Forum Replies Created
-
AuthorPosts
-
Great job with the support here. With a handful of customizations I now have a professional website! Still need to do some work on optimization and seo but here it is:
https://avayoupaint.com-
This reply was modified 5 years, 8 months ago by
milkytech.
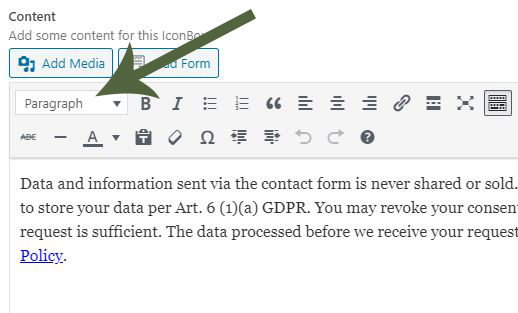
Yes, I moved the site over to its permanent domain. I don’t know if you read both posts, but I quickly figured out that is was because the font size was set to Heading instead of Paragraph. Issue was already resolved.
I don’t know why you would suggest the Special Heading element when it has far less control than Text Block and you definitely cannot change the font size based on screen sizes at all with Special Heading.I confirmed that code is not needed. It still isn’t the last style loaded but so far that is not an issue. Another question for you…The styles I put in the Quick CSS box on the General Styling tab, what file are they actually stored in on the server?
My bad. I finally moved the site over to the domain where it will reside permanently. avayoupaint.com. credentials the same. I’ll try removing it altogether but I get the feeling that may only stop it from loading twice. I also need it to load LAST.
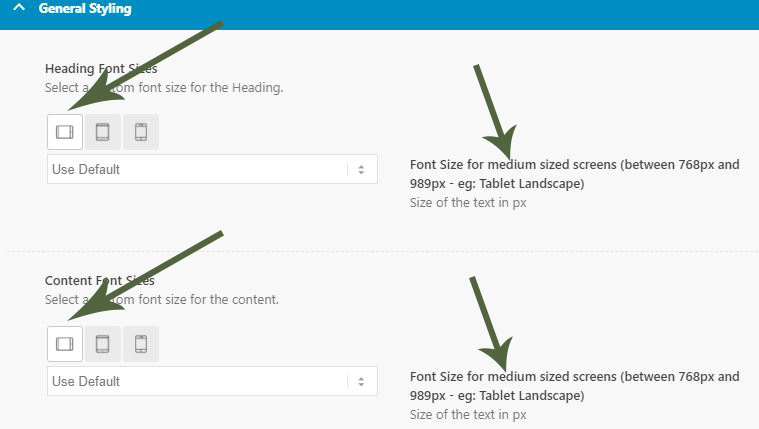
Yes, I have the Heading tag option under the Advanced tab but I am trying to change the Content Font Size for Desktop Screen Size
Please don’t forget about my post from a few days ago about the Desktop size missing from my general styling tab
I confirmed the styling tab font sizes only have an effect if the text is set to “Paragraph”. This is a bug in my opinion. If you have the text set to “Heading 1” and then set media font sizes in the styling tab, it should change the “h1” size for that particular text box. This would also be fixed if you implemented a suggestion I have already made for Icon Box – We should be able to choose any font size in the content tab instead of just “Paragraph” and “Heading x”. Then I probably would have chosen a specific font size rather than “Heading 1” when I first created the text block and would not have wasted this time debugging.
Scratch that. Error just went away on its own
I have same problem with same file. I don’t use a caching plugin. I have compression and merging disabled. I’ve purged endurance cache and browser cache several times and problem persists. The path seems correct and file is definitely there on the server.
May 13, 2020 at 6:45 pm in reply to: Customize Masonry taxonomy menu – av-helper-masonry.php – using functions.php #1212694My bad. I copied the code from the documentation page and I must have pasted it in front of a couple of comment slashes and didn’t notice it! :-)
Thats what I get for using the Theme Editor instead of editing my local file and uploading with dreamweaver!-
This reply was modified 5 years, 8 months ago by
milkytech.
May 13, 2020 at 5:02 pm in reply to: Customize Masonry taxonomy menu – av-helper-masonry.php – using functions.php #1212660I set up ftp for you with the same credentials
In mine (fully updated) doesn’t have Desktop for either.

Also let the dev deam know that we should be able to choose a font size for ALL screen sizes in the Content editor section:
-
This reply was modified 5 years, 8 months ago by
milkytech. Reason: updated image links
May 13, 2020 at 4:04 pm in reply to: Customize Masonry taxonomy menu – av-helper-masonry.php – using functions.php #1212648I’ve purged the cache in WP and cleared the browser cache. Private Content login credentials below. I’ll work on ftp credentials if you need it but I’ve been doing web development as a hobby for many years and know how to create folders and upload files. I use dreamweaver for my website management.
@Luc_44 These guys are here to help, not steal your ‘data’. You don’t have to give them your login. You can create a new user for them to use temporarily. Not sure what ‘data’ you are trying to protect but WordPress is open source and if by ‘data’ you mean your ‘content’, you are putting it in a website for the world to see. Your custom css and html is also accessible to the world. Even your custom php can be figured out by a savvy user from the rendered html.
Now that that is out of the way, I am having the same problem. The only options for the content of the icon box are “Paragraph” and a bunch of “Heading” sizes. I want to go smaller than “Paragraph”. In “General Styling” under the “Styling” tab, changing the font size for content doesn’t seem to have any effect. I changed it to 10px and it still looks exactly the same. In DevTools it shows the 10px being applied to the div surrounding the <p> but making changes to that div attribute right in DevTools has no effect on the content font size inside the <p>. I’m sure I can get around this with some custom CSS but I should be able to pick any font size I want from the dropdown in the advanced layout editor.
May 12, 2020 at 6:22 pm in reply to: Customize Masonry taxonomy menu – av-helper-masonry.php – using functions.php #1212295Still not working. I’ve added this code to functions.php in the child theme:
add_filter('avia_load_shortcodes', 'avia_include_shortcode_template', 15, 1); function avia_include_shortcode_template($paths) { $template_url = get_stylesheet_directory(); array_unshift($paths, $template_url.'/shortcodes/'); return $paths; }Then created a folder in my child theme folder called shortcodes, then placed my edited copy of av-helper-masonry.php inside it but it is still using the file from the parent theme.
May 8, 2020 at 9:07 pm in reply to: Customize Masonry taxonomy menu – av-helper-masonry.php – using functions.php #1211208That didn’t work. I’ve actually tried this method before when adding a custom icon font and it didn’t work then either. Is there code that needs to be added to the functions.php to make sure this file loads from the child theme?
Following up on Nikko’s hook, I found this thread and so here is the code you can add to the child theme functions.php so it doesn’t break with theme updates. This code is for multiple icons so edit as necessary (also, probably best to upload a custom font with the additional icons rather than overwriting the installed font as I did.)
// Houzz - Register new icon as a theme icon function avia_add_custom_icon($icons) { $icons['houzz'] = array( 'font' =>'entypo-fontello', 'icon' => 'ue92d'); $icons['qq'] = array( 'font' =>'fontawesomeregular', 'icon' => 'uf1d6'); $icons['wechat'] = array( 'font' =>'fontawesomeregular', 'icon' => 'uf1d7'); return $icons; } add_filter('avf_default_icons','avia_add_custom_icon', 10, 1); // Add new icon as an option for social icons function avia_add_custom_social_icon($icons) { $icons['Houzz'] = 'houzz'; $icons['QQ'] = 'qq'; $icons['WeChat'] = 'wechat'; return $icons; } add_filter('avf_social_icons_options','avia_add_custom_social_icon', 10, 1);cool, thank you
I got it done. In case anyone else needs to do this, this is how I did it:
1. added
'Houzz' => 'houzz',to the array on line 4460 in the file: register-admin-options.php (this adds Houzz to the Social Icon dropdown list in your Social Profiles in the theme editor)
2. created a custom houzz icon based on the new logo (the available icons out there were the old logo) using illustrator.
3. at fontello.com imported the installed theme entypo-fontello config.json file (\wp-content\themes\enfold\config-templatebuilder\avia-template-builder\assets\fonts) then added the .svg file I just created in illustrator and downloaded the new font with the same name (entypo-fontello) that is the exact same font as previously installed but with the addition of my custom icon. Upload the 5 new font files downloaded from fontello and overwrite the installed files including the config.json.
4. drop one of the new font files into the website fontdrop.info to get the unicode of the new icon. use this unicode to add to the arrays in both of these files in the same font folder: charmap.php and charmap-compat.php. (I have no idea if this is necessary but can’t hurt)
5. added'houzz' => array( 'font' =>'entypo-fontello', 'icon' => 'ue92d'),to the array at line 245 approx in the functions.php file.
6. thats it! now you can choose your new icon from the dropdown list and add it to your social profile to use in the footer socket or wherever else you need it.There is a good chance this will break with a theme update so just keep track of these php edits and keep a copy of the new font incase it needs to be uploaded again in the future.
You can see the finished product in the socket of my website: https://golden-painting.com (eventually to be moved over to the domain that currently hosts an html site – avayoupaint.com)
perhaps I should have clarified. I am wanting to add this custom icon to my social profile so it can be displayed and linked along with my other social icons in the footer socket. I am not able to edit the socket using the advance layout builder (as far as I know) so this method doesn’t help me although I have uploaded my custom icon using this method so now I just need to figure out how to substitute my custom icon for a different icon that I am not using.
-
This reply was modified 5 years, 8 months ago by
-
AuthorPosts