-
AuthorPosts
-
January 25, 2022 at 5:47 am #1336976
I have the hamburger menu option within my header (for desktop view as well) and I’m looking for a way to add a (donate) button to the left of where the search icon is. Can this be done?
The site location is in Private.Thanks!
January 25, 2022 at 10:51 am #1337024Hey laptophobo,
Thank you for the inquiry.
You can add a widget area inside the header or directly modify the includes > helper-main-menu.php file and manually add the html for the button there. Please check this documentation fo more info if you want to use the widgets.
// https://kriesi.at/documentation/enfold/header/#adding-a-header-widget-area
Aside from those two options, you can also use hooks to insert additional content inside the templates. To insert something on the main header for example, you can use the ava_main_header hook.
add_action("ava_main_header", function() { $output = "<button>This is a button</button>"; echo $output; }, 10);Best regards,
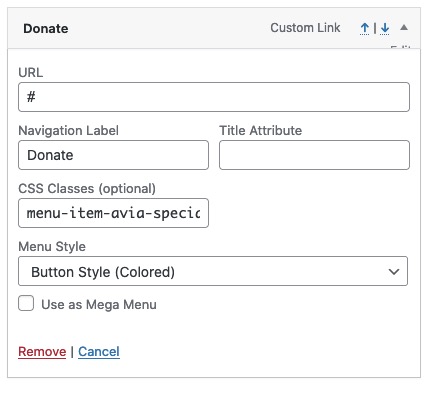
IsmaelJanuary 25, 2022 at 11:37 am #1337035or place that link in the menu as f.e.: individual Link and give that class to the item: menu-item-avia-special
you can choose the option: button style here aswell.

Nice advantage is: if the burger-menu is opened – the button stayes on top like the burger icon.January 25, 2022 at 12:03 pm #1337044Hi Ismael,
I added your code:
add_action("ava_main_header", function() { $output = "<button>This is a button</button>"; echo $output; }, 10);to my child funcitions.php file. It produces the button: “This is a button”. However, I am not able to style it in any other HTML code.
I’ve tried:
<span class="abovenavi"><button>this is a button</button></span>and other variations, but it creates the Critical Error on the site.
Since I am not good with PHP, I figure that I am applying the wrong set of styling options?
You can see the result in Private.
January 25, 2022 at 12:15 pm #1337046Guenni,
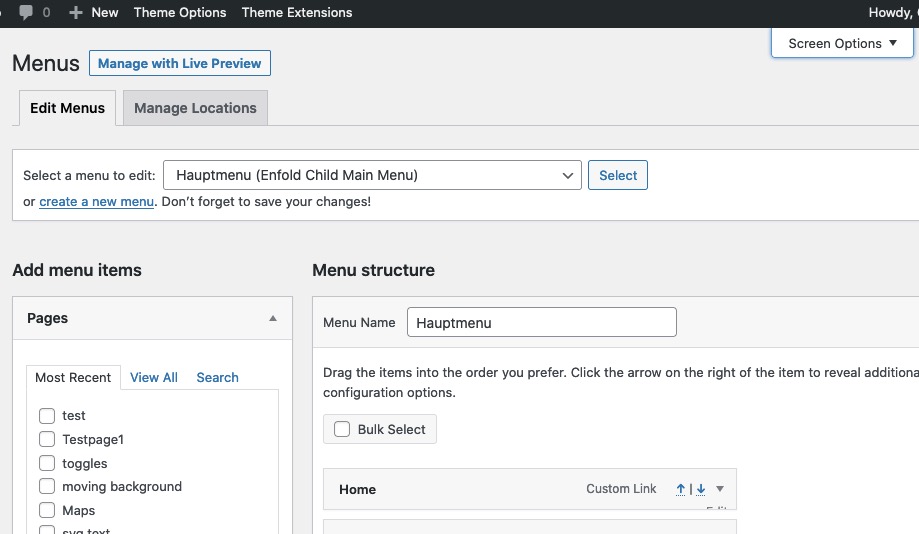
I tried your idea, but when I create the custom link through Appearance > Menus, there is no “CSS Classes (optional)” to enter your suggested class. And when I go to view, the colored button only shows when the Burger menu is activated.
January 25, 2022 at 1:16 pm #1337062Hi,
Thanks for the update.
We modified the code a bit, wrapped the button inside a container and applied a custom class name to it.
add_action("ava_main_header", function() { $output = "<div class='av-custom-menu-button'><a href='#'>This is a button</a></div>"; echo $output; }, 10);You should be able to style it with this css.
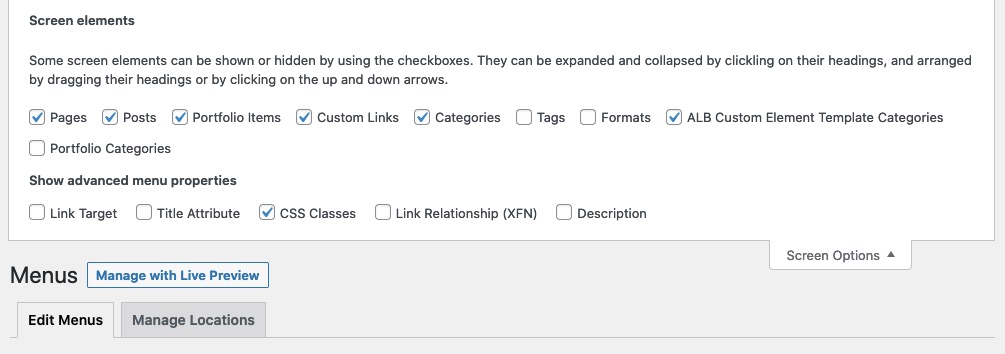
.av-custom-menu-button a { padding: 10px 20px; background: red; }And about @Guennie’s solution, you can enable the CSS Classes field from the Appearance > Menus > Screen Options panel.
Best regards,
IsmaelJanuary 25, 2022 at 1:59 pm #1337070January 25, 2022 at 2:06 pm #1337072Thank you Ismael and Guennie for your options. I ended up using Ismael’s code since it stays on all the time and sits nicely in the upper-right corner of the page.
You can close this ticket now. Thanks again.
January 25, 2022 at 2:29 pm #1337076hm – i thougt you prefered the position next to search icon – ok.
January 25, 2022 at 2:53 pm #1337085Hi laptophobo,
Great, I’m glad that Ismael and @guenni007 could help you out. I’ll go ahead and close this thread for now then, please open a new thread if you should have any further questions or problems.
Best regards,
Rikard -
AuthorPosts
- The topic ‘add menu button/link next to hamburger menu’ is closed to new replies.