Forum Replies Created
-
AuthorPosts
-
Hi Chris,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
.html_header_top.html_header_sticky #top #wrap_all #main { padding-top: 439px; }Best regards,
NikkoHey WaldenDesign,
Please add this code in functions.php of your child theme, if you don’t have a child theme then you can use the plugin called WPCode to insert this code snippet:
add_filter( 'avf_wc_before_shop_loop_item_title_img_size', 'avf_wc_before_shop_loop_item_title_img_size_mod', 10, 1 ); function avf_wc_before_shop_loop_item_title_img_size_mod( $thumbnail_size ) { return 'woocommerce_thumbnail'; }I hope it helps.
Best regards,
NikkoMay 20, 2023 at 12:24 am in reply to: my custom post type “branches” posts not showing any details of that post #1407997Hi NicomIT,
Thanks for posting a new thread.
I tried to login and check on the issue however I’m getting this error: Invalid login details.
Please check.Best regards,
NikkoHi Sebastian,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
#wrap_all, #top .logo, #top .logo a { overflow: visible; }Hope it helps.
Best regards,
NikkoMay 20, 2023 at 12:16 am in reply to: add top/bottom margin between elements inside one column #1407995Hey JantienM,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
.page-id-55 #av_section_1 .av_one_third .avia-icon-list-container { margin-top: 20px; }Just adjust the value as you see fit (default is 30px).
Hope it helps.Best regards,
NikkoHi BlutVampir,
Please add this code in functions.php of your child theme, if you don’t have a child theme then you can use the plugin called WPCode to insert this code snippet:
add_filter( 'avf_wc_before_shop_loop_item_title_img_size', 'avf_wc_before_shop_loop_item_title_img_size_mod', 10, 1 ); function avf_wc_before_shop_loop_item_title_img_size_mod( $thumbnail_size ) { return 'woocommerce_thumbnail'; }I hope it helps.
Best regards,
NikkoHi Simon,
Thanks for giving us admin access.
It seems the conflict was not with Enfold and the listing plugin but the child theme.
Specifically, it was this code in functions.php:function ewp_remove_cf7_scripts() { wp_dequeue_script( 'wp-polyfill' ); wp_deregister_script( 'wp-polyfill' ); } add_action( 'wp_enqueue_scripts', 'ewp_remove_cf7_scripts', 100 );I commented out the action hook to disable it and the listing page works properly.
Please review your site.Best regards,
NikkoHi BeeCee,
You’re welcome :)
Thanks as well for using Enfold and have a great weekend!Best regards,
NikkoHi Stilecatalini,
I install and activated a plugin called WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager on your site and added the PHP code there, then added this in Quick CSS:
@media only screen and (max-width: 989px) { #top #header.header-scrolled .header_bg { background-color: rgba(20, 21, 23, 0.3); backdrop-filter: blur(8px); } }Please review your site.
Best regards,
NikkoHi julusha,
We are happy to hear that :)
Thanks for using Enfold and have a great day!Best regards,
NikkoMay 19, 2023 at 8:19 am in reply to: Add special heading/text block to overlay each slide in full width easy slider #1407916Hi MdF,
It’s our pleasure to help. :)
Thank you for choosing Enfold. Wishing you a fantastic day!Best regards,
NikkoHi Aviatist,
I don’t see any thread with the same error.
The problem might be a conflict between a plugin and Enfold.
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi goldieslongbeach,
Please post us your login credentials (in the “private data” field), so we can take a look at your backend.
- Install and activate ” Temporary Login Without Password “.
- Go to ” Users > Temporary Logins ” on the left-side menu.
- Click ” Create New “.
- Add the email address for the account ( you can use (Email address hidden if logged out) ), as well as the ” Role ” making that the highest possible and the expiry about four days
( to be sure that we have enough time to debug ). - Click ” Submit “.
- You’ll now have a temporary account. Please provide us here in the private section the URL, so we can login and help you out.
When your issue is fixed, you can always remove the plugin!
If you prefer to not use the plugin, you can manually create an admin user and post the login credentials in the “private data” field.Best regards,
NikkoHi informaticacenart,
Can you give us the login link as well?
Best regards,
NikkoHi BeeCee,
You are correct, it only triggers when caption is set, since the filter was inside a caption.
Please try this code (but it does not work well alongside caption) and the problem is also it only works during the image is added (via classic editor) and not when the image has already been added:
function add_copyright_to_image_send_to_editor($html, $id, $caption, $title, $align, $url, $size, $alt) { // Get the copyright information from the attachment $copyright = get_post_meta($id, '_avia_attachment_copyright', true); // Append the copyright notice to the HTML markup if (!empty($copyright)) { $html .= '<div class="image-copyright">' . esc_html($copyright) . '</div>'; } return $html; } add_filter('image_send_to_editor', 'add_copyright_to_image_send_to_editor', 10, 8);I hope this helps.
Best regards,
NikkoHi Stilecatalini,
It doesn’t work for mobile at this moment.
For the lightbox, I’ll try to check on that thread as well and see if I can help.Best regards,
NikkoHi Stilecatalini,
I’m glad to hear that :)
I’ll be looking on your other threads as well.
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Stilecatalini,
I see, please try to add this code in functions.php of your child theme:
function add_custom_script(){ ?> <script> (function($){ $(window).scroll(function() { var scroll = $(window).scrollTop(); if (scroll >= 50) { $("#header").addClass("header-scrolled"); } else { $("#header").removeClass("header-scrolled"); } }); })(jQuery); </script> <?php } add_action('wp_footer', 'add_custom_script');then put this CSS code in Quick CSS:
#top #header.header-scrolled .header_bg { background-color: rgba(20, 21, 23, 0.3); backdrop-filter: blur(8px); }just adjust the properties as you see fit.
Best regards,
NikkoMay 19, 2023 at 1:29 am in reply to: Add special heading/text block to overlay each slide in full width easy slider #1407888Hi MdF,
You’re welcome :)
And yes, it’s on Advanced Styling (Slideshow titles and Slideshow caption) since it’s a global option for consistency.Best regards,
NikkoHi BeeCee,
Thanks for posting that information and we’re happy that you have found the code that works :)
Thanks as well for using Enfold and have a great day!Best regards,
NikkoHi NicomIT,
Yes, we would like to help you, please create a separate thread and give us further information, also include a link to this thread.
Best regards,
NikkoMay 18, 2023 at 1:38 pm in reply to: Add special heading/text block to overlay each slide in full width easy slider #1407838Hi MdF,
Edit the fullwidth easy slider, then click on the slideshow item:

Go to Content > Caption, then edit both Caption Title and Caption Text

Hope it helps.Best regards,
NikkoHi dillionline,
Unfortunately, that feature isn’t available to Enfold but it might be added in the future.
Best regards,
NikkoHi Stilecatalini,
The question seems to be asked as well on this thread:
Best regards,
NikkoHi Stilecatalini,
I tried to add Ismael’s code and it works when you resize the browser however it doesn’t seem to work on the mobile phone.
I think it’s also best to wait a bit for the feature for now.
As for the lightbox popup, you can use a plugin for that.Best regards,
NikkoHi Stilecatalini,
Yes, we’ll check on it.
Please let us know if you still need further assistance on this topic.Best regards,
NikkoHi Reto,
Thanks for the screenshots.
I have replaced this part of the code:@media only screen and (max-width:479px) { .responsive #top #wrap_all .special-section .flex_column { margin-bottom: 0; } }with:
@media only screen and (max-width:767px) { .responsive #top #wrap_all .special-section .flex_column { margin-bottom: 0; } }Please review your site.
Best regards,
NikkoHi LongJohn61,
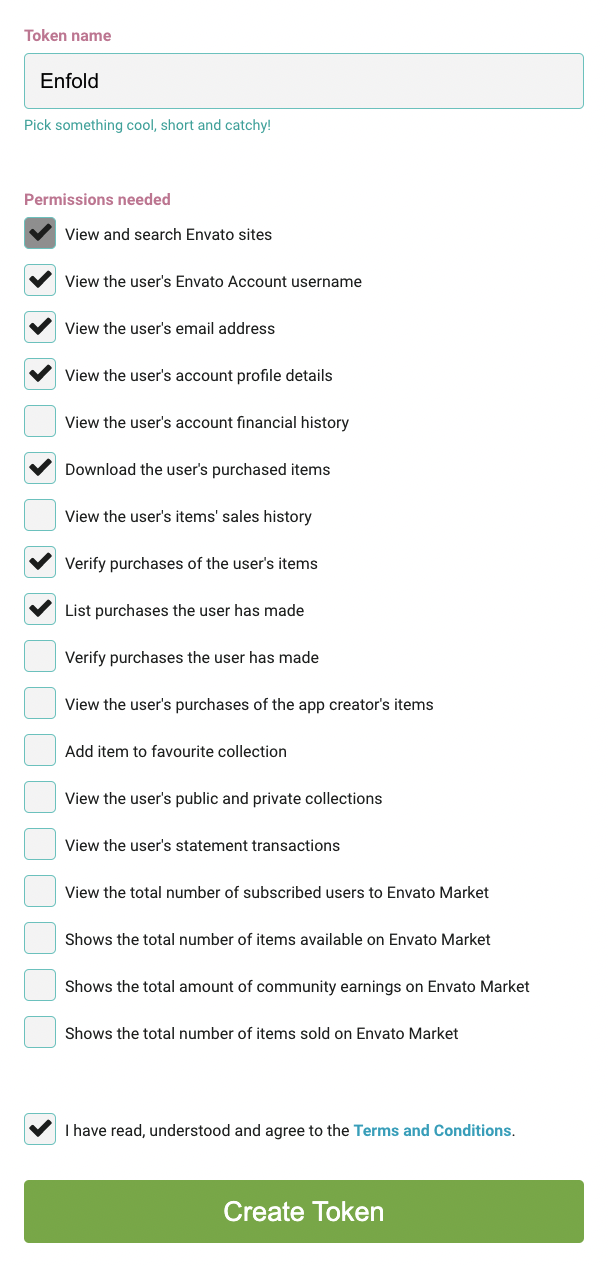
You’ll need to generate two tokens (one for each site) here: https://build.envato.com/create-token/
And you make sure both tokens have sufficient permissions:

Once you have successfully created the tokens, you link each one when you go to your website’s dashboard, then go to Enfold Theme Options > Theme Update > Enter a valid Envato private token then add the token to this field.
Once that is done, then you have successfully linked the license to your site.
For further information please check: https://kriesi.at/documentation/enfold/theme-registration/Best regards,
NikkoHi 360buddy,
You’re most welcome! I’m happy to hear that everything is now perfect and that I could assist you.
If you ever need further assistance in the future, don’t hesitate to reach out. Thank you once again for your kind words and have a wonderful day!Best regards,
NikkoHi BeeCee,
Please try to replace it with:
function my_caption_shortcode($atts) { if (isset($atts['caption'])) { // avoid endless loop remove_filter(current_filter(), __FUNCTION__); // apply shortcodes $atts['caption'] = do_shortcode($atts['caption']); // retrieve copyright field value $attachment_id = str_replace('attachment_', '', $atts['id']); $copyright = get_post_meta($attachment_id, '_avia_attachment_copyright', true); if ($copyright) { $atts['caption'] .= do_shortcode($copyright); } // restore filter add_filter(current_filter(), __FUNCTION__); } return $atts; } add_filter("shortcode_atts_caption", "my_caption_shortcode");Best regards,
Nikko -
AuthorPosts
