Forum Replies Created
-
AuthorPosts
-
copy the entire contents of the parent single.php into my child single.php file ?
ok, 1 last thing on the same topic,
what exactly would I add to the child page for single.php
as in, if I make a Blank file in the child theme & name it single.php
what needs to be in the file?and what should I remove from the existing one?
I created a single.php on my child theme, here’s whats in it<?php /* * single.php */I added this to the HTAccess & still no icon fonts
<FilesMatch ".(ttf|otf|woff)$"> <IfModule mod_headers.c> Header set Access-Control-Allow-Origin "*" </IfModule> </FilesMatch>1) I will try the font solution now
3) no, its still doing it, see private
This reply has been marked as private.Hello?
Any answer?Hi just checking in, I haven’t heard anything since the 31st and I only have a few days remaining to show this as solution
This reply has been marked as private.omg, thank you!
Please provide notes as to what was changed & where, so that I may learn from this.
The child theme is already in place
I just need to add an image with text under it to every page & post
I figured the easiest way would be to have a template page, like the footer templates
(I made a header template page)
Where I can add everything that should be in the header to.
http://prntscr.com/rptg53Ya, I am too new at this, I have never worked with php before.
I don’t really understand what to put where.Thanks for trying to help :)
-
This reply was modified 5 years, 8 months ago by
OhYa1337.
Yes, just using any page as a template would work fine, basically just need to be able to do the same like the footer option
oh wow, Sorry not sure where to put all that?
I am not really familiar doing this level of stuff, where would I put it all?* I need to find an online class on working with customizing themes
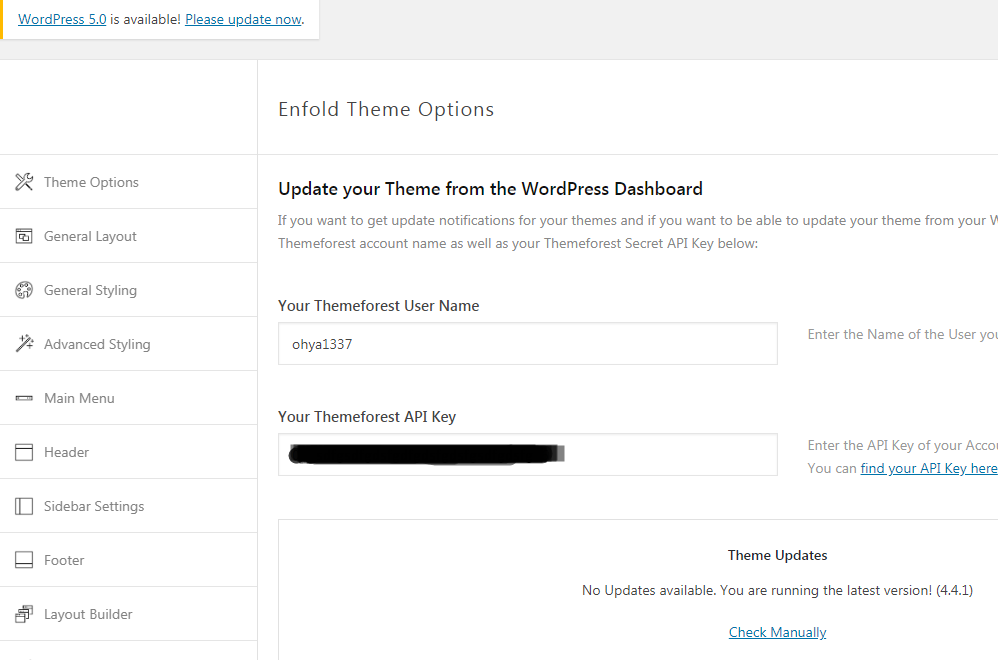
This reply has been marked as private.does the Update via zip file method still work for 4.5.6 ?
or only the standard theme update method?I am VERY happy to read that!
Thanks, I will purchase a new license for the new client next week!
I will backup & try the update again, does the Update via zip file method still work for 4.5.6 ?
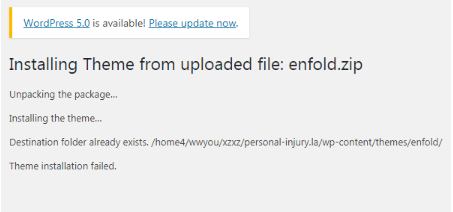
or only the standard theme update method?March 21, 2019 at 4:13 am in reply to: Updating to Enfold 4.5 and validating Personal Token #1081136I am getting an Error 524 when trying to update to the latest version using the plugin
Can I just ftp the files over?Ya, thats what I had, so with you confirming it was correct I realized I needed to add !important; after the color & its working now.
ThanksYes, actually it does
http://prntscr.com/m3ybcb:)
im talking about the element “Special Header”
it has 2 parts, the Main Header & a Sub Heading
I would like to change them to 2 different colors & styles
and since there is only 1 custom class tag, im not sure how to change both areas?How do I install the update?
it says im on the latest version
————————–

and if I try to install the zip, I cant do that….

or, is there a way to change the height of the button?
as you can see in the screenshot below, the menu button covers the logo & is very tall with a white background
(I have drawn a box around the buttons area in the screenshot to show its size)
http://prntscr.com/l1w8koAll I need to do is change the height of the button so it is just as tall as the text or
change the opacity of the white background of the hover stateOk,
im not sure what you’re going for, but I have activated the mobile menu for tablets 990pxThe problem is when the Home Menu is below the Logo it shows a White Bar above it that covers the logo
this is visible on monitors smaller than 1080p, such as 720p
which is 1280px wide
I just need to change the opacity of the white background on hover for the main menu barHere’s a link to the dev site in private content
Set the browser to 720 so that Home will be under the logoSeptember 21, 2018 at 2:38 am in reply to: color changing background and text on mouse over for columns? #1012572Did you add the css to the Quick CSS section under General Styling?
To add the CSS, please go to Enfold theme options > General Styling> and add the CSS Code in the Quick CSS box
and then
Turn on Custom CSS Class field for all ALB Elements
Web elements with a unique CSS class name are easy to target using custom CSS and style them. When the custom CSS class name option is enabled for the Advanced Layout Builder elements. A new field called Custom CSS Class will appear in the element pop-up options.
To enable it, please go to Enfold theme options > Layout Builder and check “Show element options for developers”:September 19, 2018 at 11:33 pm in reply to: color changing background and text on mouse over for columns? #1012056Higrace, Here’s what I ended up doing,
Please turn on custom CSS field – http://kriesi.at/documentation/enfold/turn-on-custom-css-field-for-all-alb-elements/
and give your column element a custom CSS class
Here’s an example of the code I used for 1 of my columns, just make as many class names as needed with different values..redcolumn:hover { color: #d90000!important; background-color: white!important; opacity: 1 !important; }Ahhh, yes I see that in there now!
Thank youSeptember 8, 2018 at 11:31 pm in reply to: is there a show more / show less option for long paragraphs? #1007505Thanks Vinay, Where would I put the CSS and jQuery snippets?
im guessing the CSS goes in the main enfold custom CSS section?
can the JQuery be in a code block on the page or does it have to go somewhere else?are there choices for icons other than the + & – ?
August 25, 2018 at 5:25 am in reply to: color changing background and text on mouse over for columns? #1001468Ya, im trying to figure out how to do something like they have on the site listed in private content
The mouse overs on those pictures are really nice – they move up & show text-PS, it only shows on a PC on around 1080 resolution or better
Yes, I was trying to figure it out myself, but I just cant find the style names for what I am trying to affect changes to.
I would like to make these changes,*Default Not Selected State*
text blue
background grey
icon navy
icon border navy
—
icon red on hover
icon border red on hover
accordion border red on hover
text red on hover
—
*Active Accordion State*
text red (Already Done)
background white (Already Done)
icon red
icon border red
—
main body text inside selected accorion
text red
background grey
link red
visited link red
hover link underline
—
icon red on hover
icon border red on hover
accordion border red on hover
text White on hover (Already Done)
background Red on Hover (Already Done)1) I am looking to affect the outline border in all 3 states (normal, hover, active)
for both the clicked and none clicked state, so all 3 states in both contexts2) plus also the plus & minus icon & box around each in all 3 states of both active and inactive
3) I would also like to know the class for the text inside each content of the expanded accordian
I have already found some of it,
/* Accordian */ #top #wrap_all .main_color .toggler.activeTitle { background-color: white; color: red; } toggler, .main_color .toggler.activeTitle:hover { background-color: red!important; color: white!important; } toggler, .main_color .toggler.Title:hover { background-color: red; color: blue; } -
This reply was modified 5 years, 8 months ago by
-
AuthorPosts
