Forum Replies Created
-
AuthorPosts
-
June 15, 2023 at 6:50 pm in reply to: How do I make uploaded Folders with image-data visible in Media in WP-Backend? #1410818
Hi fw100,
I think the question is more of a WordPress question than Enfold.
If the media items does not show up properly, then you should be able to fix it in Settings > Media, and fix the path (which should be targeted to wp-content/uploads)
I hope it helps.Best regards,
NikkoHi Lucyhall,
To assist you further, please provide us with your login credentials by following these steps:
- Install and activate the “Temporary Login Without Password” plugin. You can find it here.
- Once activated, navigate to “Users > Temporary Logins” in the left-side menu.
- Click on “Create New” to generate a temporary login.
- Enter the email address for the account (you can use (Email address hidden if logged out) ) and select the highest possible role. Set the expiry date to around four days to ensure enough time for debugging.
- Click “Submit” to create the temporary account.
- In the private section, provide us with the URL that allows us to access the temporary login and assist you.
Please note that once your issue is resolved, you can remove the plugin. Alternatively, if you prefer not to use the plugin, you can manually create an admin user and share the login credentials in the “private data” field.
If you have any further questions or concerns, please let us know.
Best regards,
NikkoHi Anton,
I tried to check your site, especially Services and Verticals in mega menu, however, I don’t seem to experience the issue you mentioned.
Is it already fixed?Best regards,
NikkoHi thinkjarvis,
We have reported this issue to our devs.
Also, it does not work as well even if the cart icon is set to Always Display floating on the sideBest regards,
NikkoHi Pete and thinkjarvis,
Thanks for pointing it out.
We have reported the issue to our devs.@thinkjarvis thanks for posting a temporary fix for the issue.
Best regards,
NikkoHi Reto,
I’m glad to hear that you were able to resolve the issue.
Just create a new thread if the issue shows or if you need any assistance.Best regards,
NikkoHi pam,
Thanks for contacting us!
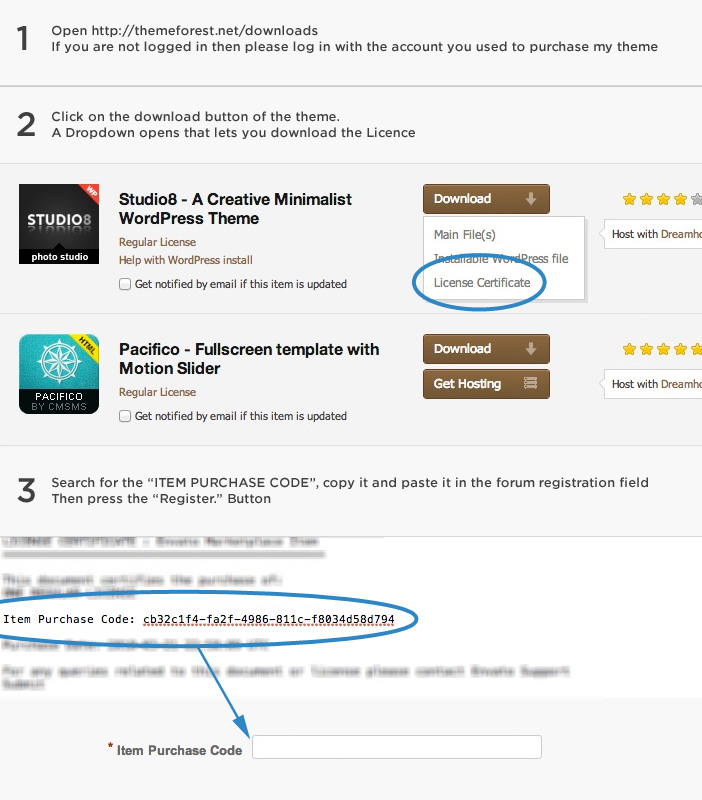
You can find your item purchase code here:

Then register here: https://kriesi.at/support/register/
Hope it helps.Best regards,
NikkoHi tammiviestinta,
The link you gave does not seem to work please check (I think it is only working if you’re logged in to your account).
Best regards,
NikkoJune 15, 2023 at 6:14 pm in reply to: Color Section Won’t Display Background Image – Second version #1410801Hi Xiscoj,
I tried to deactivate wp-rocket and perfmatters but it does not seem to have any impact.
You can check this tutorial on how to create a staging site: https://wpengine.com/resources/what-is-a-staging-site-why-have-one/#How_to_Create_a_Staging_Site_for_WordPressBest regards,
NikkoJune 15, 2023 at 1:55 am in reply to: Multiple Blog Posts instances on one page – pagination changes for all #1410660Hi Sandy,
I’m glad that Ismael could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoJune 15, 2023 at 1:54 am in reply to: Color Section Won’t Display Background Image – Second version #1410659Hi Xiscoj,
Thanks for giving us admin access.
I have checked it and it seems that the CSS itself that needs to be added isn’t being added to the page.
Would it be okay to temporarily disable plugins? if not since it’s a live site, can you create a staging site for us instead? so we can try to troubleshoot without affecting your live site and interrupt any visitors you have on your site.Best regards,
Nikko-
This reply was modified 2 years, 7 months ago by
Nikko.
Hi mischael1,
You can use Custom Element Templates for that.
Please check our documentation for further information: https://kriesi.at/documentation/enfold/custom-element-templates/
Hope it helps.Best regards,
NikkoHi So Evolve,
I’m glad that we could help you :)
Thanks for using Enfold and have a great day!Best regards,
NikkoHi Xavier,
I have checked that page and it seems the page itself is problematic for unknown reasons, I could not see any errors but it is not updating as you mentioned.
I tried to duplicate the page (link in private content) and made some changes on the text and it does update properly, also I tried to add a menu item, which I have already removed and it was added instantly on the page I created but not on https://www.pp-neo.fr/comment-voter/
The only solution I could recommend is to recreate the page, you can use the page I created and just remove the added text (-12345) and change the url.Best regards,
NikkoHi Julie,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
@media only screen and (min-width:989px) { #top #service { margin-bottom: -280px; } }Hope it helps.
Best regards,
NikkoHi So Evolve,
Please edit Masonry, and go to Styling > Pagination, then change the following:
– Post Number to 3
– Pagination to No option to view additional images
Hope it helps.Best regards,
NikkoHi Christabel1,
Please try to replace your CSS code with this:
@media only screen and (min-width:989px) { .avia-menu { padding-top: 32px; } }Hope it helps.
Best regards,
NikkoHi Bonny,
Thanks for contacting us!
Since it’s a very long time that it hasn’t been updated, I would suggest backing up your site first (if the hosting provider has that option then you can use it, if not you can use plugins to make a backup.
To make it less risky, try to setup a staging site first, it’s basically just a duplicate of your live site and placed on a subdomain where you can try to update without affecting your live site, some hosting provider offer an option to create a staging site via cpanel, but if your webhost does not have it on your Cpanel then you can use a plugin, please check this tutorial: https://wpengine.com/resources/what-is-a-staging-site-why-have-one/#How_to_Create_a_Staging_Site_for_WordPress
If it’s working properly then you should be able to do the same process on the live site, if it’s not then you can request help here and we’ll try to help you fix any issues.Best regards,
NikkoHi John Reeves Taylor,
Thanks for contacting us!
The Enfold license will not expire and you will be able to update the theme, however, support for the theme expires in 6 months (or 12 months if you have extended support) and can be renewed.Best regards,
NikkoHi Xiscoj,
Can you create a new thread and then please include a temporary admin access? so we can check on it further.
Just post the credentials in private content. (New thread is required since the thread creator can see private content as well).Best regards,
NikkoHi Nico313,
Thanks for giving us access.
I have checked on it however, the problem with the location is caused by the plugin Woocommerce – Guaranteed Reviews Company itself, since shortcodes usually returns a value which are then displayed on where the shortcode is placed but in this case the shortcode is rendered via woocommerce_after_single_product_summary hook.Best regards,
NikkoJune 10, 2023 at 6:51 am in reply to: “Couldn’t Add the Font Because The Server Didn’t Respond” Error #1410121Hi Stefan,
I think that’s the only extension you need to enable.
Can you give us temporary admin access? so we can check further on the issue.
Just post the credentials in private content.Best regards,
NikkoHi Marco,
Can you give us the link of the page mentioned? so we can try to inspect it.
Best regards,
NikkoHi jb84,
Enfold doesn’t provide a sitemap, however, you can use plugins to provide for that sitemap feature.
Best regards,
NikkoHi M-Graphics24,
Please try to add this CSS code in Enfold > General Styling > Quick CSS:
#top .av-share-box .avia-related-tooltip.avia-tt { display: none !important; }Best regards,
NikkoHi tebitrongmbh,
I tried to put a gif inside a tab in a tab section however I’m not seeing the same issue.
Can you give us a link to the page mentioned? so we can inspect it.Best regards,
NikkoHi tammiviestinta,
Can you give us more context? maybe some screenshots of what you’re trying to achieve vs what you currently have?
Best regards,
NikkoHi bardur,
1. There’s a weird problem where images sometimes collapse into each other. Anyone know why and how to fix it?
I can’t seem to see the issue in the link you gave, can you give us a screenshot for it?2. Sometimes H text will spill out of the screen to the right. Why doesn’t the text stay inside the box? I’ve tried all kinds of CSS, but none of it seems to work. How to fix?
Please try to add this CSS code in Quick CSS:#top #wrap_all .all_colors h1 { overflow-wrap: break-word; }Best regards,
NikkoHi Monika,
When you use a class, you’ll most likely need to rebuild your code in order for it to work.
Please let us know if you still need further assistance on the topic.Best regards,
NikkoHi Hi Nico313,
The link is going to a 404 page, I tried to login but can’t seem to find the login page link.
Best regards,
Nikko -
AuthorPosts
