Forum Replies Created
-
AuthorPosts
-
Du hast recht. Ich nutze Safari. In Google Chrome sieht es tatsächlich anders aus. Dann liegt es wohl am Browser.
Vielen lieben Dank!Das ist die Display.
Danke, deine Antworten helfen mir sehr!
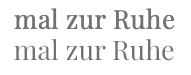
Ich habe jetzt alle Schnitte drin, die ich brauche.Was mir trotzdem noch ein Rätsel ist. Warum sehen die Schriften im Browser so viel dicker aus als in der Desktopanwendung?
Hier ein Beispiel mit der Playfair Regular (400 – das ist der dünnste Schnitt). Oben die Web-Darstellung, unten Desktop-Darstellung:
-
This reply was modified 2 years, 1 month ago by
sasminka.
Ich habe jetzt herausgefunden, wie es geht, einen Schriftschnitt hochzuladen.
Ich muss die Datei RethinkSans-Regular.ttf zuerst in einen Ordner legen, den ich RethinkSans-Regular genannt habe, diesen habe ich dann gezippt und hochgeladen.Jetzt steht in der Liste:
Schriftart: RethinkSans Regular ( font-family: rethinksans-regular )
normal: 400
Und außerdem – warum auch immer:
Schriftart: MACOSX ( font-family: macosx )
normal: 400Das MACOSX lösche ich jetzt einfach.
Hallo Guenni!
Ich habe jetzt versucht, nur einen Schriftschnitt hochzuladen, da ich nur den Regular-Schriftschnitt brauche. Die Schrift heißt RethinkSans. Aber egal wie ich die Zip-Datei benenne, es kommt immer das gleiche raus:
Schriftart: MACOSX ( font-family: macosx )
normal: 400Das selbe Problem bei anderen Schriften.
Hallo Guenni!
Danke für die Antwort! Im Zip-Ordner sind variable und statische Schriften. Vermutlich ging es deshalb nicht. Ich habe in den Zip-Ordner jetzt nur die variable Schrift gelassen und beim Ordner-Namen noch _Flex angehängt. Damit hat es geklappt. Ob es auch funktioniert, wenn ich nur statische Schriften im Ordner habe, habe ich noch nicht getestet.
Was mich wundert, ist, dass wenn ich ein und dieselbe Schrift für Printprodukte verwende, fällt der Schriftschnitt viel dünner aus als auf der Internetseite. Weißt du, woran das liegt?Vielen Dank! Jetzt funktioniert es wieder.
Danke Mike!
Damit funktioniert es!Lieben Gruß
SasminkaHallo Mike!
Hier der Screenshot der Kontaktseite vom iPad mini. Bei den anderen verankerten Farbsektionen verhält es sich genauso.
Liebe Grüße
Sasminka*closed*
Ich habe die Lösung gefunden und statt dem Vollbild Slider eine Farbsektion gewählt.Außerdem würde ich gerne einen Text auf das Vollbild setzen, anstatt ihn ins Pixelbild zu setzen. Aber dafür gibt es nur ein paar Möglichkeiten für die Platzierung des Textes, und die Schriftgröße- und Farbe beim Bildtext lässt sich auch nicht ändern.
Ich frage mich, wie das z.B. bei dieser Seite gemacht wurde? https://kriesi.at/themes/enfold-startup/Hallo Rikard!
Danke, daran habe ich nicht gedacht. Beim iPhone funktioniert es jetzt. Aber beim iPad mini zeigt es immer noch den Ausschnitt an, egal welche Anzeige ich verstecke.
Liebe Grüße
Sasminka -
This reply was modified 2 years, 1 month ago by
-
AuthorPosts
