Rowin Klerks
Rowin KlerksGuest
Hi,
We have a website that we use on our support department. It uses the Enfold theme. However the coworker who used to handle this websites business has moved on to a new company and didn’t properly document everything. It is in regard to 2 separate purchases apparently. Back in 2023.
Now I can prove that we paid for your theme but I can’t retrieve the purchase code. Would it be possible for me to get a personal token? So I can properly update the website and document things accordingly.
Thank you in advance for any help you might be able to offer. Apologies if this is not the correct form to use for this question but I can’t get in touch otherwise.
Please don’t be offended by this question. Not everyone on this forum is confident enough to navigate the wealth of Enfold options available.
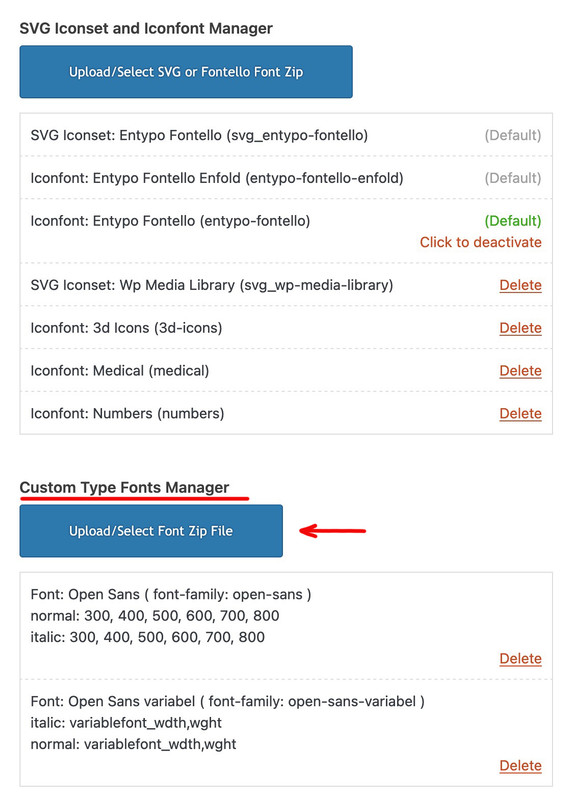
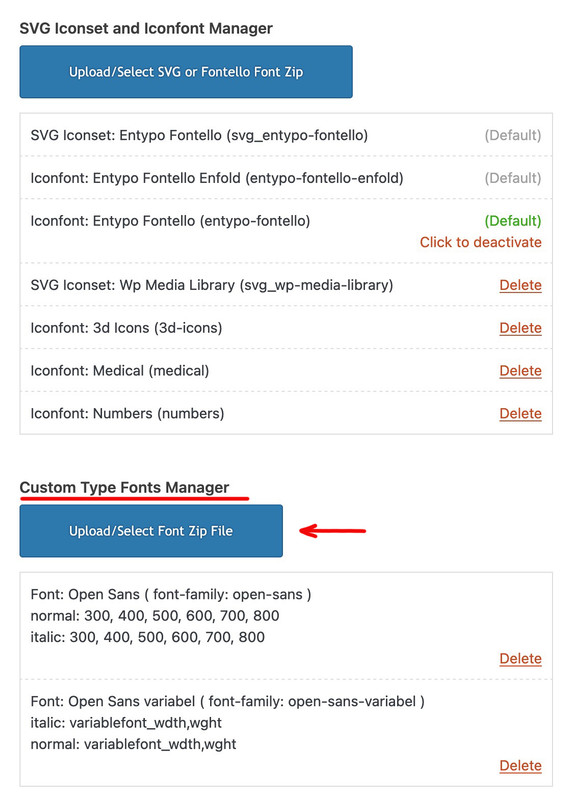
Just to be sure, you are uploading these zip files via the Custom Type Fonts Manager and not via the SVG Iconset and Iconfont Manager. As I see your screenshot, and in the background you can see this field of icon fonts.

Hello,
I am trying to disable the standard language flags in the Header Top Bar (frontend).
I managed to hide them via css at first, but they appeard again, after activating a flag in the main menu list.
I only want a flag to appear under the last menu item not in the top bar.
The problem appears only on the german version of the site.
I have tried varios solutions (CSS and PHP) i found in your forum but without success.
I contacted WMPL support but they have been unable to help, because it seems to be part of Enfold.
Best regards,
Christopher
Hi,
Thanks for the update. Please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hi,
Great, I’m glad to hear that you found the problem. We’ll close this thread for now then, please open a new thread if you should have any further questions or problems.
Best regards,
Rikard
Hi Rikard,
So..
I logged in with the user credentials I created for you to access the admin. user enfoldtech. And now I can access the Layout builder with no issues.
So somehow, I must have created a conflict, with my username!! Very strange. Never seen that happen before.
So for now, the issue seems to be solved.
Thanks a lot for your input Rikard, it’s appreciated.
I do have another question, but I’ll start a new thread.
Thanks again.
John
Hey Ismael,
And there is no way to override this in the Enfold theme? So that it will take the order from the Post Types Order plugin? It used to work and has now stopped working.
Best,
Hi,
We are not intending to extend our implementation in near future.
You find the necessary js in ..\enfold\js\avia-snippet-cookieconsent.js and in ..\enfold\includes\helper-privacy.php
In case you need any trigger actions to manage your custom js or filters in php let us know and we can add it to core.
Also check section “Additional Custom Cookies” at bottom of theme option tab and also
Maybe this helps you.
Best regards,
Günter
Hi Ismael,
Thanks so much for your reply. That did the trick! The error is now gone.
Please advise if this will be updated in the next enfold version or if there is now a way to override this file to avoid this update being overwritten at the next theme update.
Thanks.
Hey Rustum,
Thank you for the inquiry.
Please edit the enfold/js/avia-js.js file. Look for this code around line 70:
let obj = window['wp'].hooks;
obj.applyFilters = this.wpHooks_applyFilters;
obj.doAction = this.wpHooks_applyFilters;
obj.hasFilter = this.wpHooks_hasFilters;
obj.hasAction = this.wpHooks_hasFilters;
Replace it with this code:
let obj = window['wp']?.hooks;
if (obj && typeof obj === 'object')
{
obj.applyFilters = this.wpHooks_applyFilters;
obj.doAction = this.wpHooks_applyFilters;
obj.hasFilter = this.wpHooks_hasFilters;
obj.hasAction = this.wpHooks_hasFilters;
} else
{
console.warn("wp.hooks is not an object or is undefined.");
}
Let us know the result.
Best regards,
Ismael
Hey cpirih,
Thank you for the inquiry.
You can download the package from Themeforest, then upload it to your server manually via FTP. Please check this documentation for more info.
— https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Best regards,
Ismael
Hi,
Thank you for the update.
You can open a new ticket here: https://kriesi.at/support/forum/enfold/#new-post
Best regards,
Ismael
Hello,
No adblocker is present on my system or browsers, however I have resolved this issue at my end; It appears that a recent update to the Enfold theme changed how HTTP/2 was processed, and adjusting the configuration of my website (in the PERFORMANCE section) to enable included bugfixes (as well as setting a couple other options) has my site working correctly again in Edge and Chrome browsers. I hope this post might help anyone else experiencing the same issues.
-
This reply was modified 10 months, 2 weeks ago by
 srsutherland.
srsutherland.
This reply has been marked as private.
I’m using Enfold them 6.06. I heard there is an update. My WordPress site does not show that there is an update.
How do I update my theme?
If I need to downloard the files from ThemeForest site, there are four choices Which one ?
All files & Documentation
Installable WordPress file only
License… PDF
License… text
Hey Hank,
Both the files you linked to are needed for the theme to function properly. They are both merged files, which means that all theme scripts are included in one file, and all styling is included in the other one. If you want to turn off file compression and merging, then you can do so under Enfold->Performance.
If you need help with the LayerSlider, then please open a new thread. Please stick to one problem per thread in the future.
Best regards,
Rikard
I am rebuilding a site in Enfold that was originally built in a custom theme. Our client wanted a more user friendly theme for editing their site.
They use ACF extensively. I’ve gone through all the tutorials with ACF and enfold documentation, and I know how to build a custom template. Works great! except….
We have several fields that are File fields, and one oEmbed field. Both of those types convert to wp_fields in dynamic content, and as a result they do not show up. I noticed that in its current state, those fields are not currently compatible with Enfold dynamic content.
What is the best way to make these field types work.
I’m also dealing with how to show the post types once they are created. but first let’s deal with the field types. I’ll give you both the original site to look at, as well as our site. I’ll put it in private content.
I would set it up differently, using the traditional post, but we are transferring all of their ACF post types and previous creations. which need to be available in the Enfold version of the site. plus post creation using the ACF is great for them knowing how to do it already, as opposed to me doing it differently in the future.
Hi, thanks for getting back to me.
You mean the basic support is added to the theme or it is already implemented and won’t be further developed?
It would be great if you can just add cookie javascripts manually to the cookie settings within enfold. This way you can tell the cookie feature to block additional scripts if a visitor has not (yet) accepted the cookies? It does not need to be any more complicated than that.
Any chance this will be added?
Thanks, WZ
 Aurora
AuroraGuest
I follow up on answer #1479522, can the switch also occur between new.example.com and example.com?
I attach a previous conversation in private content
Thanks
Hey Martin,
Coherence is not supported by us anymore unfortunately. You could check out our Enfold theme, but you would have to recreate your current site in the new theme.
Best regards,
Rikard
 Sandra Williams
Sandra WilliamsGuest
I recently purchased extended support for the Enfold theme, but when enrolling my email, I mistakenly entered the wrong address. Unfortunately, the system does not allow me to correct or update it, preventing me from logging in and submitting a support ticket.
Could you please assist me in updating my email or provide an alternative way to access support? Your help would be greatly appreciated.
Thank you in advance for your prompt assistance.
Best regards,
Sandra Williams
Ich nutze für den Bau von Websites WordPress und das Theme Enfold.
Ich möchte bei einer Textpassage einen “(Weiterlesen)-Tag verwenden um die Besucher nicht zu überfordern und ihnen die Möglichkeit zu geben bei Bedarf mehr zu lesen. Außerdem ist das SEO-technisch gut wenn Seiten mehr als 500 Worte haben.
Wenn ich besagten Tag <!–more–> nutze passiert jedoch nichts. Erst wenn ich unten bei Fold/Unfold “Fold to Container height) anwähle wird es wirksam. Jedoch fades der Text dann aus so das er immer mehr verblasst. Das möchte ich nicht
ENGLISH
____
I use WordPress and the Enfold theme to build websites.
I want to use a “(Read more)” tag in a passage of text so as not to overwhelm visitors and give them the opportunity to read more if they need it. It’s also good for SEO purposes if pages have more than 500 words.
When I use the <!–more–> tag, however, nothing happens. It only takes effect when I select “Fold to Container height” under Fold/Unfold. However, the text then fades out, becoming increasingly blurred. I don’t want that.
As I mentioned, I purchased the latest version of the Enfold theme because version 3.8 was active on our wordpress and we were having some problems with the site.
We downloaded and activated the new theme correctly.
Almost everything works perfectly. We find the pages, the articles.
The only problem is that the portfolio items are viewable on wordpress but not active on the site.
Let me explain. If you go to our site http://www.csparcodeipini.it You can see at the top the various items like “Home, Padel, About Us” and others.
These are active because they are under the pages on wordpress that are active on the site
They are missing some items that are among the portfolio items.
I see them on wordpress but they are not active on the site, I would like to figure out how to activate them on the site so that they are visible
I hope I have explained myself
Hi Ismael,
Sorry yes, the above steps were all done on a different website where this is also an issue.
We have now upgraded this website to v7, but as you can clearly see this problem exists across every version of your theme.
It hasn’t been a problem until recently though – so this problem must have been caused by a change on Google’s side which impacts Enfold.
I’ve added website access to the sensitive info area (pls kindly remove the website name from your post above)
Thanks
 Aurora
AuroraGuest
I follow up on answer #1479522, can the switch also occur between new.example.com and example.com? Thanks
Hi,
Thank you for the inquiry.
The website xxxxxx is using a very old version (5.1.1) of the theme. Please download the latest version from your ThemeForest account and update the theme via FTP.
— https://kriesi.at/documentation/enfold/theme-update/#update-via-ftp
Best regards,
Ismael
Helllp!
I updated my site to the latest theme and committed the cardinal sin up not creating a backup. :-(
So Now I can’t access the Enfold Advanced Editor. The front end is working, but when I try to edit a page with the advanced Layout Builder, it loads a grey screen, with only the toolbar at the top with a button to change to the Default block editor.
I renamed the theme folder and reinstalled the new theme, but it’s still not working.
Any suggestions are greatly appreciated.
John
Hi there,
I am using the Product Filters for WooCommerce plugin (https://woocommerce.com/products/product-filters/) and in the console, I get the following error. *The issue occurs on multiple sites where I have the same plugin:
Uncaught TypeError: can’t access property “applyFilters”, obj is undefined
in /wp-content/themes/enfold/js/avia-js.js?ver=7.1:72
obj.applyFilters = this.wpHooks_applyFilters;
If I deactivate the plugin, then the above error in the console goes away. Please assist and advise if there is a way to resolve this to stop this error.
Thanks.
By the way – I know this might be a lot of work – but it might help us if your demos were also up to date with the latest Enfold version, at least the big last main demo (unfortunately the one from 2017).
 Aurora
AuroraGuest
good morning, in case of creating a new site. Is it possible to install a license of the Enfold theme on a test environment and then migrate to the official domain?