-
AuthorPosts
-
January 27, 2021 at 9:15 pm #1275874
Hi There,
can you tell me how can I have 4 pictures in a raw with no padding between them? also, I don’t want them to get the whole width of my website and they should have a little padding from edges of my screen. Exactly like team member pictures in this website
https://sidlee.com/en/about
(Please keep in mind that for mouseover effect I needed to use code block instead of image element)
ThanksJanuary 29, 2021 at 5:52 am #1276242Hey hooman80,
The closest thing to that in the theme would be the Grid Row element, please try that out.
Best regards,
RikardFebruary 3, 2021 at 8:14 pm #1277444Hi Rikard,
I already used Grid Row. unfortunately I can’t have 4 pictures with no padding from each other without sacrificing the left and write padding from the screen. (I already designed something similar to what I need with 3 pictures in a row. but I need 4 pictures) sorry if I can’t explain it better. Please check my page for better understanding.
I want my row looks exactly like this page team members section: https://sidlee.com/en/aboutFebruary 5, 2021 at 6:10 am #1277844Hi,
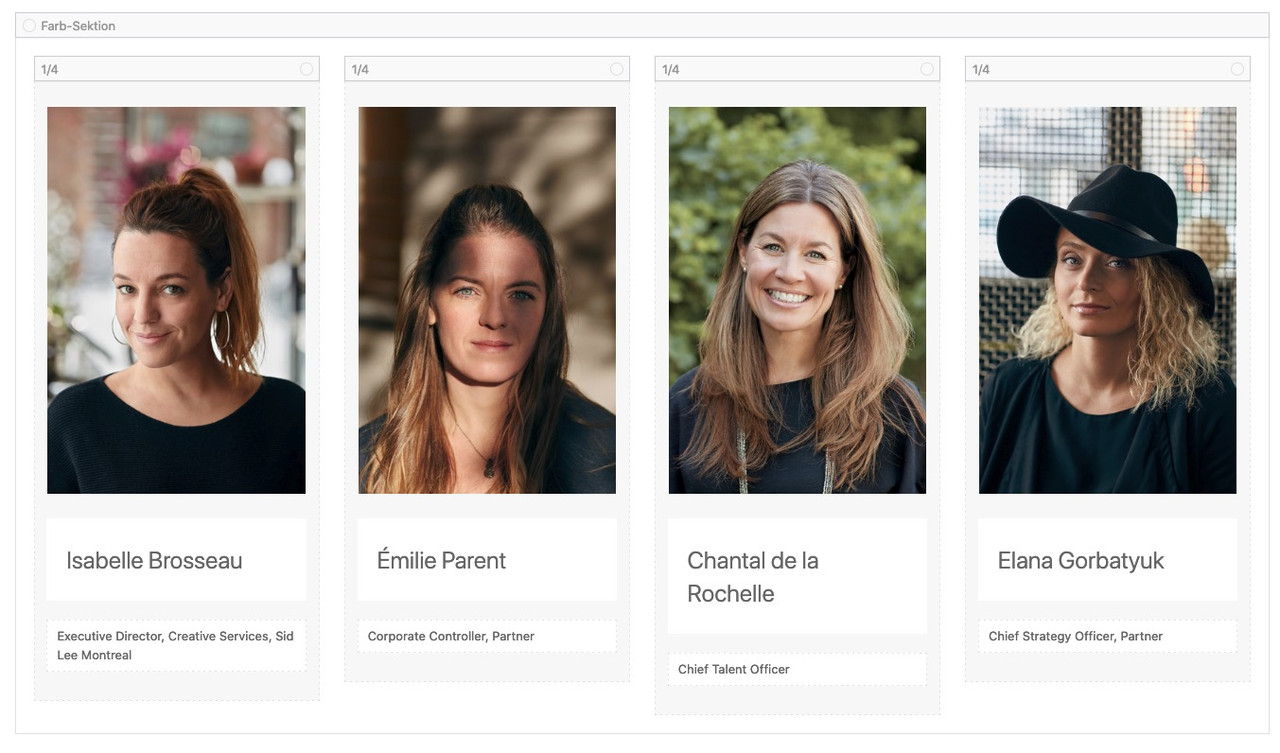
Thanks for the update. Please add the content in 1/4 elements, inside of a Color Section, and we’ll have a look if we can give you some custom CSS to use.
Best regards,
RikardFebruary 5, 2021 at 7:57 pm #1278171Hi Rikard,
Thanks for your reply. I just put them in color section 1/4 elements. Please check.February 5, 2021 at 10:37 pm #1278183this is my Advance Layout for it:

- give a custom class to the color section f.e. : four-in-a-row
- you can put as many 1/4 Containers in it you like.
- BUT: ever first 1/4 column in it – you had to set the no-margin ( no space between the columns) option again
- The Containers 1/4 : no distance but indivual height
- put in each 1/4 container an image , a heading , a textblock
- the images are pure images – you can animate them if you like
- the images should have the same dimensions!
put this to your quick css:
.four-in-a-row .entry-content-wrapper { display: flex; flex-flow: row wrap; justify-content: space-between; } .four-in-a-row .entry-content-wrapper:before, .four-in-a-row .entry-content-wrapper:after, .four-in-a-row .entry-content-wrapper .flex_column:before, .four-in-a-row .entry-content-wrapper .flex_column:after { display: none } .four-in-a-row .entry-content-wrapper .flex_column { float: none; width: unset !important; padding: 0; margin: 0; flex: 0 1 25%; display: inline-flex; /*** the flex-item itself is a flex-container too ***/ flex-flow: column wrap; justify-content: stretch; } .four-in-a-row .entry-content-wrapper .flex_column .av-special-heading { padding: 0 !important; margin: 0; } .four-in-a-row .entry-content-wrapper .flex_column .av-special-heading, .four-in-a-row .entry-content-wrapper .flex_column .av_textblock_section { padding: 5px 20px !important; } @media only screen and (max-width: 989px) { .four-in-a-row .entry-content-wrapper .flex_column { flex: 0 1 33.33%; } } @media only screen and (max-width: 767px) { .four-in-a-row .entry-content-wrapper .flex_column { flex: 0 1 50%; } } @media only screen and (max-width: 480px) { .four-in-a-row .entry-content-wrapper .flex_column { flex: 1 1 100%; } }if you like to start with 6 images in a row – no problem :
start with
flex: 0 1 16.66%;see result: https://webers-testseite.de/4inarow/
February 5, 2021 at 11:33 pm #1278189Hi Guenni007,
thanks for your advice unfortunately it couldn’t fix my problem. because I need to use codeblock instead of image element. I want my pictures to change in hover mode and image element does not give me that option.
February 6, 2021 at 9:32 am #1278224Use instead of the img container a code block alb. Why – are these svgs you want to use as inline svg with inside animations / hover states etc ?
if they all got the same view-box size ( or at least the same aspect ratio ) this could be done.
But to speculate further here would be unproductive. Either show what kind of “images” you are talking about, or a link to the corresponding page.See Testpage again with ( now sorry they do not have the same size as the images ) : https://webers-testseite.de/4inarow/
hover the svgsFebruary 6, 2021 at 9:41 am #1278225so more and precise input for those who want and could help.
February 6, 2021 at 3:44 pm #1278293Hi Guenni, sorry if you’ve got confused. let me clearly explain what I need to do:
I want my team member pictures exactly like the page below::
https://sidlee.com/en/about1. members photos change in hover. from their serious faces to funny faces.( that’s why I use code block instead of image element)
2. pictures have 0 padding & margin. BUT have a 50px left and right padding to the parent container.(again exactly like the website I mentioned above)February 6, 2021 at 4:56 pm #1278299My setup above – go and open the 1/4 column and set the other image as background-image – with background-repeat: contain !
now you will have the additonal css:
.four-in-a-row .entry-content-wrapper .flex_column:hover img { opacity: 0; transition: opacity 1s ease; } .four-in-a-row .entry-content-wrapper .flex_column img { opacity: 1; transition: opacity 1s ease; }and if you like to have your own cursor type – like your example-page replace that one rule with
.four-in-a-row .entry-content-wrapper .flex_column:hover img { opacity: 0; transition: all 1s ease; cursor: url(/wp-content/uploads/tile-hover.png) 60 12,auto; }see first image in test page
Then you can link the full 1/4 column to the team member page.February 6, 2021 at 5:10 pm #12783032. pictures have 0 padding & margin. BUT have a 50px left and right padding to the parent container.(again exactly like the website I mentioned above)
i do not see that on the image in your example page – as on my test page too
February 6, 2021 at 5:43 pm #1278317If you have seen that effect now – please tell – because i want to remove the images on copyright reasons
Edit: done – i used now some images from pixabay.
February 7, 2021 at 5:41 am #1278404Hi,
Thanks for helping out @guenni007 :-)
Please let us know if you should need any further help on the topic @hooman80.
Best regards,
RikardFebruary 7, 2021 at 4:23 pm #1278453Hi Guenni007
Thank you for your great help! I did those steps and the result is exactly what I expected. you’re amazing! there is only one problem still I have:
the layout changes in width 988. how can I fix it(it can either changes to 2 picture or 4 picture format. doesn’t really matter).
Please check the page here:
https://lostspiritgroup.com/about-us/
password: HoomanThank you!
February 8, 2021 at 10:50 am #1278594Have you thought about editing the first of the 1/4 columns of each row so that it is set to no-margin?
Unfortunately, the first in a row is always assigned the default value: “space between columns”.Be carefull to do this each time – when you change positions in your layout ( by moving the columns e.g.)
it is because of this rule in enfold settings:
.responsive .av_one_fourth.first + .av_one_fourth.flex_column_div { margin-left: 4% }so you got two options here – either you think of that to edit each first column in that layout – or you overwrite it by:
( and that is much more comfortable ).responsive #top .four-in-a-row .flex_column { margin-left: 0 !important }-
This reply was modified 4 years, 11 months ago by
Guenni007.
February 17, 2021 at 9:50 am #1281623Very important on flex modell use!
every element that is inside the flex-container is part of the rules – so no additional Heading inside a 1/1 container or a hr to have more space on top or bottom ( you can do this via padding ) should be inside the flex container.February 19, 2021 at 5:58 am #1282119February 20, 2021 at 6:50 pm #1282503Hi @guenni007
Thanks for your great help. still I have a problem with the code. please check our team members in the page below. can you see that little line under some pictures( for example under Angela Hadjipavlou picture). I really don’t know why it happens. all pages are exactly same size. first column margin sets on 0 and I didn’t add any other element in the color section.
thanks in advance.
https://lostspiritgroup.com/about/
password: Hooman80February 23, 2021 at 4:52 am #1282960Hi,
Thanks for the update. The page password doesn’t seem to be working though, please post a working one, so that we can access the page.
Best regards,
RikardFebruary 23, 2021 at 2:50 pm #1283103sorry the password is : Hooman
February 24, 2021 at 8:29 pm #1283517excuse me did yo have time to check it?
March 6, 2021 at 7:09 am #1285986Hi hooman80,
We apologize for the delayed response.
The issue seems to show only in Chrome and Edge, Firefox does not show the issue.
Please try adding this code in Quick CSS:.four-in-a-row .avia-image-container.avia-align-center { margin-bottom: 0; } .four-in-a-row .avia-image-container.avia-align-center + .av_textblock_section { padding-top: 10px !important; background-color: #ebceca; }Hope this helps.
Best regards,
NikkoMarch 21, 2021 at 8:12 pm #1289488thanks for your respond. I used the code but unfortunately it didn’t solve my problem.
March 23, 2021 at 3:39 pm #1289909Hi hooman80,
I could see this code which overrides the code I gave:
.four-in-a-row .avia-image-container.avia-align-center + .av_textblock_section { padding-top: 10px !important; background-color: transparent!important; }You’ll need to have the background color in #ebceca not transparent.
Best regards,
NikkoMarch 23, 2021 at 7:57 pm #1289984Hi Nikko,
thanks for your prompt respond. I corrected the code and switched transparency with the color code. unfortunately it didn’t solve the problem.March 24, 2021 at 5:48 am #1290029Hi hooman80,
I have updated your CSS code in Quick CSS:
#top .four-in-a-row .avia-image-container.avia-align-center + .av_textblock_section{ background-color: #ebceca !important; }Please review your site.
Best regards,
Nikko -
AuthorPosts
- You must be logged in to reply to this topic.