-
AuthorPosts
-
August 30, 2019 at 6:36 am #1132164
Hello Guys,
Thanks for the new update. Loving the new features added.
However, as we mostly use the custom CSS class, previously activated by addingadd_theme_support('avia_template_builder_custom_css'), it no longer works. Even if I save the pages again.I checked the shortcodes in Avia Layout Builder Debug, it shows the class but doesn’t reflect on the live page.
Please take a look and help!
Best Regards.
August 30, 2019 at 5:55 pm #1132400Hi there,
I have the same issue. At least one of my custom classes created for a heading is not longer working after having updated. Custom class is still existing at the header’s layout settings (“Text Block”, Tab “Developer”) and also the CSS-definitions within theme settings (general styling > Quick CSS) are still existing. Pasting these CSS-Definitions into the element’s properties of the browsers developer inspector the header shows the outfit I want.
What can I do to let envato recognize the custom css class again? Please note, that these classes had worked so far!
Thank you for your answer!
Kind regardsAugust 30, 2019 at 8:02 pm #1132428maybe just open those elements – and save again. On my end i tranfered old alb shortcodes from an older installltion to an new one – and every class is still there.
August 30, 2019 at 8:09 pm #1132430Doesn’t work saving elements as well. Still, there’s a ton of custom CSS classes added on each page, if I had to go through all of them, it would take ages.
A better solution is required.August 30, 2019 at 10:18 pm #1132455As in our case the failure only occurs with one of our styles which hadn’t been used too often (top-menu headers), we’ve placed the attributes by using the text editor seperately in every heading. Not elegant, but working.
For the supporters: During my struggle with this issue, the Tab “developer” with the field for typing in the custom css class has disappeared. Immediately after updating and testing I’d controlled the settings and have seen, that my custom css style was inserted right. But some saving actions later the “Text block” Module doesn’t show the tab any longer. Don’t know why.
But in the revisions with it’s “only text” modus you can still see that there is the custom css class which has disappeared in Avia layout architect.
I think this must be a bug, mustn’t it?
Kind regards
ArminAugust 31, 2019 at 9:41 am #1132504I pretty much have the same problem referenced below:
https://kriesi.at/support/topic/vertical-alignment-issue-on-simple-landing-page/For those of us who have numerous custom classes, this is ridiculous.
September 1, 2019 at 6:46 am #1132638Hi MM,
Sorry for the problem. Please send us a temporary WordPress admin login and login URL so that we can have a closer look. You can post the details in the Private Content section of your reply. Also please point out a specific place where this is happening.
Everyone else posting in this thread with similar problems; please open a new thread and include WordPress admin login details in private so that we can have a closer look at your site.
Best regards,
RikardSeptember 1, 2019 at 7:35 am #1132645This reply has been marked as private.September 1, 2019 at 11:05 am #1132654Rikard, I opened a different thread already (listed above in my post) and no one from Support replied to the very simple request. In my case I have a simple landing page in use for a home page – no need for all this login stuff. The content was aligned to the top using the quick css below. After the update, the custom class was no longer listed but the quick css was retained. So I re-entered the custom class name in the color section as it was before. No longer works. The page is being forced to align middle. When I use Developer Tools to change the value of the alignment live in the browser, it looks the way it’s supposed to.
.landing_desktop.av-minimum-height .container .content { vertical-align: top !important; }
September 2, 2019 at 12:15 pm #1132942Same issue for us. None of the website upgraded to 4.6 reflect the custom class and IDs from before the upgrade. The names are in the ALB modal options and in the debug code but not in front-end html. As OP says, resaving the element and/or reupdating the page/post has no effect.
We’ve rolled the affected sites back to 4.5.7 until a solution is available.
September 2, 2019 at 1:41 pm #1132976Same here… and found more bugs. I will stay at 4.5.7 for my production sites until everything goes well.
September 2, 2019 at 3:31 pm #1133031i’m gonna follow this
September 3, 2019 at 12:12 am #1133140Experiencing the same here—opened a ticket on it.
If I reinstall the older theme for now, will that create more complications than I prefer to have?September 3, 2019 at 9:50 am #1133291Justin: looks like there’s a new privacy-related value in the options table that on a few sites prevented Google Maps from loading correctly.
In our case it was safer and more efficient to roll most sites back to a pre-upgrade state rather than hunt down issues that (you’d hope) there’ll be a bug-fixing update for soon. But that depends if you’re going to wipe any orders or other activity you need in the process.
September 3, 2019 at 10:07 am #1133295I can’t confirm that, with a quite complex page that I now converted to 4.6 everything worked wonderfully.
May I ask how you updated?
For my part, I did it with a plugin ( Update Theme and Plugins from Zip File ) this time, which probably works quite similar to the procedure I usually do with ftp. It saves – if required the old enfold directory in a zip file – deletes it and creates a completely new enfold folder. Without overwriting things. If you do this via the update function of WordPress, there it is not done that way, so that you run the risk of old things running along to the new filesSeptember 3, 2019 at 10:29 am #1133302Hi Guenni007,
thank you for your statement. In our case we used the theme update functionality, too – by loading up a zip-file with the presented button.
Nevertheless at least one custom css has been ignored after updating. And, as I wrote already, the Developer Tab with the field for inserting the custom class name within ALB modules has disappeared – at least for the ALB-Module “Text Block”. This definitely occurred some time after the update because I have had the opportunity to control the class name shortly after realizing that the class’ css wasn’t used. When looking at the revisions there the class name seem to be still existing because the string can be found.
Sounds like the update is somewhat buggy because of some other issues reported in other threads in the enfold subforum?-
This reply was modified 6 years, 5 months ago by
Armin-H.
September 3, 2019 at 3:57 pm #1133417Rikard,
While we all do appreciate the assistance you folks render, it might be a good idea to let us know what the exact global fix is for all of us who have countless custom css classes active within our built websites. I, for one, used this feature regularly for various purposes and have a huge problem with the seeming one-sided decision to drop this. If I am incorrect in what I see going on here, kindly correct me. What are we supposed to use now?-
This reply was modified 6 years, 5 months ago by
crtdude.
September 3, 2019 at 4:48 pm #1133435Thanks guys, I just went ahead and reverted back to an older version of the theme (4.5.7) via FTP.
Resolved the problem until this bug is fixed.Thanks for all you do.
JustinSeptember 3, 2019 at 5:10 pm #1133454Hi Justin, where did you get a copy of version 4.5.7 from? I’d like to do the same and revert back until problems with 4.6 have been resolved.
Best Regards
IanSeptember 3, 2019 at 5:44 pm #1133478Hey Ian, I had a copy downloaded on my local drive. A practice i aim to keep for the long haul. Feel free to access it here: https://drive.google.com/file/d/1RpzNTilKEcilkRkCpbcmzBuqWWhzonpz/view?usp=sharing
LMK if you have any issues accessing…
Justin
September 3, 2019 at 5:48 pm #1133483Hi,
Sorry for the problems.
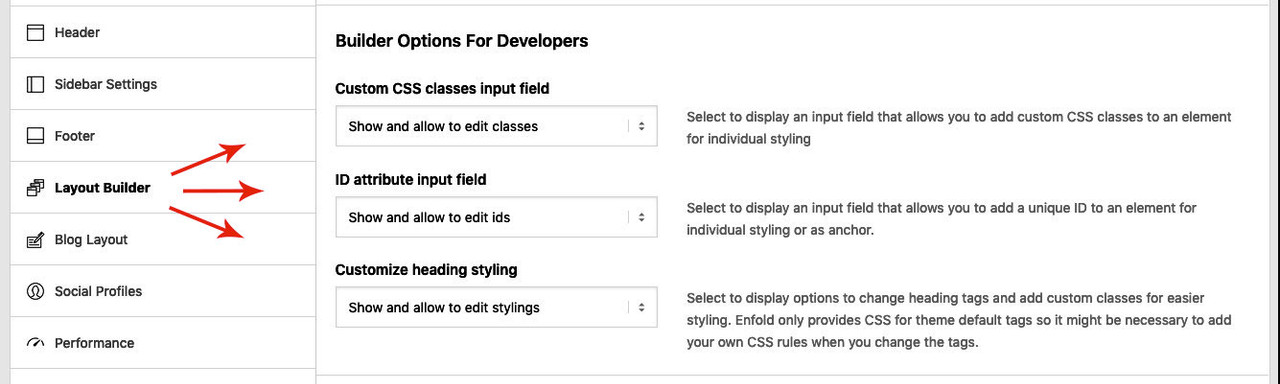
There are new options in Theme Options -> Layout Builder -> Builder Options For Developers
Please select the options you like (especially for Custom CSS classes input field) and save theme options.
It is probably caused because we removed theme support avia_template_builder_custom_css – see changelog:
– removed: theme support avia_template_builder_custom_css use theme option or filter avf_alb_get_extended_settings instead
Best regards,
GünterSeptember 3, 2019 at 5:52 pm #1133487Sweet.
All fixed and back to normal.September 3, 2019 at 5:54 pm #1133491September 3, 2019 at 5:54 pm #1133493Thanks Justin, just downloaded… also a practice I intend to keep from now on ;-)
Many Thanks
IanSeptember 3, 2019 at 6:22 pm #1133504Thanks for the information Günter, this explains it all. BTW, this information should have been detailed in the changelog so we knew what options we had instead of bothering you folks.
September 3, 2019 at 6:25 pm #1133505Thanks for the update Gunter.
This would be easy if we had only one site affected but we have many. Will there a subsequent update that will work out of the box for any sites that had custom classes and IDs or will we have to go through every site and change the options to make them work with the update?
September 3, 2019 at 6:55 pm #1133511September 3, 2019 at 6:59 pm #1133512I am fine with these options to re-integrate the functionality – SO LONG AS WE KNOW ABOUT THEM upon release.
September 3, 2019 at 7:09 pm #1133516We are fine, too, with these options. But I wonder why these new settings hasn’t been installed with a default on “show and allow” to ensure that sites with custom css will work as expected …
@ Guenni007: I think Joe doesn’t want to make these main settings for all of his websites – maybe there are really a lot …
Bye, I’m going to unsubscribe now…
September 4, 2019 at 12:15 am #1133575Günter,
I made the changes you mentioned earlier in Layout Builder and the Image Element still does not have the expected Custom Css Class input on the form where it was before. It ends up the entry for both Custom ID Attribute and Custom CSS Class moved to a new element tab: Developer. (In case others are having problems finding it.) -
This reply was modified 6 years, 5 months ago by
-
AuthorPosts
- You must be logged in to reply to this topic.