, here’s whats in it<?php /* * single.php */April 20, 2020 at 7:10 am #1205401Hi,
Thank you for the update. We have already added the modification in the single.php file of the parent theme. If you want to preserve it on update, just create a copy of the file in the child theme directory.
Best regards,
IsmaelApril 20, 2020 at 10:47 am #1205443copy the entire contents of the parent single.php into my child single.php file ?
April 21, 2020 at 7:26 am #1205675 -
This topic was modified 5 years, 10 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.
