Forum Replies Created
-
AuthorPosts
-
Hey pantoni,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
@media only screen and (max-width: 767px) { .responsive #socket .sub_menu_socket { display:block!important; }}Best regards,
VinayHi,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
@media only screen and (max-width: 1150px) { nav.main_menu {display:none !important;} #advanced_menu_toggle, #advanced_menu_hide {display:block !important; } }Best regards,
VinayHi,
Please remove the custom css from child theme or Quick css which is causing this inconsistency. Then go ahead and add the css code block by block to know which code is causing the issue.
If this does not help please remove the custom css and let us know so we can provide you the css code.
Best regards,
VinayHey eKMUch,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
Add as many nth-childs 4,5,6, to color the rest of the tabs.
.av_toggle_section:nth-child(1) .toggler, .av_toggle_section:nth-child(1) .toggler:hover { background: red!important; } .av_toggle_section:nth-child(2) .toggler, .av_toggle_section:nth-child(2) .toggler:hover { background: gold!important; } .av_toggle_section:nth-child(3) .toggler, .av_toggle_section:nth-child(3) .toggler:hover { background: green!important; }
Best regards,
VinayMay 24, 2016 at 12:46 am in reply to: facebook likebox widget (Enfold Child theme) does not work on alle devices. #637190Hey detsit_1963,
The site looks good on my end. I’m able to view the widgets and all other contents without any issue on Samsung Note 2. Please elaborate the issue more which browser you are using and if possible would you mind posting us a screenshot/mockup of what you would like to achieve? You can upload the screenshot to imgur.com or dropbox and share the link here :)
Best regards,
VinayHi,
1. Try adding a div with the class name “hide-in-mobile” and then move the widget contents inside this div.
2. Add this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
@media only screen and (max-width: 767px){ .hide-in-mobile { display: none !important; }}Best regards,
VinayMay 24, 2016 at 12:34 am in reply to: How to hide Comments/ Comment Container on single posts #637187Hi,
I tried to troubleshoot this issue but the login credentials you provided do not work for me. Would you mind checking once again and then send us working login credentials?
The user role for the account you send us should be set to ‘administrator’ so we can try to disable all plugins and add custom code (if necessary) to resolve the issue.
To hide the comment section on single post page please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
.single-post .comment_meta_container, .single-post .comment_container{ display:none!important; }Best regards,
VinayHi,
Glad you figured it out!
To learn more about enfold features please check – http://kriesi.at/documentation/enfold/
Thank you for using Enfold :)
Best regards,
VinayHey buddyq,
Once you enable debug mode as mentioned here http://kriesi.at/documentation/enfold/enable-advanced-layout-builder-debug/
Go ahead and add any element from advanced layout builder to see it’s shortcode in the area below as shown in the below screenshot.
Below is the shortcode for pricing table you can copy and paste it in the debug area and save the page to view the pricing table.
[av_section color='alternate_color' custom_bg='' src='' position='top left' repeat='no-repeat' attach='scroll' padding='default' shadow='no-shadow'] [av_table purpose='pricing' caption=''] [av_row row_style='avia-heading-row'][av_cell col_style='']Private Plan[/av_cell][av_cell col_style='avia-highlight-col']Business Plan[/av_cell][av_cell col_style='']Mega Plan[/av_cell][/av_row] [av_row row_style='avia-pricing-row'][av_cell col_style='']10$ <small>per month</small>[/av_cell][av_cell col_style='avia-highlight-col']20$ <small>per month</small>[/av_cell][av_cell col_style='']50$ <small>per month</small>[/av_cell][/av_row] [av_row row_style=''][av_cell col_style='']1 GB Bandwidth[/av_cell][av_cell col_style='avia-highlight-col']10 GB Bandwidth[/av_cell][av_cell col_style='']Unlimited Bandwidth[/av_cell][/av_row] [av_row row_style=''][av_cell col_style='']10 MB Max File Size[/av_cell][av_cell col_style='avia-highlight-col']50 MB Max File Size[/av_cell][av_cell col_style='']No Maximum File Size[/av_cell][/av_row] [av_row row_style=''][av_cell col_style='']3 GHZ CPU[/av_cell][av_cell col_style='avia-highlight-col']5 GHZ CPU[/av_cell][av_cell col_style='']5 GHZ CPU[/av_cell][/av_row] [av_row row_style=''][av_cell col_style='']256 MB Memory[/av_cell][av_cell col_style='avia-highlight-col']1024 MB Memory[/av_cell][av_cell col_style='']4 GB Memory[/av_cell][/av_row] [av_row row_style='avia-button-row'][av_cell col_style=''][av_button label='Get Private Plan' link='manually,http://' link_target='' color='theme-color-subtle' custom_bg='#444444' custom_font='#ffffff' size='medium' position='center' icon_select='yes' icon='25'] [/av_cell][av_cell col_style='avia-highlight-col'][av_button label='Get Business Plan' link='manually,http://' link_target='' color='theme-color' custom_bg='#444444' custom_font='#ffffff' size='medium' position='center' icon_select='yes' icon='29'] [/av_cell][av_cell col_style=''][av_button label='Get Mega Plan' link='manually,http://' link_target='' color='theme-color-subtle' custom_bg='#444444' custom_font='#ffffff' size='medium' position='center' icon_select='yes' icon='44'] [/av_cell][/av_row] [/av_table] [/av_section]Best regards,
VinayHi,
Enable custom css class name support for advanced layout builder element and add a custom class name “custom_h3” to the special heading so it is easy to target specific elements.
Then try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
.custom_h3 h3{ color:#FFF!important; }Best regards,
VinayMay 23, 2016 at 11:50 pm in reply to: how to get the ID of the post when you use the “avf_post_slider_entry_excerpt” #637169Hey dannhanks,
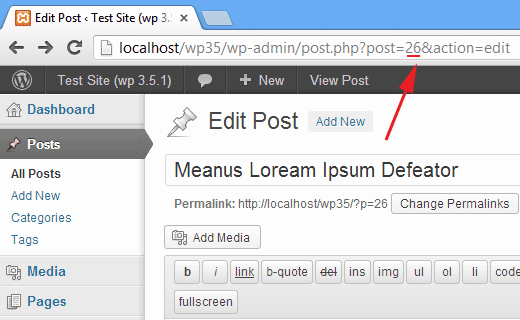
The easiest way to get the post ID is by opening the post in admin dashboard

There are several other methods please check https://premium.wpmudev.org/blog/display-wordpress-post-page-ids/
Best regards,
VinayHi,
Thank you for your co-operation, We will keep this ticket open for some time please feel free to get back to us if you have any further questions. :)
Best regards,
VinayMay 23, 2016 at 11:26 pm in reply to: Submenu Location – and overlap of next element – BUG found #637143Hi,
Thank you for bringing this to our notice I’ll check this on my installation and update our developers. Glad you found a workaround!
Best regards,
VinayHi,
The widget way can be made to work as you like just right click the photobucket image then select “open image in new tab” or upload it to http://www.imgur.com copy the URL mostly it should end with a .jpg or .png depending on what you upload. use this image link and let us know if it works.
It appears i am unable to view the page you are mentioning. Would you mind providing a precise link to your site, showing the elements in question? We need to be able to inspect them in order to help :)
Best regards,
VinayHey SandraSquires,
Yes it is possible would you mind providing a precise link to your site, showing the elements in question? We need to be able to inspect them in order to help :)
Best regards,
VinayHey 1lizcollins,
Please try adding this code to the Quick CSS section under Enfold > General Styling or to your child themes style.css file:
#header_main, .main_color { background: rgba(255,255,255,.7)!important; }Best regards,
VinayHi,
Glad you figured it out and thank you for sharing the tips.
Feel free to get in touch with us if you have any questions.
Best regards,
VinayMay 23, 2016 at 10:29 pm in reply to: Problems with Layout Editor and Theme Options following WP Upgrade #637110Hey wortliga,
Would you mind providing a precise link to your site, showing the elements in question? We need to be able to inspect them in order to help :)
Best regards,
VinayHi,
Thank you for sharing the tip :) Feel free to get in touch with us if you have any questions.
To learn more about enfold features please check – http://kriesi.at/documentation/enfold/
Best regards,
VinayHey ccyran,
Would you mind providing a precise link to your site, showing the elements in question? We need to be able to inspect them in order to help :)
It’s easy to setup a responsive site with enfold please check our demos here http://kriesi.at/themes/enfold-overview/
Best regards,
VinayHi,
Yes hopefully a viable solution for this issue will be out soon.
Thank you for reaching out to us. To learn more about enfold features please check – http://kriesi.at/documentation/enfold/
Best regards,
VinayHi,
Thank you for using Enfold! To learn more about enfold features please check – http://kriesi.at/documentation/enfold/
Best regards,
VinayHi,
We cannot see the site I guess it is because it is password protected. If you post the login credentials as private data except you and moderators no one else can view it. Use any email of your choice and setup the login credentials and share it with us :)
Best regards,
VinayMay 23, 2016 at 10:06 pm in reply to: Adjust line and character spaces (not overall, but on just one block of text) #637098Hi,
We welcome your feature request, To find out more about enfold theme features please check – http://kriesi.at/documentation/enfold/
Best regards,
VinayHi,
There are many plugins that are not updated and from experience I can tell you that a plugin conflict is one of the reason that can affect normal functioning of some features on your site. We request you to update all the plugins to the latest version and if yous till have any issues with pagination go ahead and try the plugin compatibility test as Jordan suggested.
Best regards,
VinayHey Transformers Universe,
Did you try changing it in the special heading color options? if so it is possible some custom CSS is overwriting the default styles. Please remove all custom CSS in Enfold > General Styling > Quick CSS ort in your child theme’s styles.css and check for the issue. If the issue do not occur add the css styles one block at a time to know which code is causing this issue.
If you have any question please do not hesitate to get in touch with us.
Best regards,
VinayHey Everylite,
The masonry gallery automatically set’s the image size depending on the number of images set to display in a single row. What you are trying to accomplish may be possible by using Grid rows and easy slider elements. Please give it a try in the advanced layout builder elements.
Let us know if you have any questions :)
Best regards,
VinayHi,
The settings to change the font in the theme can be found in Enfold > Advanced Styling > Select an element to customise > I think it is “h3” here. but it might be different on your site due to different settings. Tyr h3 or h4 tags if it do not work would you mind providing a precise link to your site, showing the elements in question? We need to be able to inspect them in order to help :)
Best regards,
VinayHi,
I’m sorry for the delay, do not worry we are here to help! We need to take a closer look at this issue but the login page is blocked. We are a global team so unblock Philippines, Lithuania, Germany, Jamaica, Austria, India, Sweden.
Best regards,
Vinay-
This reply was modified 9 years, 6 months ago by
Vinay.
May 23, 2016 at 9:00 pm in reply to: Place a small image/icon to fix position like (position like scroll-top-link) #637062Hi,
I think you have explained to me well and i have attached the screenshots. You may not see the same until the cached files are cleared in your browser.
Please try to hard refresh by pressing Ctrl + Shift + F5 on your browser or press the F12 key to open chrome dev tools and right click on the refresh button and select “Empty Cache and Hard Reload” and review the site again.

If this is not what you wanted please post us a screenshot/mockup of what you would like to achieve? You can upload the screenshot to imgur.com or dropbox and share the link here :)
Best regards,
Vinay -
This reply was modified 9 years, 6 months ago by
-
AuthorPosts




