Forum Replies Created
-
AuthorPosts
-
Hey Javier,
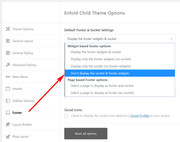
Para realizar la mayoría de los cambios en el menú principal, vaya a Opciones de tema Enfold> Estilo avanzado> y elija Enlaces de menú principal en el menú desplegable. Luego puede cambiar la fuente, el color y el tamaño del menú principal, y guardar. Para tener diferentes opciones para el estado on-hover o el estado activo, elija el menú dos veces y use los cuadros “Aplicar solo al estado de desplazamiento del mouse” y “Aplicar solo al estado activo”. Si desea realizar cambios adicionales, avísenos y podemos ayudarlo con algunos CSS personalizados.———–
To make most main menu changes please go to Enfold Theme Options > Advanced Styling > and choose Main Menu Links from the drop down.
Then you can change the font, color and size of the main menu, and save.
To have different choices for on-hover state or active state, choose the menu twice and use the boxes “Apply only to mouse hover state” & “Apply only to active state”.
If you wish to make additional changes lets us know and we can assist with some custom css.Best regards,
MikeHey keir2012,
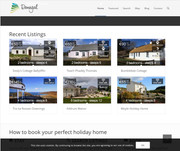
Please try adding the search widget to your header widget area, it will take 100% of the area.
Then Try this code in the General Styling > Quick CSS field:#top #search-4 #searchsubmit { right: 100% !important; } #top #search-4 input[type='submit'] { background-color: #F8F8F8 !important; color: #919191 !important; }Please note that your “search-4” might be a different number, if you need help with it, let us know.
Expected results:

Best regards,
MikeHey azinity,
I believe it is because of the lack of content of the contact page.
You could try this code in the General Styling > Quick CSS field:#top.page-id-1167 #main .content {min-height: 70vh !important; }Please adjust to suit.
Best regards,
MikeHey blinddrop,
I was able to remove most of it, but the very last row needs to come up a little, so if you could add a class or ID to the flex_column_table_cell above the last row we can add a negative margin to pull it up. I also added the page ID to the code so it won’t effect any other pages. Feel free to adjust this code to suit.#top.page-id-33 .flex_column_table_cell .avia_textblock p { margin-top: -4px !important; margin-bottom: -4px !important; }Best regards,
MikeHey Turgay,
Try this code in the General Styling > Quick CSS field:#top.page-id-793 #main #av_section_1 .container .content { padding-top: 10px !important; padding-bottom: 10px !important; }Please adjust to suit.
Best regards,
MikeHi,
Sorry I was unable to login, please check.
Please try the Performance features settings again, and then go to the General Styling > Quick CSS field and enter a space to enable the “Save all changes” button, click to save. This will re-merge your css & js files.
Then go to your page and clear your cache, and see if that helps.Best regards,
MikeHey id8872,
Which webhost are you using, is it a managed wordpress host?
Are you using settings like this:
PHP Version: 7.0.x
PHP Time Limit: No limit
PHP Memory Limit: 256M
PHP Post Max Size: 50M
PHP Max Upload Size: 20MAre you working on one site, or many? Perhaps we can assist with a manual import.
Best regards,
MikeHey Farynella,
The stylesheet in the child theme should not be overwritten, because the updates only target the parent theme folder.
How do you update the theme, FTP?
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHey lami4d,
Please try clicking the link to view the message, instead of dismissing it. If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look?Best regards,
MikeMay 4, 2018 at 4:33 am in reply to: Problem after updating 4.3 with Tipografy and "Load only used elements" #951243Hey kikosanchezestudio,
I have tested the Coda font in the advanced styles for the “body” tag, with the option “Load only used elements”and It is working in Enfold v4.3.1
Please try these settings again, and the go to the General Styling > Quick CSS field and enter a space to enable the “Save all changes” button, click to save. This will re-merge your css files.
Then go to your page and clear your cache.
Let us know if this helps.Best regards,
MikeHey ptolda,
Glad to hear, we will close the now. Thank you for using Enfold.Best regards,
MikeHi,
At the root of your WordPress installation, but only if your webhost is IIS7
Most are Apache with .htaccess file at the root of your WordPress installation.Best regards,
MikeHey Silvio,
Sorry to hear this has happened to you, can you provide more details, such as your host, your PHP version, what did the error look like, any messages, etc.Best regards,
MikeMay 4, 2018 at 4:13 am in reply to: the content of the ajax portfolio preview has doubled suddenly #951221Hey FKMZ2,
Sorry, I’m not sure I understand correctly, because when I look under “insights” I see no content. Please advise.Best regards,
MikeHi,
Some hosts require mail being send from a site to use SMTP because it cuts down on spammers, who will open accounts and use PHP mail, the built in mailer for PHP, to send thousands of messages an hour grinding the server to a halt. Some hosts also use tools such as spamassassin to rate messages. So for example, your host my require a “reply-to” in the mail header or it’s marked as spam, or perhaps the sending mail domain needs to match your domain, there are a lot of variables, but your host should help explain them to you.
You should note that the receiving mail server also has it’s own rules that you can’t control, but typically they work together.
I hope this has helped .Best regards,
MikeHi,
Please include the url to the page in question so we can take a closer look.Best regards,
MikeMay 4, 2018 at 2:33 am in reply to: Partner / Logo Element Creates a New Page for Each Element #951196Hi,
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 1024px) { #av-burger-menu-ul { top: -100px!important; position: relative; } }Best regards,
MikeHi,
Please see this for Phone Number Links
To move the number on scroll, Try this code in the General Styling > Quick CSS field:#header.header-scrolled .subtext span { right: -190% !important; }adjust to suit.
Best regards,
MikeHi,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
When I look at your site, in Chrome, you have a few blocked items due to mixed content, please see info in the Private Content area.
Please try a plugin such as Really Simple SSL to fix these errors.Best regards,
MikeHi,
Please try to re-save the options after making css changes. The css is merged now, so you may find that going to General Styling > Quick CSS field and entering a space so the “save all changes” button is clickable, will allow you to save and re-merge the css that you are using in the child theme stylesheet.Best regards,
MikeHey kridlot,
Ich glaube, dass Sie versuchen, die Breite des Inhalts auf Seiten zu erhöhen, bitte versuchen Sie diese CSS in WordPress> Anpassen> Zusätzliches CSS:
Bitte zögern Sie nicht anzupassen.
—————
I believe you are looking to increase the width of the content on pages, please try this css in WordPress > Customize > Additional CSS:#top.page .main_color .container .av-content-small.units { width: 75%!important; }Please feel free to adjust to suit.
Best regards,
MikeHi,
I went to your site but didn’t see any pagination.
I have tested the code and it works without errors, perhaps your copy/paste resulted in an error?
Please open a new thread so we can assist, we will want communicate in the Private Content area, with login info, but as this is not your thread your info will not be private. Thanks.Best regards,
MikeMay 3, 2018 at 11:42 pm in reply to: Youtube link on image no longer opens Lightbox but redirects to Youtube.com #951153Hi,
That is a great tip @Guenni007,?autoplay=1&loop=1&iframe=trueworks very well, thanks.
Best regards,
MikeMay 3, 2018 at 11:34 pm in reply to: CSS Updates Work In Google, but not in style.css or Quick CSS #951150Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
and the video tutorials here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts