Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Thanks for the login, I tested by moving all of the pages to the trash, and then created a new homepage, added the color section and background video, which seems to work correctly.
Please check, if you which you can restore the other pages from the trash.Best regards,
MikeHi,
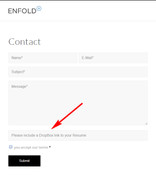
Thanks for the image, I think that this can be accomplished with just a couple of tweaks,
first I commented out your css,
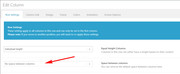
then I set the 1/2 column to no space between columns:

then I set the image and button to align center from align left, I thought align right was too close to the other element, but you can test if you wish.
I’m suggesting these tweaks because the theme will automatically readjust for different screen sizes, vs, manually calculating them.
Please clear your browser cache and check, and advise.
Please see screenshot in Private Content area.By the way it looks as though your screen is much wider than my 1920px, if the above doesn’t help, please let us know your screen size.
Best regards,
MikeHi,
Sorry, not able to login, Please see screenshot in Private Content area.
Please note that some security plugins may block foreign IPs.Best regards,
MikeHey ZacharyKnight,
When you use the css method above to add a font, you will need to apply the changes to your elements via css. Such as:h1.entry-title { font-family: 'YOUR-FONT-NAME'; font-size: 18px; }Then all other elements will follow the built in Google fonts.
Here is our latest documentation: Using custom fonts
There you will also find how to add your custom font to the theme options.Best regards,
MikeHey Els,
Sorry I was not able to login to see this issue, seems the user in wrong, please check.
Without seeing the issue, I would suggest deactivating all plugins you are not using today, typically bad plugins are the biggest issue some have.
After we can login we can assist better.Best regards,
MikeHey Thomas,
We can add a media query to your css to have it work on only some screen sizes, but I would recommend defining your target a little better. When I look at your site, the image in the first section is pushing the text block about 30% off the screen, and both elements in the second section are moved quiet a bit to the right.
Yet when I read your question it sounds like you only want to move a image to the right.
I believe we can help with a good solution for you.
Please explain which image to wish to move and if you want it to be on the very right edge of the screen, as 400px would suggest.
Perhaps a mockup would be helpful.Best regards,
MikeHey CColeman88,
When I look at your link I see that your image has border-radius corners of 4px now, but if you would like them to be more rounded please try this css in your Quick CSS:.big-preview img { border-radius: 8px !important; }Please adjust to suit.
Best regards,
MikeMay 19, 2018 at 4:49 am in reply to: Problem finding appropriate CSS to manipulate for Title Font #958896Hi,
With the compression turned on, please try rebuilding the merged css file. To do this you will need to re-save the theme options, please try entering a space in the Quick CSS box to make the “Save all changes” button clickable. After saving please clear your cache to reload the css.
The best course is to enable compression after you are done developing your site.Best regards,
MikeMay 19, 2018 at 4:09 am in reply to: Issues with Layerslider and website loading speed after latest update #958893Hey jkdavis,
Thank you for the login, I recognize a “wss://public-api” 403 error in the console that is linked to Jetpack, and another the looks to be a lazy load plugin, so I would like to test disabling your plugins temporary. Would that be ok?
I ask because some plugins lose their settings once disabled.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thanks for the SFTP access, it worked fine, but we will also need admin access to your site.
The login link inked above doesn’t work.
Please post admin login in the Private Content area.Best regards,
MikeHi,
Please check the FTP access, I was able to login, but I only have access to a empty folder, please check the directory, as I will need FTP to your site folder.
Perhaps this will help.Best regards,
MikeHey Ralf,
Please edit /wp-content/themes/enfold/includes/helper-markup.php
line 360:<span itemprop='url'>{$logo_url}</span>
replace {$logo_url} with the url to the logo you wish to use for structured data, like this:<span itemprop='url'>http://127.0.0.1/2017demo/wp-content/uploads/2017/02/logo-white.png</span>Best regards,
MikeHey valley,
Your page has a jQuery error, but I can’t investigate because we don’t have full admin access to your plugins and functions.
Please grant full access.
I found this script on your page:<script type = "text/javascript"> jQuery(document).ready(function(){ // your custom javascript goes here $(document).ready(function() { $('[data-toggle="toggle"]').change(function(){ $(this).parents().next('.hide').toggle(); }); }); }); //End of custom scripts </script>and applying it to my localhost reproduces the error.
Best regards,
MikeMay 18, 2018 at 11:16 am in reply to: Remove Schema.org HTML Markup published date from post #958547Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey Songdancer,
Here’s two options:
Prevent Animated GIFs from Looping
How To Remove The Endless Loop From Animated GIFBest regards,
MikeHi,
I tested editing the schema code in /enfold/includes/helper-markup.php
I removed lines 369 though 378:if( !in_array('date', $exclude) ) { $output .= "<span class='av-structured-data' {$entry_time_markup}>{$post->post_date}</span>"; } if( !in_array('date_modified', $exclude) ) { $output .= "<span class='av-structured-data' {$date_markup}>{$post->post_modified}</span>"; }
and it seems to remove all date and time from the blog posts.
please try and let us know if that helps.Best regards,
MikeHi,
Sorry, to me it seems:If you are in the dashboard then click any of the them options links it stays on the same page it’s on.
this means it’s not working
but
this:Now when I am looking at the site and click a link it will go to it.
sounds like it is working?
Please clarify.
Best regards,
MikeHi,
Can you please include a admin login & ftp access in the private content area, I’d like to run a test.
Your admin login link above is not working, can I reinstall everything or remove anything as a test?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thanks for the kind words, I guess it comes down to we love this stuff :)
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts