Forum Replies Created
-
AuthorPosts
-
Thanks Ismael for your precious help, it is ok now!
For any future use of anyone else, I’ve slightly adapted it. Now it sticks to the right of the logo, and there is a “left arrow” icon instead of the text.
Here the code to be added to the functions.php of the child theme. The button is visible <780px screens only.add_action( 'ava_main_header', 'ava_main_header_mod' ); function ava_main_header_mod() { ?> <div class="ava-go-back-wrapper"> # <svg width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg"> <path d="M19 12H5" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> <path d="M12 19L5 12L12 5" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round"/> </svg> </a> </div> <style> .ava-go-back-wrapper { display: none; margin-left: 10px; z-index: 1001; align-items: center; } .ava-go-back-button { display: flex; align-items: center; justify-content: center; width: 48px; height: 48px; padding: 0; background-color: transparent; border: none; color: #333333; text-decoration: none; -webkit-tap-highlight-color: transparent; transition: opacity 0.2s ease; } .ava-go-back-button:active { opacity: 0.5; } .ava-go-back-button svg { display: block; } @media only screen and (max-width: 780px) { .responsive #top .logo, .responsive .logo, .logo { display: flex !important; align-items: center !important; width: auto !important; float: left !important; overflow: visible !important; } .logo a { display: flex !important; align-items: center; } .ava-go-back-wrapper { display: flex !important; } } @media only screen and (max-width: 360px) { .ava-go-back-wrapper { margin-left: 5px; } .ava-go-back-button { width: 40px; height: 40px; } } </style> <script> document.addEventListener('DOMContentLoaded', function() { var logo = document.querySelector('.logo'); var backBtnWrapper = document.querySelector('.ava-go-back-wrapper'); if (logo && backBtnWrapper) { logo.appendChild(backBtnWrapper); } function closeBurgerMenu() { const burgerBtn = document.querySelector('.av-burger-menu-main .av-hamburger.av-js-hamburger'); const overlay = document.querySelector('.av-burger-overlay'); if (burgerBtn && burgerBtn.classList.contains('is-active')) { burgerBtn.classList.remove('is-active'); } if (overlay) { overlay.style.display = 'none'; overlay.style.opacity = '0'; } } const goBackBtn = document.querySelector('.ava-go-back-button'); if (goBackBtn) { goBackBtn.addEventListener('click', function(e) { e.preventDefault(); e.stopPropagation(); closeBurgerMenu(); setTimeout(function() { history.back(); }, 50); }); } }); </script> <?php }Bye!
A.-Thanks Ismael! almost OK :)
See here: before reaching 768px the header is fine…

After 768px, it creates an additional header, with the button in the middle :-)

In private the staging area info.
Thanks again!
Bye,
A.--
This reply was modified 1 month ago by
mistermagoo8691.
-
This reply was modified 1 month ago by
mistermagoo8691.
December 10, 2025 at 10:49 am in reply to: Troubles changing the default Special Heading font on my homepage #1492344Ciao Rikard.
I read already the documentation, and I thought that you have to explicitly load fonts only in case you want to use a font that is NOT among the ones that you see in the Enfold configuration. Honestly, it is not very clear in the documentation: if I read it, I undestand that the Google fonts are “loaded already by Enfold”. See below.
From the docs:
Enfold makes it easy to have a consistent typography across the site.By default enfold comes loaded with many websafe and google fonts, for some reason if you need to use a custom font that suits your design or to comply with GDPR. With the release of Enfold 4.4 users can now upload any custom fonts or google fonts from Enfold theme options.Ok, I’ve loaded the Josefin Sans font, and now it is working as expected :-)
Thanks for the support. I suggest to specify it in the documentation…Bye!
A.--
This reply was modified 1 month, 1 week ago by
mistermagoo8691.
-
This reply was modified 1 month, 1 week ago by
mistermagoo8691.
-
This reply was modified 1 month, 1 week ago by
mistermagoo8691.
removed
-
This reply was modified 1 month, 1 week ago by
mistermagoo8691.
November 29, 2025 at 10:39 am in reply to: Header size changes when switching to “tablet” and “mobile” sizes #1491939> Have you tried selecting standard screen sizes instead of manually adjusting the screen width or height?
What do you mean with that? Selecting where?BTW, your CSS is working very well, thanks Ismael. For me it’s always a mistery how you can understand so quickly what are the parts you need to modify :-)
I just had to add a small thing: the menu containing the search button and the burger was not vertically centered.
I had to add this one below, I am adding it for reference in case anyone else is reading this post. I cannot understand why it was working for you in the screenshot above…nav.main_menu { height: 100% !important; }Transparence is not there… but who cares.
Thanks Ismael very much!
Bye,
A.-November 27, 2025 at 7:08 pm in reply to: Difference between a Template and a Custom Element #1491905Thank you so much, @Yigit. It works like a charm! Unfortunately, I was not aware of that option. Thanks again!
After 4 years, I am afraid it will never be done… :-)
November 26, 2025 at 6:50 am in reply to: Header size changes when switching to “tablet” and “mobile” sizes #1491828Thanks Ismael, but I don’t have the 1st CSS code in my style.css file… what do you mean when you say “This sets the header height to 90px on tablet view”? You mean “…in the standard CSS of the Enfold theme”?
My request is to have the same height of the header (50px) to all screen sizes, and always transparent on top (if possible)…
Anyhow: CSS #2 of your email is fixing between 768px and 989 onlypx, but it is not transparent.
At < 768px no changes, of course.
If I remove the “min-width: 768px” of your CSS, the header size is still 80x, and in addition to that, the Burger menu is not centered anymore: see here-
This reply was modified 1 month, 3 weeks ago by
mistermagoo8691.
-
This reply was modified 1 month, 3 weeks ago by
mistermagoo8691.
November 24, 2025 at 11:24 am in reply to: Difference between a Template and a Custom Element #1491740Wow, things are getting tough! Thanks for the support, crossing fingers…
November 21, 2025 at 7:13 pm in reply to: Difference between a Template and a Custom Element #1491659Hi Ygit, thanks for your help.
Here is the video.
Let me describe what you will see.
I added a CET to the first two PORTFOLIO pages. The CET is a “text component” that displays the word “CASA” (HOUSE in English).
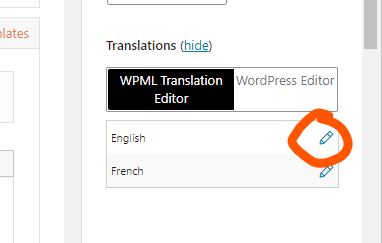
I’ll show you the two pages, which display correctly in both languages.Then I edit the CET on the first page, change “CASA” to “LIBRO!”, and translate (with WPML) “LIBRO!” to “BOOK!”. As you can see, the first portfolio displays correctly in both languages (“LIBRO!” and “BOOK!”).
When I open the second portfolio, however, the Italian version displays “LIBRO!” correctly, while the English version still displays “HOUSE.”
From here, I make several attempts to translate “LIBRO!” in WPML.
In a previous attempt, I simply did an UPDATE on the page, and then WPML updated and showed me “LIBRO!” so that I could translate it. This time, however, nothing works. As you can see, it continues to show me “CASA” + “HOUSE”…Does it make more sense now?
-
This reply was modified 1 month, 3 weeks ago by
mistermagoo8691.
November 19, 2025 at 9:31 am in reply to: Difference between a Template and a Custom Element #1491505Sure thing.
I’ve prepared a “test case” for you.
1) take the the first 2 “portoflio items” (see screenshot 1).
2) In the 1st portfolio, I’ve created a “Text block test 1” item, with a simple word, “CASA”, locked. I’ve added it to the same portfolio, and I’ve translated it to EN (HOUSE) and FR (MAISON). See screenshot 2).
3) I’ve added the “Text block test 1” also to the 2nd portfolio. Now the 2 pages are shown correctly, in IT, EN and FR.Now please try to change the “CASA” italian word another word (e.g. LIBRO) in the portfolio #1 (in the CET area, of course, opening the CET for editing), and translate it in WPML while being in Portoflio #1.
See screenshot 3.At this point, If you open the portfolio #2 page, you will correctly see “LIBRO” in the italian version of the page, but the EN and FR pages will still show the old translation (HOUSE, MAISON).
To update the EN and FR pages, you need to open portfolio #2 in edit, then “UPDATE IT” so that WPML notices that there is a change, and only at that moment you can open WPML translation editor and “validate” the translation.Thanks for you help, Ismael!
November 18, 2025 at 12:01 pm in reply to: Difference between a Template and a Custom Element #1491464Unfortunately, it is not 100% compatible with WPML.
I created a CET component of type TEXT, with a simple word: CASA in Italian.
I translate it with WPML, HOUSE.
I add this CET to several pages: in all of them, you see CASA in the Italian version and HOUSE in the English version.If I now change the word to ‘LIBRO’ in the CET, the pages are showing LIBRO in the italian version, but HOUSE in the English version.
I have to open EVERY single page where that CET was used, do a blank ‘UPDATE’ (as it seems like WP is not detecting the change) and then update the English translation in WPML. For every single page.Too bad.
November 18, 2025 at 11:12 am in reply to: Difference between a Template and a Custom Element #1491458That is FANTASTIC. Thanks Ismael, it works as expected. I misunderstood the “Lock/unlock” feature.
Thanks again!(deleting duplicated message)
I’m refreshing this old thread as I was trying to achieve the same result (ref: here)
@greenmarketers, if you edit the CET (e.g. by changing the label on a button), the change is not applied to CETs that have already been used on your pages.This is what @stuwetueho and I want to achieve: I create a special component and use it on different pages. Then, after editing that “special component”, the changes are applied everywhere that special component was used.
The CET seems to work almost exactly like the ‘Templates’: when you use them in a pages, they are not linked to the original CET/Template anymore. Any further change will not be propagated.
Thanks Ismael. Good suggestion to use a color section as a container to make it sticky!
Thanks again. Bye!(BTW: I realize only now that the fullwidth submenu can be created also using an EXISTING menu (see the option).
And now I understand why the fulldiwth submenu documentation is explaining how to add an icon by working on the MENU…I am not using this option: I used the Build Simple Custom Menu. And with this option, you cannot add icons like explained in the doc. It would be worth to specify it in the documentation…)
Ciao Ismael. I started using a fullwidth submenu also because it had an easy “sticky submenu” option available in the configuration.
I have struggled quite a lot with CSS magics to have it sticky also on mobile devices.Now that I am finally satisfied with the fullwidth submenu behaviour, I wanted to have an alternative and smallest version of it only for mobiles, with icons instead of text labels.
You’re suggesting to use the buttonrow instead of the fullwidth subemnu: I am ok with it… could you please and kindly also provide me the CSS to make it sticky, on all media formats?
I’ve already tried by myself but I failed…Thanks Ismael!
Bye,
A.-Sure! Here it is. The page where I was testing the icons was this one:
https://staging.sentierigressoney.it/sentieri/gressoney-saint-jean-sentiero-1-colle-di-frudiere/
Please switch from Italian (OK) to English (KO)…
Is it correct that the section in the document I mentioned is not talking about how to add an icon to a fullwidth submenu? Or it was my mistake to follow a different way?
Thanks Ismael!
Ciao,
A.-Thanks Ismael, it works perfectly. I dare to suggest that you should add a specific option in the configuration, I think it is quite normal to have the Logo vertically centered.
Bye!
A.-October 27, 2025 at 6:29 pm in reply to: Moving all CSS customizations from “Quick CSS” to “style.css” file #1490628Thanks Ismael! All went good, you can close the ticket. Bye!
my bad.
I had ADDITIONAL “responsive settings” set on the controls included in the left and right cells… they were all simply set to hide when on mobile….
Sorry folks. You can delete the thread!
-
This reply was modified 4 months, 1 week ago by
mistermagoo8691.
-
This reply was modified 4 months, 1 week ago by
mistermagoo8691.
-
This reply was modified 4 months, 1 week ago by
mistermagoo8691.
Thanks Ismael. I would like to understand why you cannot replicate it… but this last CSS did the job: now it is perfect, the page is not wobbling anymore!
Thanks again, nice job as usual.
Bye!
A.-Thanks Ismael.
I don’t see any change, adding this CSS: the page is still scrolling a little bit up or down if I am not perfectly swiping horizontally.
Are you able to reproduce the issue that I’ve shown in the screencast I’ve included in the last post?THX
Bye,
A.-Thanks Ismael for your help!
What mobile/broswer did you use when you tried to reproduce the issue?Anyhow: thanks for the hint, I’ve added the CSS, now it is better… but there is still an annoying side effect:
when you swipe, you’ll see that if you’re not swiping with your finger PERFECTLY horizontally, the screen still moves up and down a little bit, giving the… groggy experience you can see in the following screencast:It’s a Wetransfer video, the link will expire in 3 days: in case you read this message later, I will refresh the link.
Is there any magic CSS trick we can do to avoid ALSO this vertical movement during the swype?
Thanks as usual!
Bye,
A.-Oh, thanks Ismael. No, in fact everything worked fine, but I’ve never noticed it before, and I thought it was an issue.
You can close the ticket, thanks!
Bye,
A.-April 1, 2024 at 12:16 pm in reply to: Lightbox in the translated versions (WPML) opens the pictures in small size #1438888Hi Ismael, I’ve made further research. Luckily, it is not happening on ALL pages, ony a few.
To fix it, I realized that I must do this (I am explaining it for other people may have the same issue in the future):1) EDIT the page
2) open the version in the language that is opening the pictures in the wrong format

3) do a fake edit and then click on “Complete”. WPML apparently “refreshes” the translated page.Done. The page is now opening correctly.
It seems like it is something related to some failure in the WPML update.
Thanks for your help, you can close the ticket.
Bye!
A.-April 1, 2024 at 11:09 am in reply to: Lightbox in the translated versions (WPML) opens the pictures in small size #1438885Hi Ismael, thanks for your answer: no, it is not an applicable solution for me: I have hundreds of images like that. I cannot edit them all…
See here: I’ve noticed that, in the staging environment, the English page is still opening the images in the correct size.
In the last days, I’ve worked a lot with WPML updating a lot of translations. It must be something related with the multiple updates with WPML that “broke” the image links. The staging area has been updated some weeks ago, before this activity.
I’ve added in the private area information about how to connect to the staging area.
Thanks MIke, I forgot to thank but it works great. Thank you!
Bye,
A.-December 5, 2023 at 12:03 am in reply to: Random background image (possibly from a list) in color section #1427175Sure, I’ve used the one that changes it every time you open the page, exactly what I wanted. Thanks again!
-
This reply was modified 1 month ago by
-
AuthorPosts
