Forum Replies Created
-
AuthorPosts
-
Hi hmsvictory,
I apologize for the delayed response.
Have you tried to change sidebar_right to sidebar_left? It should work unless there some changes in the classnames.
I remember not seeing any left sidebar in the link you gave before, can you give us a link again? so we can try to inspect and give you CSS that should work.Best regards,
NikkoHi profumopuntoit,
I apologize for the delayed response, the js code is not necessary anymore since the moving the elements is done via WordPress hooks instead of using scripts.
Please remove this code:function move_banner_below_the_title(){ ?> <script> var banner = document.querySelector('#av_product_description'); var titlebar = document.querySelector('.title_container'); titlebar.appendChild(banner); </script> <?php } add_action('wp_footer', 'move_banner_below_the_title');Best regards,
NikkoHi hmsvictory,
Thanks for giving us admin access, I have added this CSS code in your Quick CSS:
#main .container_wrap.sidebar_right .av-section-cont-open { display: flex; flex-direction: column; } #main .container_wrap.sidebar_right .av-section-cont-open > * { width: 100%; } #main .container_wrap.sidebar_right .av-section-cont-open .entry-content-wrapper { padding-right: 0; } #main .container_wrap.sidebar_right .av-section-cont-open .inner_sidebar { margin-left: 0; }Please review your site.
Best regards,
NikkoHi GWS,
We’re glad to hear that :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi hmsvictory,
We can help you with CSS, can you give us a link to the page mentioned? so we can make sure the CSS we give you will work.
You can post the link privately.Best regards,
NikkoOctober 27, 2022 at 6:10 pm in reply to: Remove video title and youtube logo on the background video #1370484Hi Audrey,
I forgot to close the browser window and have it minimized, I apologize for that.
As for self-hosted video it does depend on how many users are viewing the videos at the same time as well as the capacity of your server, using CDN would be the best approach for self-hosted videos.Best regards,
NikkoHi Pascal,
Thanks for giving us admin access.
Please review your site. :)Best regards,
NikkoOctober 27, 2022 at 8:43 am in reply to: enfold latest news WIDGET how to remove date and time #1370409Hi jb84,
Please try adding this CSS code in Enfold > General Styling > Quick CSS:
#top .widget .news-time { display: none; }Best regards,
NikkoHey engjellush,
Thanks for contacting us!
Our textblock editor is using WP classic editor and it does not have that automatic adding of nofollow on external links, so the only workaround for that is to switch it to Text mode and manually adding nofollow to the rel attribute.
Hope this helps.Best regards,
NikkoOctober 27, 2022 at 8:04 am in reply to: Remove video title and youtube logo on the background video #1370405Hi laboiteapixels12,
I see, I tried to check further into this and it seems youtube does not give you the ability to remove it (so it does show briefly at the beginning).
Here’s a link you can check: https://support.google.com/youtube/thread/10141246/i-am-unable-to-remove-the-video-title-and-play-controls-when-trying-to-embed-my-video?hl=en
Also, you can check here the available parameters for the player: https://developers.google.com/youtube/player_parameters
I think you can try using Vimeo or even using a self-hosted video.Best regards,
NikkoHi hmsvictory,
I think you can use the Advanced Layout Builder for that.
You can use a Color Section on top and inside it is a Widget Area element.
Then you have the middle for the main content and for the bottom another Color Section with Widget Area element.
I hope this helps.Best regards,
NikkoHi John,
Thanks for giving us admin access.
It seems that the BIALTY – Bulk Image Alt Text (Alt tag, Alt Attribute) with Yoast SEO + WooCommerce plugin is responsible for the issue.
Try to deactivate the plugin and you’ll see it get fixed.Best regards,
NikkoHi sundara88,
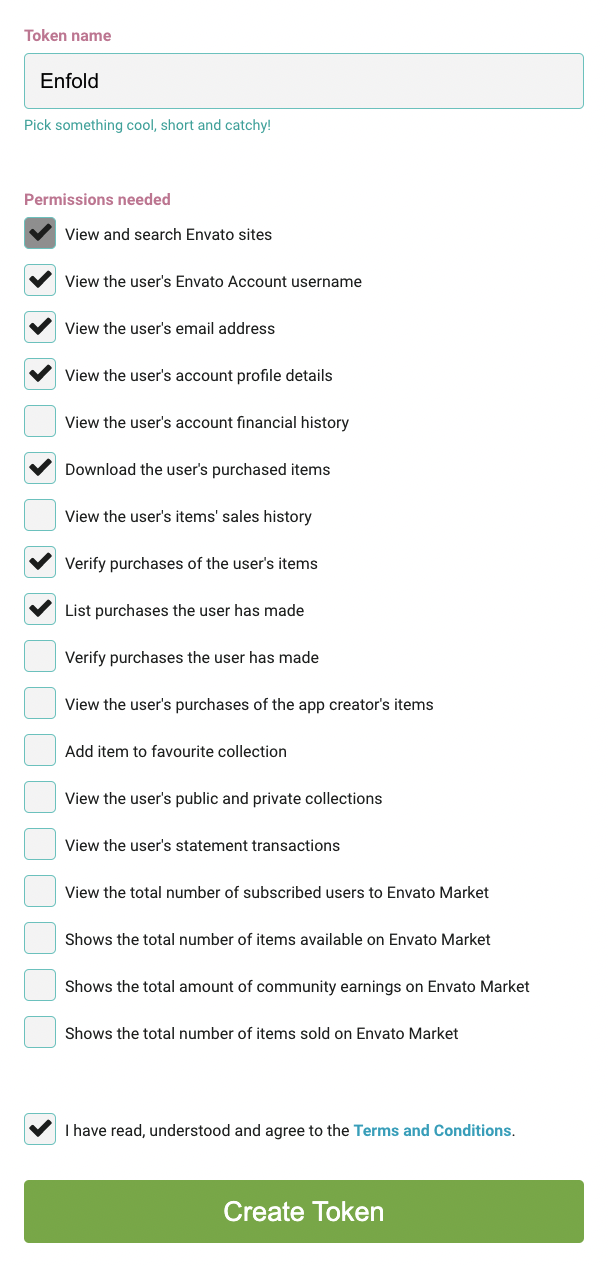
Please make sure you have the correct permission:

For further information please follow the instructions in our documentation: https://kriesi.at/documentation/enfold/theme-registration/#how-to-generate-a-envato-personal-tokenBest regards,
NikkoHi HUHU7777,
That’s correct Lato font is from google, and your site does not load the Lato font but correctly uses helvetica.
The plugin isn’t a mistake but it does override some things for performance.Best regards,
NikkoHi GWS,
We are happy to hear that :)
You can change the excerpt length of the post slider using this code (just change the value as you see fit):function custom_postgrid_excerpt_length($excerpt_length) { $excerpt_length = 20; return $excerpt_length; } add_filter( 'avf_postgrid_excerpt_length', 'custom_postgrid_excerpt_length');Best regards,
NikkoOctober 26, 2022 at 6:26 am in reply to: Remove video title and youtube logo on the background video #1370250Hi laboiteapixels12,
Thanks for giving us access to your site.
I have checked the background video on the homepage and reload the page again (clearing browser cache so video is not fetched from cache) however I don’t see the title of the video on the top left or the youtube logo. Is this already fixed?Best regards,
NikkoHi ballindigital,
The code is safe as it only targets pages that use the blank (no header, no footer) page template.
If you want to make it really specific to the page, you can change #top.avia-blank to #top.page-id-57
As for the extra white space, you can align it vertically on top as well as removing the extra top padding, by adding this CSS code:#top.avia-blank #wrap_all { vertical-align: top; } #top.avia-blank #main .container_wrap .content { padding-top: 0; }Hope this helps.
Best regards,
NikkoHi Wp3P,
I’m glad that Ismael could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Pascal,
Yes, please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi GoodPixel Web Agency,
I have checked your site and it seems to be the correct code however it’s not being fetched.
The issue seems to be caching (old CSS is fetched) since the code you posted does not appear in the stylesheet/css, this can be fixed by flushing out cache or try disabling the caching plugin.Best regards,
NikkoHi nuslyz,
To be exact, I’m just thinking of using the wp_footer hook to add the script and then using conditional tags in order to have the script added only to specific pages.
Best regards,
NikkoHi Lee,
It’s a pleasure that we could help you :)
As for the location of image sizes, you can find it in functions.php of your child theme:
// Remove unneeded WP image sizes // Remove default image sizes here. function prefix_remove_default_images( $sizes ) { // do NOT remove small and medium sizes, they are used in backend Media Library! // unset( $sizes['small']); // 150px // unset( $sizes['medium']); // 300px unset( $sizes['large']); // 1024px unset( $sizes['medium_large']); // 768px unset( $sizes['extra_large']); // 1500px return $sizes; } add_filter( 'intermediate_image_sizes_advanced', 'prefix_remove_default_images' ); function remove_enfold_image_sizes() { // do NOT remove widget size, is used in backend portfolio items! // remove_image_size('widget'); remove_image_size('square'); remove_image_size('featured'); remove_image_size('featured_large'); remove_image_size('portfolio_small'); remove_image_size('gallery'); remove_image_size('magazine'); remove_image_size('masonry'); remove_image_size('entry_without_sidebar'); remove_image_size('entry_with_sidebar'); remove_image_size('shop_thumbnail'); remove_image_size('shop_catalog'); remove_image_size('shop_single'); remove_image_size('shop_gallery_thumbnail'); remove_image_size('1536x1536'); remove_image_size('2048x2048'); } add_action('init', 'remove_enfold_image_sizes');if you want those size back, you just remove the line of code, and you can regenerate them in Tools > Regenerate Thumbnails.
Hope this helps.Best regards,
NikkoHi Lee,
Thanks, I have regenerated all images, please review your site.
Best regards,
NikkoHi John,
You can change the link color in Enfold > General Styling > Main Content (tab) > Primary Color
As for a:hover you can change it by changing the Highlight Color.
Hope it helps.Best regards,
NikkoHi envisageiam,
You’re welcome. :)
However, for the mobile, I think it’s pretty hard to do that in a Color Section, maybe you can use a video element instead for mobile.Best regards,
NikkoOctober 20, 2022 at 4:37 am in reply to: Color section background color shown inconsistently #1369531Hi servicetrade,
Can you post the link in private content? so all moderators are able to view it and check.
Best regards,
NikkoHi John,
In your WordPress Dashboard, go to Media > Add New, then upload the files/docs/pdfs that you want add.
Once it’s uploaded you’ll be given with link to that file.
I hope this helps :)Best regards,
NikkoHi lris3021,
It’s probably due to caching.
I’m glad that you were able to fix it. :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Asterios,
I see, to be honest, I don’t see a way to fix it unless we try to deactivate the plugins and isolate the issue and then enable the plugins one by one.
Anyway, I’m glad that we are able to help you :)
Thanks as well for using Enfold and have a great day!Best regards,
NikkoOctober 20, 2022 at 4:20 am in reply to: Header is invisible and appears once users scrolls down #1369522Hi reidmccallhhi,
Thanks for providing us with admin access.
It seems you are not yet using the latest version of Enfold, please backup your site first and then temporarily disable caching/optimization plugin such as SiteGround Optimizer and then update the theme.Best regards,
Nikko -
AuthorPosts
