Hi,
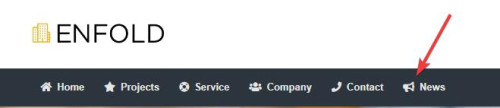
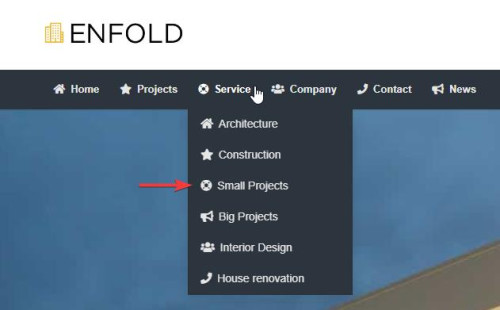
As I understand you would like to be able to add icons next to your main menu items, here is a easy was to add icons like this:

We will add this function to the end of your child theme functions.php file in Appearance ▸ Editor or if you are not using a child theme you could use the WP Code plugin then add a new snippet, in the top right corner use the PHP snippet as the code type:

then add this code and save:
function enqueue_font_awesome() {
wp_enqueue_style('font-awesome', 'https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.3/css/all.min.css');
}
add_action('wp_enqueue_scripts', 'enqueue_font_awesome');
function add_icon_to_menu_item($item_output, $item, $depth, $args) {
$custom_classes = implode(' ', $item->classes);
preg_match('/menu-item-icon-([^ ]+)/', $custom_classes, $matches);
if (!empty($matches[1])) {
$icon_class = esc_attr($matches[1]);
$icon = '<i class="fa ' . $icon_class . '"></i>';
$position = strpos($item_output, '<span class="avia-menu-text">');
if ($position !== false) {
$item_output = substr_replace($item_output, $icon, $position, 0);
}
}
return $item_output;
}
add_filter('walker_nav_menu_start_el', 'add_icon_to_menu_item', 10, 4);Please ensure to copy the code from the forum and not an email notification so the symbols are not converted.
Then add this CSS in your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
#top #header li.menu-item > i ~ a {
display: inline-block;
}
#top #header li.menu-item > i:before {
color: #fff;
}
.av-main-nav li[class*="menu-item-icon-"] > a > i ~ .avia-menu-text {
border-left-style: none;
border-left-width: 0;
padding-left: 13px;
margin-left: -6px;
}
#av-burger-menu-ul li > a > i ~ .avia-menu-text {
padding-left: 13px;
margin-left: -6px;
}
Please note that you may want to change the color, in this example I’m using white because my menu is dark.
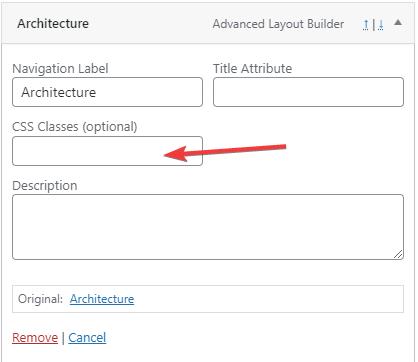
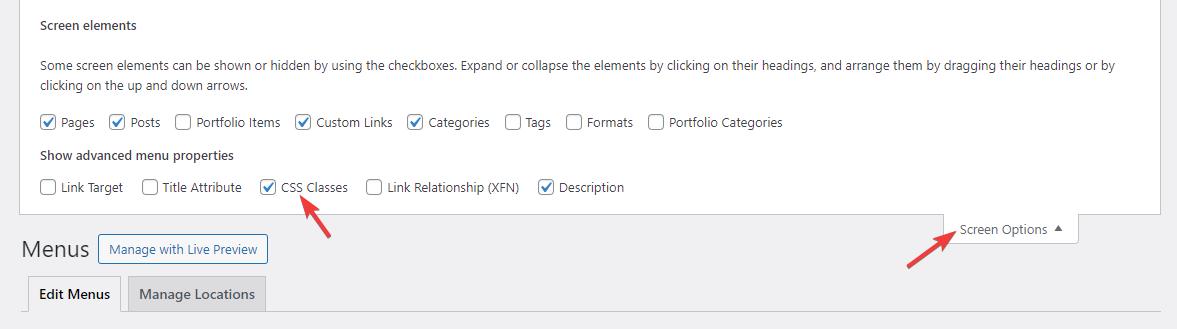
Then go to your menus and ensure that the Custom Class field is enabled for your menu items:

If you don’t see it go to the Screen Options and enable it.

Now we will use the Font Awesome icons because it will be easier to use a class name to determine the icon used in the custom class field, the built-in entypo-fontello icons don’t use class names the same way so it would be a little trickier for you. The function adds the icon next to the menu item based on the class used in the menu item custom class field.
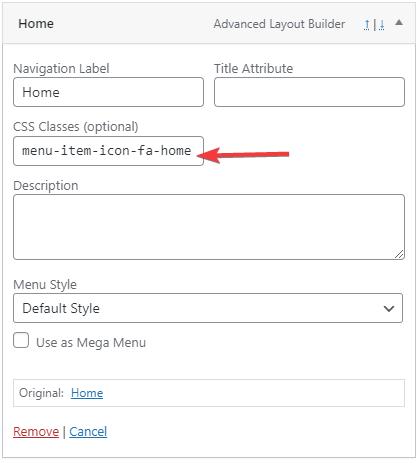
Use this format: menu-item-icon-fa-home the first part menu-item-icon- tells the function that a icon will be used, and then the Font Awesome icon code is appened to the class fa-home, for example:

these are the classes I used in this example:
menu-item-icon-fa-home
menu-item-icon-fa-star
menu-item-icon-fa-life-ring
menu-item-icon-fa-users
menu-item-icon-fa-phone
menu-item-icon-fa-bullhorn
This also works for the sub-menu items:

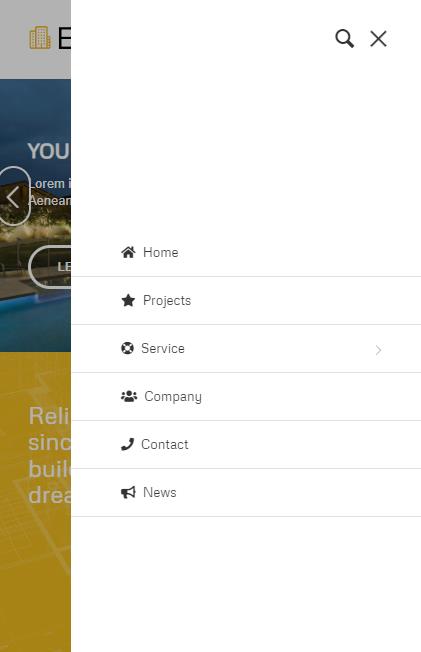
and the mobile menu:

Best regards,
Mike
