Hey lauragrashoff,
The TikTok icon is not available on Fontello.com so you need to create it by finding an SVG and converting it on Fontello to create the icon font
![]()
The icon font will be black and white a colored SVG won’t work. But if you find a png with a transparent background then you can convert it here. For example I found a TikTok icon here and downloaded it as a SVG and then uploaded it to Fontello which converted it for me. This is the fontello-tiktok.zip file I’m using in this example.
Then to create the TikTok social profile follow the steps outlined here in our documentation.
For example, I added this code to the end of my child theme functions.php file in Appearance ▸ Editor, If you are not using a child theme I recommend the WPcode plugin this plugin supports PHP code snippets, JavaScript code snippets, & CSS code snippets and allows you to export and import your custom code snippets to other sites that you may have or as a backup.
function avia_add_custom_icon($icons) {
$icons['tiktok'] = array( 'font' =>'fontello', 'icon' => 'ue800');
return $icons;
}
add_filter('avf_default_icons','avia_add_custom_icon', 10, 1);
function avia_add_custom_social_icon($icons) {
$icons['TikTok'] = 'tiktok';
return $icons;
}
add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);
add_filter('avia_social_share_link_arguments', 'avia_add_social_share_link_arguments', 10, 1);
function avia_add_social_share_link_arguments($args){
$tiktok = array('tiktok' => array("encode"=>true, "encode_urls"=>false, "pattern" => "https://www.tiktok.com/", 'label' => __("Share on TikTok",'avia_framework')));
$args = array_merge($tiktok, $args);
return $args;
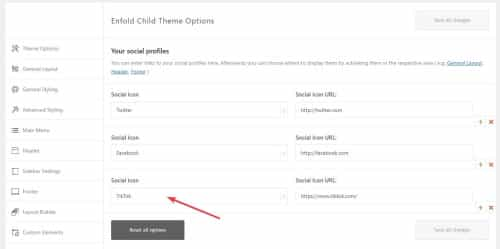
}Then I enabled it at Enfold Theme Options ▸ Social Profiles ▸ Your social profiles

Now it shows on the frontend:

Now to add the on mouse-over color add this css to your Enfold Theme Options ▸ General Styling ▸ Quick CSS field:
#top #wrap_all .av-social-link-tiktok:hover a{
color:#fff;
background-color:#00f2ea;
}
Now go to the theme options Enfold Theme Options ▸ Blog Layout ▸ Profile Links At The Bottom Of Your Blog Post and enable the TikTok item:

and now on blog posts when the share box shows TikTok will be included:

Best regards,
Mike
