Forum Replies Created
-
AuthorPosts
-
May 26, 2018 at 5:50 am in reply to: Since ENFOLD 4.4: cannot add RETURN in "text" tab of a ALB text block #962510
Hi,
Sorry there are no new fixes for for this behavior when “Advanced Custom Fields” plugin is active. Unfortunately we are not able to make every plugin work with the theme.
Please feel free to request – or vote if already requested – such feature on Enfold feature request form.Best regards,
MikeHi,
@ubergmann sorry for the late reply, are you still having this issue? I don’t see the error on your front end.Best regards,
MikeHey RSitedesign,
If a client fills out the Enfold contact form, no data is saved by the site without the use of 3rd party plugins. If you do want to save the data, this plugin will work.
Please read Kriesi’s post.Best regards,
MikeMay 26, 2018 at 5:08 am in reply to: Icon Images Broken After Running Autoptimize, Uninstall / Reinstall didn't work. #962501Hey Blake,
Your icons seems to be broke due to the CORS policy,
this is your error:Access to Font at 'http://your-site.ca/wp-content/themes/enfold/config-templatebuilder/avia-template-builder/assets/fonts/entypo-fontello.woff?v=3' from origin 'http://www.your-site.ca' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://www.your-site.ca' is therefore not allowed access.So this means your access-control-allow-origin is not correct, if you set it yourself please review your settings, if not then ask your webhost for assistance.
Best regards,
MikeHey promisecenterchurch,
Try this code in the General Styling > Quick CSS field:#enhancedtextwidget-2 .textwidget { margin-top: -20px !important; }Please clear your browser cache and check.
Best regards,
MikeHey Dexter,
Perhaps the Syntax Highlighter Evolved plugin would be the best solution in this case. Here is a tutorial about it.Best regards,
MikeHi,
Sorry, the display flex is not going to work as I expected there.
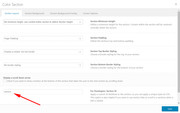
But I did add the class “socket-logos” to your logos and added this css to the Quick CSS:#socket .socket-logos img { max-height: 25px; margin-left: 10px; } @media only screen and (max-width: 600px) { #socket .copyright { float: left; width: auto; text-align: center; } #socket .socket-logos { float:left; margin-left: 14%; } #socket .social_bookmarks { margin-right: 29% !important; } } @media only screen and (min-width: 601px) and (max-width: 700px) { #socket .copyright { float: left; width: 100%; } #socket .socket-logos { float:right; } } @media only screen and (min-width: 701px) and (max-width: 779px) { #socket .copyright { float: left; width: 72%; } #socket .socket-logos { float:right; } #socket .social_bookmarks { margin-left: 0 !important; } } @media only screen and (min-width: 780px) { #socket .copyright { float: left; width: 62%; } #socket .socket-logos { float:right; } }With this in mobile, the copyright, logos, and social icons center on 3 lines,
in tablet and up they all make one line with the logos centered.
All major screen sizes are adjusted.
Please clear your browser cache and check.Best regards,
MikeHi,
Thank you, I was able to login.
I looked at your draft page “Slider Test” and see you are using the shortcode for “metaslider” which is not part of Enfold.
Enfold comes with LayerSlider, but that is not working right now. Most likely due to a plugin conflict, such as “Thrive Architect”
Try disabling your plugins. If that resolves the issue, reactivate each one individually until you find the cause.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I’m starting to think that there may be issues where the other files are interfering.
If it was me I would make a copy of your site, then purge the host and install one clean version.
Would you mind if I tested by copying your site to my localhost (my computer) to see if it runs correctly on a clean install?Best regards,
MikeMay 25, 2018 at 1:32 pm in reply to: how to change the typewriter color when the text is selected #962099Hey NikhilJhunjhunwala,
Try this code in the General Styling > Quick CSS field:.av-marked-text .av-rotator-text-single { background-color: blue !important; }Best regards,
MikeMay 25, 2018 at 1:10 pm in reply to: maion menu is not transparent, its "blocked" with a color #962083Hey darkfashion,
We can help with this, but it would be much easier if we could see the page to assist with the correct code.
Please include Please include the url to the page in question so we can take a closer look.
If it is in maintenance mode, then also include a login in the Private Content area.Best regards,
MikeHey gsmackie,
The PCLZIP_ERR_BAD_FORMAT (-10) : Unable to find End of Central Dir Record signature error is usually displayed by WordPress as a result of one of two things:
1: There’s an issue with the zip file
2: WordPress doesn’t have enough memory on the web server to unzip and upload the contents of the zip fileTry to update manually via FTP: https://vimeo.com/67209750
Or: https://kriesi.at/documentation/enfold/how-to-install-enfold-theme/#reinstall-or-update-using-ftpBest regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I found that editing a page also resulted the error:Uncaught TypeError: a[b].target.className.indexOf is not a functioneven though you can use the editor, and deactivating Yoast solves.
But the page doesn’t have the 400 Bad Request Error on admin-ajax like the portfolio items, one thing I note is that you can’t save Quick CSS or Theme setting.
Do you recall trying to protect the wordpress admin with any code in the .htaccess?
I will keep investigating the admin-ajax error.Best regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:#top #header_meta .sub_menu { float: right !important; } @media only screen and (max-width: 767px) { .responsive #header .sub_menu { float: right !important; width: auto !important; text-align: right !important; position: static !important; } .responsive #header_meta .sub_menu>ul>li { padding: 0px !important; } } @media only screen and (max-width: 989px) { .responsive.html_mobile_menu_tablet .phone-info { width: 90% !important; text-align: right !important; position: absolute !important; } } @media only screen and (max-width: 546px) { .responsive.html_mobile_menu_tablet .phone-info { width: 80% !important; } }Best regards,
MikeHi,
To move the postmeta date from the bottom of the post in the blog post grid, up to below the category, Try adding this code to the end of your functions.php file in Appearance > Editor:function move_postmeta_date(){ ?> <script> jQuery(window).load(function(){ jQuery( '.slide-entry' ).each(function() { jQuery( this ).find( 'time.slide-meta-time' ).insertBefore( jQuery(this).find('span.av-vertical-delimiter') ); }); }); </script> <?php } add_action('wp_footer', 'move_postmeta_date');Then add this code in the General Styling > Quick CSS field:
time.slide-meta-time { position: relative; top: -30px; }Please see screenshot in Private Content area.
Best regards,
MikeHi,
Thank you I was able yo login. I found that some of your blog posts have had their comments turned off, to turn on please go to a post and them click the tab “screen option” at the very top of the page. A drop down menu will show, then click the check box “comments” to show the comments field at the bottom of the page.
Then go to the bottom, and click the check box “allow comments” and save.

Best regards,
MikeMay 25, 2018 at 2:28 am in reply to: enfold avia layout builder problem after set color rgba(0, 0, 0, 0.0) #961926Hi,
Glad to hear, you seem to have one error now for a plugin, but I don’t see it listed:

While it seems to run good now I wanted to let you know should it be a issue in the future.
How to Enable Avia Layout Builder DebugBest regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Your old PHP was the server software, it would have issues with many things such as plugins & themes.
The Enfold version was also old, perhaps you updated it just before the next update but had to rule it out.I see that your site is in the “bsoe” folder on your server, which is inside another WordPress site. What site is that site?
Best regards,
MikeHi,
That is the idea, but the class needs to be created also.
Can you please include a admin login in the private content area so we can take a closer look without the current code.Best regards,
MikeHi,
Thanks, but the password didn’t work, so now I’m locked out. please correct.Best regards,
MikeMay 25, 2018 at 1:43 am in reply to: Masonry element only loads when scrolling the page – bug? #961910Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thank you for the login, I found that you were using a very old PHP version 5.4 so I updated to v7
I also updated your theme, and disabled a couple of plugins, looking for conflicts.
But the easy slider and footer style is not solved, I will look into the more, but I wanted to give you a update.Best regards,
MikeMay 24, 2018 at 6:29 am in reply to: enfold avia layout builder problem after set color rgba(0, 0, 0, 0.0) #961351Hey Lars,
I was able to login and enable the debug mode which lets us edit the shortcode, but even removing everything on the page and saving didn’t allow us to regain control of the page.
You are getting a internal server error 500, for post.php on the page.
I then tried a two different pages and got this error:VM883:397 Uncaught TypeError: a[b].target.className.indexOf is not a function at bu.u.ti (eval at xhr.onreadystatechange (post.php?post=645&action=edit:318), <anonymous>:397:321)I didn’t see any custom scripts in your functions.php, but this looks like a conflict.
Try disabling your plugins. If that resolves the issue, reactivate each one individually until you find the cause.
Otherwise try asking your webhost if they can see any other info on the server error.Also how did you update the theme, FTP? Did you delete the enfold folder before uploading, or did you try to overwrite the theme?
Best regards,
Mike -
AuthorPosts