Forum Replies Created
-
AuthorPosts
-
Hi,
Perhaps you needed to clear your cache, because it seems to e working for me. Please see screenshot in Private Content area.Best regards,
MikeHi,
I created a new tab, called “Contact Us” and pasted in the html of your form, please check.Best regards,
MikeHi,
Thank you for the site login, but I was unable to get into godaddy. This is strange, I never had such trouble. Is your godaddy login saved in your browser, or do you type it in each time?
Please see screenshot in Private Content area.
If it is saved, and you use Chrome, please check the passwords using this tip: http://www.thewindowsclub.com/manage-view-saved-passwords-chromeBest regards,
MikeHi,
Please try adding this css to WordPress > Customize > Additional CSS:#top.page-id-3296 .main_color div { border-color: transparent!important; } #top.page-id-3296 span.post-meta-infos { margin-top: 35px !important; }The top rule is for the thin white line, and the second is for adding space between the elements.
Please adjust to suit.Best regards,
MikeHi,
Sorry none of those worked, perhaps include your godaddy login, cPanel.
I also noticed that we don’t have a admin login for you site, and since we are not familiar with your site, I’m unsure what is wrong with your elements. Please explain with screenshots if possible.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I’m pretty certain that Ismael means that this code in the pastebin is the class, or function, from the “class-framework-widgets.php” and need to be placed in your child theme functions.php, and then you need to make the changes that he suggested.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey arnacampbell,
Welcome and thanks for choosing Enfold, lets take a look at your questions…
HEADER:
– I’d like the phone number in the header with the social icons.
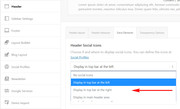
To move the phone & social I adjusted at to Enfold Theme Options > Header > Extra Elements > Header Social Icons:

– I’d like a button on the left, just like https://www.campbellhillsguestranch.com
To create this button I added this css to your Enfold Theme Options > General Styling > Quick CSS field:@media only screen and (min-width: 767px) { a.res-button,a.res-button:visited { display: inline-block; font: 400 16px/32px 'EB Garamond',"Times New Roman",Georgia,serif; text-decoration: none; text-align: center; color: #fff; padding: 0 15px; margin: 0 auto; min-width: 24px; letter-spacing: .05em; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; border: 1px dashed #33270E; background-image: url(//static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG-light.jpg); background-repeat: repeat-x; background-position: left center; float: left !important; left: 10px; top: 60px; position: absolute; transition: transform .3s,box-shadow .3s; } }*note you will need to adjust the image url when you remove the other theme.
Then a added this button code to Enfold Theme Options > Header > Extra Elements > Phone Number or small info text:<a class="res-button" href="https://www.campbellhillsguestranch.com/site/guest-ranch-vacations/rates-and-availability.html">Reservations</a>– Can the drop down menu have the same background as the header? With white text?
To add the background-image to your sub-menu, I added this css:.header_color .main_menu ul ul {background: #e4d7bf url(https://static.campbellhillsguestranch.com/themes/CampBell17/images/layout/leatherBG.jpg) no-repeat right top !important;} .header_color .main_menu ul ul.sub-menu li a { background: transparent; } .header_color .main_menu ul ul.sub-menu li a:hover { background-color:rgba(250,250,250,0.3)!important;}*again adjust the image url
– Rope separator with drop shadow (same as https://www.campbellhillsguestranch.com). At the moment, I’ve just attached the rope to the background header image but it leaves a space. I’d like it to overlap.
I added the box-shadow to your header image:.header_color .header_bg { box-shadow: 0 4px 10px 2px rgba(0,0,0,.4); }It still isn’t overlapping correctly, but I will have to research this some more.
So other than the overlap, please check these before we move on to the next section.Best regards,
MikeHi,
Please try adding this css to WordPress > Customize > Additional CSS:.html_elegant-blog #top.page-id-3296 .entry-content-wrapper .big-preview.single-big { margin-top: 20px !important; } #top.page-id-3296 h1.post-title.entry-title a { font-size: 38px !important; color: #70a874 !important; }The top rule is the current top margin between the title and image, please adjust to suit.
The second rule is the current font-size for the title, with the color of your button added, please adjust to suit.Best regards,
MikeHi,
The Theme Forest API checks the versions and licenses, it seems this is not working on such an old version.
There are some major changes with the theme folder structure, so please update via FTP, and Please note that you should remove the theme folder “enfold” before adding the new one, so old files are not left behind.
Going forward your client can use the Envato Market WordPress Plugin as an easy way to keep the theme up to date.Best regards,
MikeHi,
Ich sehe, dass Sie Enfold v4.1.2 verwenden, das dieses Problem hatte. Bitte aktualisiere auf v4.2.6.
Versuchen Sie, manuell über FTP zu aktualisieren: https://vimeo.com/67209750
Bitte beachten Sie, dass Sie den Theme-Ordner “enfold” entfernen sollten, bevor Sie den neuen Ordner hinzufügen, damit alte Dateien nicht zurückbleiben.I see that you are using Enfold v4.1.2, which had this issue. Please update to v4.2.6.
Try to update manually via FTP: https://vimeo.com/67209750
Please note that you should remove the theme folder “enfold” before adding the new one, so old files are not left behind.Best regards,
MikeHi,
Typically this is due to a older PHP version being used by your webhost, please ask them to update your PHP version to v7
Another solution could be to replace your header.php with this one.Best regards,
MikeHey goosgrafisch,
To remove the white area above and below your MasterSlider, please try this css in your WordPress > Customize > Additional CSS#top.home main.content { padding-top: 0px!important; padding-bottom: 0px!important; }Best regards,
MikeHey june,
I tested your form, but it doesn’t make since to me, after entering my email, it says I can download from “here” which is a blank line, I tried clicking the “download tool” button but it just jumped to the top of the page, with no pop-up?
Perhaps a better solution would be to include the download link in a auto response to the sign up form, this way you won’t get fake emails, or try a plugin that will hide the download button until after the sign up so it is clear when to click it.
Before And After plugin
I hope this helps.Best regards,
MikeHey fumsel,
Ich habe mir deine Seite angesehen, aber ich kann das Problem mit dem Farbbereich nicht sehen. Kannst du bitte einen Screenshot hinzufügen, um das zu erklären?I have taken a look at your site but I can’t see the issue with the color section, can you please add a screenshot to help explain?
Best regards,
MikeHey Marcus,
I believe this is a DNS and host records issue, please ask your webhost or domain register to assist, as they have more experience with this.Best regards,
MikeHey RoyalFlushGroup,
I don’t recognize this folder as legitimate for and themes or plugins, try using the file manager in your cpanel to compress the folder, much like zipping a folder on your desktop, then delete the folder to see if there are any effects on your site. If you find you want it back you can extract the archive to get the folder back.
Also check with webhost as many have malware scanners available, such as “Patchman”Best regards,
MikeHey premierepc,
Please try disabling all of your plugins. If that resolves the issue, reactivate each one individually until you find the cause.Best regards,
MikeHey Laura,
Please include the url to the page in question so we can take a closer look and assist with custom css.Best regards,
MikeHey mleite1,
To change the size of titles on different devices, try this code in WordPress > Customize > Additional CSS:@media only screen and (max-width: 767px) { h3.av-special-heading-tag,h2.av-special-heading-tag,.eapps-instagram-feed-title { font-size: 10px !important; } } @media only screen and (min-width: 768px) and (max-width: 1023px) { h3.av-special-heading-tag,h2.av-special-heading-tag,.eapps-instagram-feed-title { font-size: 20px !important; } }This is two sets of rules, the top set is for mobile up to tablet, and the font-size will be 10px, The second set is for tablet up to laptop, and the font will be 20px.
Your current rules will be for laptops and up including desktops.
Please feel free to adjust the font-sizes to suit.Best regards,
MikeHey wacky32,
We believe so, the issue so far has been to make the theme backward compatible with older PHP versions.Best regards,
MikeHey djsnowamn,
Try this code in the General Styling > Quick CSS field:.post-entry span.blog-categories.minor-meta,.post-entry footer.entry-footer { display:none !important; |If this doesn’t help, please include the url to the page in question so we can take a closer look.
Best regards,
MikeHi,
@wacky32 Please open a new thread so we can assist, we will want communicate in the Private Content area, such as your URL & admin login, but as this is not your thread your info will not be private. Thanks for your patience and understanding.
In your new thread please provide admin login info and detail your issue.I have viewed your site and it seems to be loading fine, right now, Please include admin login so we can see the issue.
Best regards,
MikeHi,
I tried both domains via ftp, both say the user is ok, but the pass failed.
Do you have a another password?Best regards,
MikeHi,
Glad we could help, Please let us know if you would like further assistance, or if we should close this thread.Best regards,
MikeApril 17, 2018 at 1:58 pm in reply to: Enfold-theme makes WordPress-panel become White Page of Death. #943102Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.
For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts
