
-
AuthorPosts
-
August 30, 2024 at 5:42 pm #1465820
Hello,
I am trying to add a clickable logo to my sub-menu. I followed the instructions here: https://kriesi.at/support/topic/link-background-image-logo-in-full-width-sub-menu/#post-736379
However, I’m struggling with its styling. Before changing the CSS per the thread mentioned above, I had it styled as I wanted with the following CSS (the issue was that the image wasn’t clickable with this):
#top .av-submenu-container { background-image: url(https://ntstaging6.sg-host.com/wp-content/uploads/2024/07/SMPC_NoTag-01.webp); background-repeat: no-repeat; background-position: 2% 50%; background-size: auto 70px; /* Maintain aspect ratio by setting the width to auto */ position: relative; /* Ensure the link covers the entire container */ }Can you please help me modify the CSS in the thread mentioned above so it yields the look I am trying to obtain?
Thank you.
-James
August 30, 2024 at 6:12 pm #1465824As far i can see this is a submenu based on the existing main-menu :
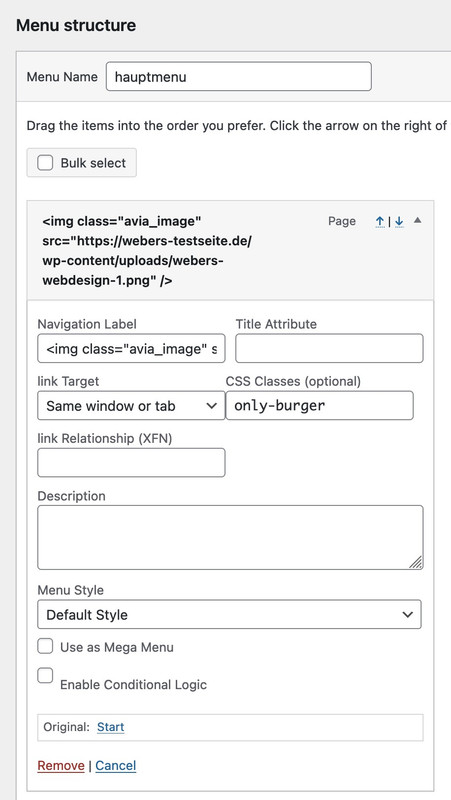
just go to your Dashboard – Appearance – Menus place your custom link ( or if it is an existing link (f.e. home) ) to that menu – and put the image link to the label:

Give a custom class to that menu-item ( it is easier to select ) or do set the menu-item-id to display non on main menu.
Thats all.PS : as you can see – i use that to have a logo inside my hamburger menu.
this could be placed via that custom-class – or menu-item-id. to the left side of your sub-menu
f.e. for the portfolio item :
#sub_menu1 #menu-item-64 { float: left; }-
This reply was modified 10 months, 1 week ago by
Guenni007.
August 30, 2024 at 6:21 pm #1465827btw – you had to decide what you do in responsive case- because you haven’t any navigation now.
August 31, 2024 at 12:42 pm #1465871September 1, 2024 at 4:40 am #1465956you can see it here https://webers-testseite.de/transparent-header/
with my custom-class on that menu-item : only-subnav
i used the footermenu for the first submenu on that page. So i had to set it for footer-menu to display none in this case#top #sub_menu1 .only-subnav { padding: 0 !important; float: left; top: 7px; } #sub_menu1 .only-subnav a { background-color: transparent !important; } #top #sub_menu1 .only-subnav img { margin: 0 !important; height: 40px } #top .sub_menu_socket .only-subnav { display: none; }I have not yet fully styled this for the Responsive case – because I only want to set this temporarily.
September 18, 2024 at 12:46 am #1467244Guenni007,
Thank you so much for your help. This was much simpler.
-James
September 18, 2024 at 5:36 am #1467265Hi,
Glad to know that @Guenni007 is able to help you out! Please feel free to open another thread if you have more questions about the theme.
Have a nice day.
Best regards,
Ismael -
This reply was modified 10 months, 1 week ago by
-
AuthorPosts
- The topic ‘Add clickable logo/image to sub menu’ is closed to new replies.
