Forum Replies Created
-
AuthorPosts
-
Problem solved: To access all attributes of the ceckout button one have to call a.checkout-button.button.alt.wc-forward. That applies for all WooCommerce buttons.
And again, it doesn’t work. It’s a weird behavior. I can see the changes on other devices immediately, but not from my account, when I’m logged in.
Did anybody have this problem already or does somebody have an idea/solution for this?
Thanks.
SOLVED: The problem is caused by a cache plugin. Deactivating it while editing solves the problem.
-
This reply was modified 7 years, 7 months ago by
yan_nik.
Hi,
yes. Yesterday all CSS changes were updated after deleting cache and cookies. But ever since then my theme doesn’t update when I’m logged in to my admin account. On other devices all changes are immediately visible.
I already opened another thread for this topic.Thank you both for your help!
Best regards,
YannikHi!
thanks for your reply. I already had the exact same code, it just didn’t updated on my end. I have some strange problems with updating the theme through my admin account. Some things are updated, others not, while on other devices every update is displayed. Deleting cache and cookies seems to help temporarily, but not for ever.
But that’s another problem.Best regards,
YannikEDIT: The changes were applied, but I just didn’t see them. When I was logged in into my WP account and accessed the website over the dashboard, I didn’t see any changes. But with other devices, where I didn’t access the website via my account, I could see them.
Deleting both cache and cookies for my website in the browser settings solved the problem for me.Hi Jordan,
thanks for your reply!
My website is currently under construction and therefore not accessible.
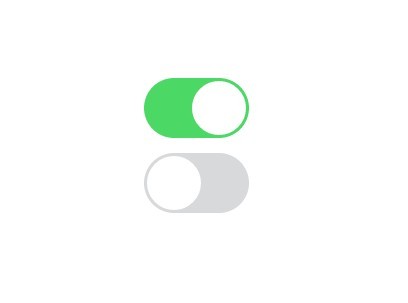
But this picture should clarify what I mean:

I only could find how to change the color of the round toggle knob when it switches its state. But I’d like to change the background color instead (like in the picture) since this is a little more distinctive.
Thanks and best regards,
YannikWups, I just found every class needed in /wp-content/themes/enfold/css/shortcodes.css (in WordPress: appearance>editor>theme file>css>shortcodes.css) from line 439 to 495. But I don’t get the background of the label to change its color, is this even possible?
It would be great if you could add a little table of content on top of the theme file with coming updates like you already did in some others, since these files are probably the most valuable guide for customization. And a little overview would come in very handy. Thanks!
-
This reply was modified 7 years, 8 months ago by
yan_nik.
-
This reply was modified 7 years, 7 months ago by
-
AuthorPosts
