-
AuthorPosts
-
June 29, 2024 at 8:33 am #1460030
Hi,
i would like to use this google font with enfold theme:
“Zen Kaku Gothic New”
how can I import the font into Enfold so that I do not violate the GDPR regulations and the font is loaded directly from Enfold instead of from the Google server?
kind regards
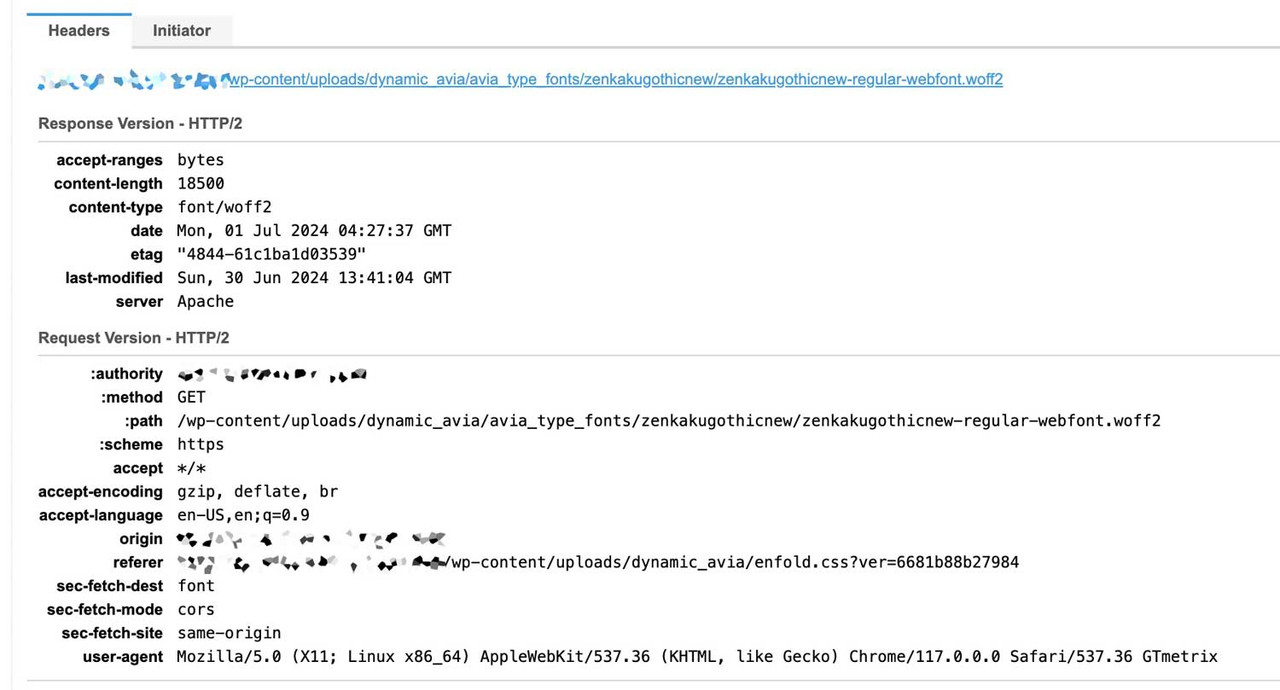
JakJune 29, 2024 at 10:02 am #1460039loading the font from Google is not GDPR compliant – hosting the font on your own servers is.
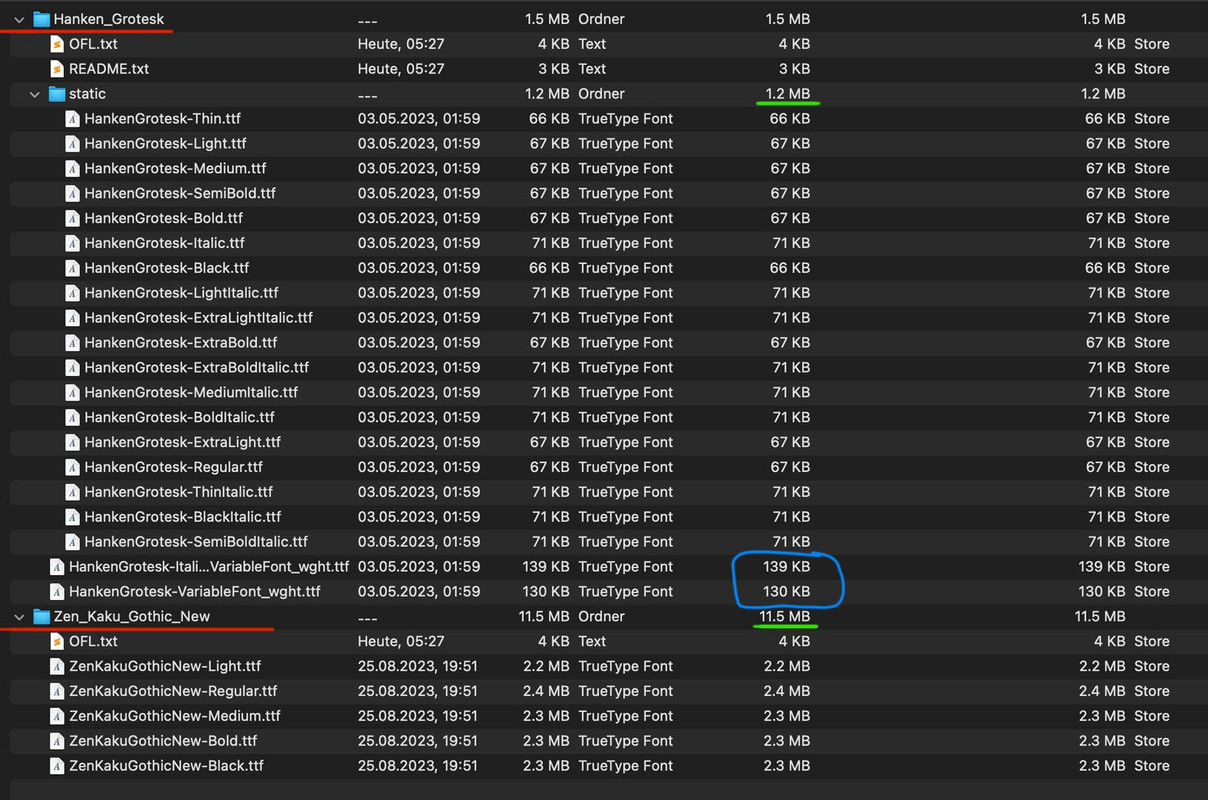
but this is from performance point of view a heavy font: even the woff files will have for each font-weight over 1.1MB
Try it yourself via Enfold – Import/Export – Custom Font Manager – and upload that zip file : https://webers-testseite.de/ZenKakuGothicNew.zip
only light, regualar and bold are inside ( there is on google black and medium inside – but see comment above)
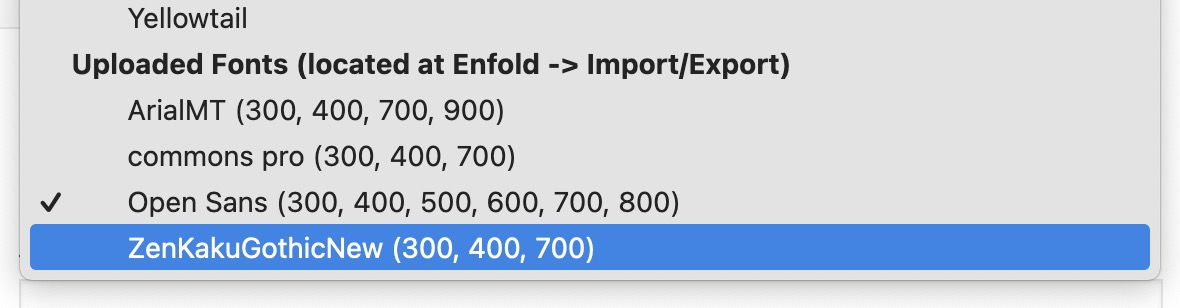
You can find those uploaded fonts then under General Styling – Fonts (Tab) at the end of the list inside :

if you want to hamper google font loading via Enfold from google pages – paste this to your child-theme functions.php:
function my_output_google_webfonts_script( $activate ){ return false; } add_filter( 'avf_output_google_webfonts_script', 'my_output_google_webfonts_script', 10, 1 );PS: if you got a CDN Server – then it might be better to load it from their servers.
But how to write with that font-face i do not know – how do you choose your letters:
伟伯网页设计June 29, 2024 at 12:46 pm #1460048This reply has been marked as private.June 29, 2024 at 1:03 pm #1460050sorry – no private Content for me – you had to wait til mods are here.
June 29, 2024 at 1:12 pm #1460054Ups…
Thank you very much Guenni!!!
kind regards JakJune 29, 2024 at 6:36 pm #1460238Hi,
Thanks for helping Guenni007.
Jak73, if you follow Guenni007 instructions it should work for you, I assume that you have this sort out, if not let us know.Best regards,
MikeJune 30, 2024 at 12:29 pm #1460614Hi Mike und Guenni,
i’ll try that. Thanks for your reply!
Kind regards JakJune 30, 2024 at 12:51 pm #1460617This reply has been marked as private.June 30, 2024 at 3:31 pm #1460635Hi,
Seems to work when I try:

see the link below. But see Guenni007 post about using Transfonter here where he points out that the Font Kit Generator from FontSquirrel does not support the font family option.Best regards,
MikeJune 30, 2024 at 5:38 pm #1460654And have a look at Hanken Font – you can use the variable font then only 136kb are used for all font-weights
https://kriesi.at/support/topic/how-can-i-add-a-row-with-text-above-an-image/#post-1460650June 30, 2024 at 6:36 pm #1460660I just saw, that my collected font is not used in my widget text in the footer.
How can i change the font-family globaly?
I allready chosed the font in advanced styling, but it seems not every area of the website is using it?
kind regards
Jakp.s. same for my footer and my menu. It’s still not using the selected font from advanced styling?
-
This reply was modified 1 year, 7 months ago by
Jak73.
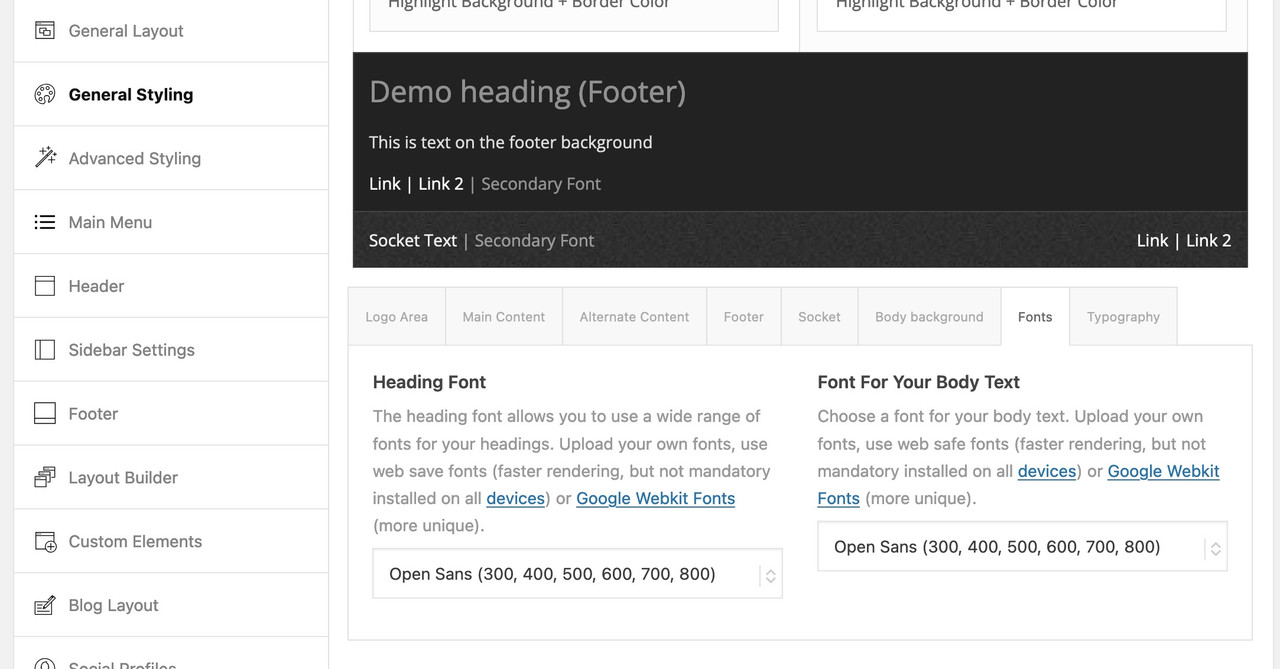
June 30, 2024 at 6:57 pm #1460665The first address to change is on General Styling – Fonts (Tab)
____
 June 30, 2024 at 7:30 pm #1460667
June 30, 2024 at 7:30 pm #1460667Yes, right. I ment general styling, but it seems, it’s not effecting my site globally?
June 30, 2024 at 7:40 pm #1460668These are the settings that apply to the entire website – if you achieve different results, there must be inline settings or special CSS rules that override these global rules.
F.e. on “Advanced Styling”you should not use lighter or bolder on css setting. try light or bold or even better 300, 700 etc.
or look at your css:
body#top{font-weight:lighter;font-family: 'work sans', Helvetica, Arial, sans-serif;}June 30, 2024 at 9:21 pm #1460680Hi Guenni,
i found it. Did not see before, that there are also settings in the advanced settings.
Many thanks for your help.
Tomorrow i’l check the font you suggested. Will proberbly take it.
kind regards
JakJune 30, 2024 at 10:02 pm #1460690Half-Time in Cologne ;)
we could talk about using the HankenGrotesk Variable font – to have a good fallback solution it might be good to have those static font in the background.
Enfold even supports those varible fonts
see here on firefox developer tools how they can be used:
https://player.vimeo.com/video/748702665
here are both zip files for download:
HankenGrotesk and HankenGrotesk-VariableThe trick will be to have for modern browsers the variable font and for those not supporting variable fonts the static one.
The crux is to activate on general settings the static font – and then have this in your child-theme quick css to force for all browser the variable font:
@supports (font-variation-settings: normal) { :root { --enfold-font-family-heading:'hankengrotesk-variable',Helvetica,Arial,sans-serif; --enfold-font-family-body: 'hankengrotesk-variable',Helvetica,Arial,sans-serif; } body.roboto { font-family:'hankengrotesk-variable' !important; } h1,h2,h3,h4,h5,h6, #top .title_container .main-title, tr.pricing-row td, #top .portfolio-title, .callout .content-area, .avia-big-box .avia-innerbox, .av-special-font, .av-current-sort-title, .html_elegant-blog #top .minor-meta, #av-burger-menu-ul li { font-family: 'hankengrotesk-variable' !important; } }June 30, 2024 at 10:17 pm #1460697Hi Guenni, the video seems to be private?
June 30, 2024 at 10:18 pm #1460698try again – the link was wrong
June 30, 2024 at 10:28 pm #1460699Looks interesting. I have to speak to a friend about changing the font. He has to give me his ok for that. I’ll ask him, if he knows, that the font contains chinese letters. Yes, this Hanken font looks very similar. I’ll take a deep look in it tomorrow.
Thank you Guenni!
kind regards JakJune 30, 2024 at 10:31 pm #1460700the variable regular font of hankengrotesk got 60kb !
loog to those other fonts with over 1MB ! This comes from all the non latin fonts in there.
Think of your performance of the website.June 30, 2024 at 10:33 pm #1460701Yes, you are absolutely right.
I allready sad this to my friend. I’ll talk to him tomorrow and will proberbly change this then tomorrow.
He will proberbly agree…June 30, 2024 at 10:40 pm #1460702and by the way – do not upload the font-weights one by one – just create a font-family and zip that to upload – like here on my downloads: https://kriesi.at/support/topic/add-google-font-to-enfold-and-still-being-dsgvo-compatibel/#post-1460690
see here in action on all headings.
https://webers-testseite.de/July 1, 2024 at 6:02 am #1460723July 1, 2024 at 6:37 am #1460725July 1, 2024 at 7:11 pm #1460836Hi Guenni,
the speed of loading this font is interesting. I send the font you suggested to my friend and he is going to decide tomorrow.
kind regards
JakJuly 5, 2024 at 10:48 am #1461435July 6, 2024 at 2:24 pm #1461481Hi,
Glad Guenni007 could help, thank you Guenni007, shall we close this thread then?Best regards,
MikeJuly 6, 2024 at 2:43 pm #1461483Hi Mike,
yes, thank you.
kind regards
Jak -
This reply was modified 1 year, 7 months ago by
-
AuthorPosts
- The topic ‘Add google font to enfold and still being DSGVO compatibel’ is closed to new replies.