Forum Replies Created
-
AuthorPosts
-
January 17, 2025 at 11:54 am in reply to: How to enable the Enfold “Theme Options” for editors? #1475289
Hi Ismael,
I’ve seen this suggestion before, but by giving the “Editor” role ‘manage_options’ they also get access to the general settings, and I want to avoid that. For me, the more elegant solution would be to lower the rights request in the Enfold Child theme via functions.php to ‘edit_theme_options’.Best regards,
MarionHello Ismael,
I disabled all performance options, but the result is the same.Hello,
unfortunately this does not help.
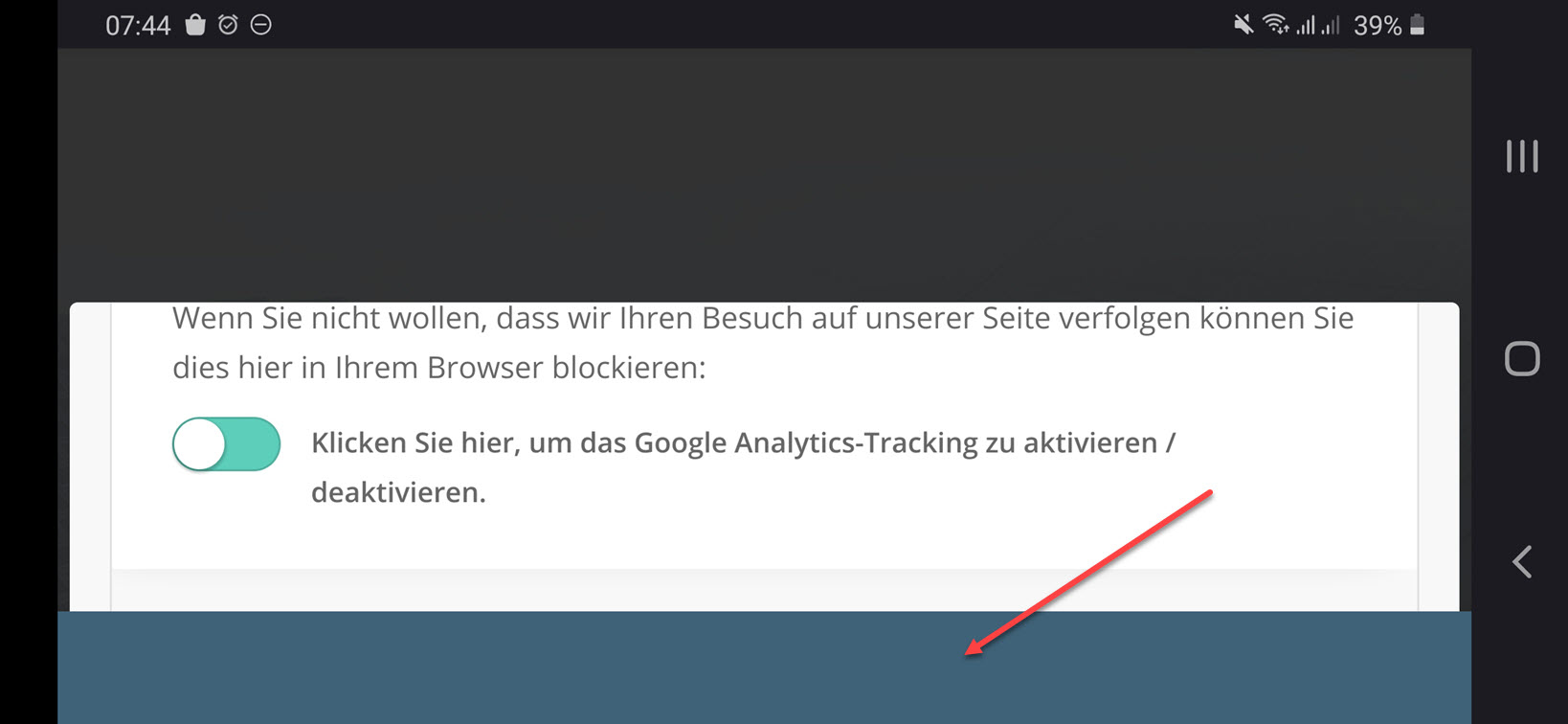
This is a screenshot in landscape mode, maybe it is more clear there. The issue happens if you switch the tabs.
I cannot scroll down to the bottom where I can accept the cookie settings.
I think the cookie modal window should use the whole height of the screen and the socket should not be diplayed at all when opening the cookie settings.
Best regards,
NeverlandsHello Ismael,
thanks for the reply.
Unfortunately this code didn’t change anything (also tried it with !important).Best regards,
NeverlandsHello Yigit,
I found out why my browsers disabled the GA cookie settings!
In each browser I checked the option to send the “Do not Track”-information and simply forgot that I did :). So it had nothing to do with cookie settings or private/incognito mode.Thanks for your help, you can mark the ticket as solved.
Best regards,
NeverlandsHello Isamel,
thanks for your reply!
I guess there has been a misunderstanding.
I need the right sidebar (2) to have the identical width as the left menu sidebar (1). Please see the first image in this thread – I put additional numbers to the sidebars; please flush your browser’s cache.
Your code reduces the width of the content instead the width of the right sidebar.
Best regards,
NeverlandsHello Yigit,
thanks for your reply!
May I ask which browser you are using?
I now have checked the cookie settings with Firefox, Chrome, Edge and IE.
Only IE shows the settings for Google Analytics correctly.All other browsers display the Google Analytics option as greyed out. The other cookie settings are working.
Best regards,
NeverlandsHello Ismael,
exactly, I would like the content container on the right side to have the same width as the sidebar menu (left side).
Best regards,
NeverlandsThis reply has been marked as private.This reply has been marked as private.Hello,
I tried the recommended solution – it works well so far, thank you!
I only have some troubles with the full width burger menu, where I am not able to responsively center the search from field.Best regards,
NeverlandsHello Rikards,
thank but now the left an right edges are cut off.
You can see this especially in the footer. Also, some styles are distorted there. The search icon in the footer looks different then on the other pages and the headlines are black instead of white.
Best regards,
NeverlandsNot yet. But thanks for the solution – I will try that out.
Here it is.
Hi Nikko,
unfortunatley this does not change anything.
With this option I would have to un-fix the main menu because the search results are not displayed in the visible area.
I need to position the search below the logo or at least above the main menu.
Is there maybe a chance to put the search widget via shortcode there?
Can I add/place an Enfold widget area above the main menu instead below of it?Thanks,
NeverlandsNovember 10, 2019 at 10:00 pm in reply to: Could not connect to Google Maps with this API Key. #1155406Hello Rikard,
yes you can close the topic :)
Best regards,
MarionNovember 9, 2019 at 2:13 pm in reply to: Could not connect to Google Maps with this API Key. #1155213Update: When I just saved the Key without hitting “Check API key” the console showed a new error message: You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started
I didn’t know before that I had to upgrade something, I just had the billing account connected. So I followed the link and upgraded the Google Cloud project. Now it is working!
Thank you very much for your help.
Best regards,
MarionNovember 9, 2019 at 2:07 pm in reply to: Could not connect to Google Maps with this API Key. #1155211Hello Rikard,
no, I didn’t remove it. It’s Enfold’s behaviour.
This is what I do: I enter an API key and save all changes,
Then I hit “Check API key”.
I get the error message: “Could not connect to Google Maps with this API Key”
After this the key gets removed from the field.I save one now without hitting “Check API key”.
November 8, 2019 at 2:07 pm in reply to: Could not connect to Google Maps with this API Key. #1155011Hello Victoria,
sorry for the inconvenience – I’ve created a new password for you.I double checked the Google payment methods and – in deed – the credit card was expired so I set up my actual one.
But still the Enfold backend cannot connect with the API key.-
This reply was modified 6 years, 2 months ago by
Neverlands.
Hello,
I also would like to give my vote for an update providing full Yoast compatibility :)
Best regards,
NeverlandsHello Rikard,
thanks, we can close the topic.
Best regards,
NeverlandsHello Ismael,
thanks!
Best regards,
NeverlandsFebruary 28, 2019 at 1:22 pm in reply to: Enfold 4.5.4 and Google reCAPTCHA in contact form #1072625Hello Ismael,
I checked, if the submit button shows up after verifying the Google reCAPTCHA – it does. Thanks, I didn’t know about this logic!
So I have one last question – when using the Google reCAPTCHA the value of the submit button chnages to English “Submit” no matter what I’ve set inside the form settings. The value should be “Absenden” – works perfectly wihtout using the Google reCAPTCHA. How do I manage to display the button value German again?Best regards,
NeverlandsFebruary 27, 2019 at 7:12 pm in reply to: Enfold 4.5.4 and Google reCAPTCHA in contact form #1072338Hello Rikard,
which Captcha do you see? As I said I disabled the Google reCAPTCHA which is a new option in the latest Enfold settings. Because the submit button disappears when using it I disabled it.
In the meanwhile I use the default contact form capture (a math question) that is available inside the Enfold forms – I guess this is what you see?
My initial question is related to the new Google reCAPTCHA.
Best regrdas,
NeverlandsFebruary 21, 2019 at 12:47 pm in reply to: Enfold 4.5.4 and Google reCAPTCHA in contact form #1069906Hello Rikard,
yes, as stated above the option is disabled at the moment, because people need to see the “Submit” button.Best regards,
NeverlandsFebruary 20, 2019 at 10:58 am in reply to: Enfold 4.5.4 and Google reCAPTCHA in contact form #1069387Hello Rikard,
I disabled the Google reCAPTCHA for contact forms because it did not work for me – I give you the URL where it happened in the private content. I also tried to to disable the contact form capture that is available inside the form but with the same result.
Best regards,
NeverlandsHi Peter,
it works – many thanks!
Best regards,
NeverlandsHello,
I also would like to add a function for the “Advertising Area” widget links – how would I have to modify the function?<a target="_blank" href="https://www.domain.com/" class="preloading_background avia_partner2 link_list_item1 ">...</a>Best regards,
NeverlandsHello Mike,
thanks for the quick response.
I changed the css code to the following, so that the overlay images have the same size as in the footer and sidebar – works perfectly :)
[id*='av_section'] .image-overlay .image-overlay-inside:before, .avia-image-container .image-overlay .image-overlay-inside::before { height: 54px !important; width: 54px !important; line-height: 54px !important; margin: -27px 0 0 -27px !important; }Thanks and best regards,
NeverlandsThanks!
Best regards,
Neverlands -
This reply was modified 6 years, 2 months ago by
-
AuthorPosts
