Forum Replies Created
-
AuthorPosts
-
Hi,
I added a custom class to your text element: “special-listpoints-green”

then replaced your icons with bullets, and added this css to your Quick CSS:/* special bullets green */ .special-listpoints-green ul { list-style: none; } .special-listpoints-green li::before { content: "\e812"; font-family: entypo-fontello; color: #3ec607; position: relative; padding-right: 11px; margin-left: -20px; }
Thanks to @Guenni007 for the solutionBest regards,
MikeHi,
Thanks to @Guenni007 I was able to easily add a custom class to your text element: “special-listpoints”

then add this css to your Quick CSS:/* special bullets */ .special-listpoints ul { list-style: none; } .special-listpoints li::before { content: "\e816"; font-family: entypo-fontello; color: #f00; position: relative; padding-right: 11px; margin-left: -20px; }for the result:

in the url in the Private Content area.Best regards,
MikeHi,
While investigating the IE issues, I found that you had 3 hidden images under the 3 profile images, that were only visible with the debugger on. I’m not sure how they were put there, but I cleared them and the page seems to be correct now.
Please clear your browser cache and check.Best regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 989px) { .responsive.html_logo_right #top #wrap_all .av_mobile_menu_tablet .main_menu { top: 0 !important; left: 0 !important; right: auto !important; } } @media only screen and (max-width: 989px) { .responsive #top .logo { float: right !important; width: auto !important; } }If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look.
Best regards,
MikeHi,
Sorry for the late reply, thanks for your patience.
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 767px) { .responsive #top.rtl .logo { float: left !important; width: auto !important; } }Best regards,
MikeJune 9, 2018 at 6:22 am in reply to: Enfold Theme – Blog Menu item does not appear to be pulling blog page correctly #970278Hey LesleyJean,
Sorry for the late reply, I found that creating a test page “blog test” creates a blog element that works correctly, so I wanted to Enable the Avia Layout Builder Debug but your functions.php is not allowing changes. Please edit the functions.php via FTP to add the debugging code so we can continue we our tests. If you don’t feel comfortable doing this, please include ftp access, in the Private Content area, for us to make the changes for you.
Please note that I had deactivated your plugins for a few minutes for testing, so you may need to reconnect your JetPack plugin to your JetPack account.Best regards,
MikeJune 9, 2018 at 5:38 am in reply to: Scroll Down Arrows not alighed properly in Hebrew version of the site #970262June 9, 2018 at 5:33 am in reply to: Tab Section Image is left aligned instead of center aligned #970259Hey elsadenmark,
Sorry for the late reply, I was able to login but I believe you have removed the tab section in question.
If you are still interested in working on this please recreate the tab section and we will help align the image with the tab title.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
We will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I would like to take a closer look at the backend. Please open a new thread and include your admin login in the Private Content area, since this is not your thread your login info will not be private here.
Then post a link to the new thread here so I can find it easier, thanks.Best regards,
MikeHi,
@TEZ-CV I have tested @Ismael filters and find they work no my test server, please try for yourself and let us know if it works for you.
This will be a better solution than the edited file I posted.
@martin_e83 please try the filter above and let us know if it works for you, after we have some feedback we can post to the dev team for their review. I would also suggest requesting this feature on the Enfold feature request form so others can vote on this to demonstrate it’s popularity. This is where the dev team looks for new features and improvements.Best regards,
MikeHi,
@Oceans247 Please open a new thread so we can assist, and include your admin login in the Private Content area, but as this is not your thread your login info will not be private.
Also please temporary disable any cache plugin while we are assisting with this issue.
I also see that you have a jQuery error in “app.bundle.js” I don’t believe this is the cause, but you may wish to look at this because it could cause unexpected errors elsewhere. “app.bundle.js” is not a part of Enfold so I assume it is a custom script?Best regards,
MikeJune 8, 2018 at 12:49 pm in reply to: Adding titles to specific portfolio item when displayed in Lightbox #970065Hi,
Sorry I forgot to remove “show-mfp-title”, I was testing with it, but didn’t use it in the final solution.Best regards,
MikeHi,
Please try rebuilding your merged styles, to do this, please go to Enfold Theme Options > General Styling > Quick CSS field and enter a blank space in the Quick CSS to enable the “Save all changes” button, then save.
If this doesn’t help, Can you please include a admin login in the private content area so we can take a closer look, the login posted earlier didn’t work for me.Best regards,
MikeHi,
Sorry I forgot to tell you that this code goes in the Avia Layout Builder Debug field, not in a text block element.
Try creating a new blank test page and Enable Avia Layout Builder Debug then add the code above and save the test page.
This will help you see how the element was created and the settings. Then you can use the advanced layout builder to recreate on your actual page.Best regards,
MikeHi,
To apply this to your child theme, copy the \wp-content\themes\enfold\framework\php\class-form-generator.php file to your child theme folder, then make the edits above, and find following line at the top file:<?php if ( ! defined( 'AVIA_FW' ) ) exit( 'No direct script access allowed' );and change it to
<?phpthen add following line to functions.php file of your child theme
require( 'class-form-generator.php' );Best regards,
MikeHi,
Try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 766px) { .responsive #top #main {margin-top: -80px!important;} #top #wrap_all .av_header_transparency {background-color: transparent!important;} div#header_main > .container {display: block !important;} }Best regards,
MikeHi,
Thank you, please try this code in the General Styling > Quick CSS field:.slide-content span.av-vertical-delimiter { display: none !important; }Best regards,
MikeJune 8, 2018 at 5:54 am in reply to: Adding titles to specific portfolio item when displayed in Lightbox #969945Hi,
a. to enable only on this one page I changed the code to:.mfp-title,.mfp-counter { display: none; } #top.postid-10774 .mfp-title { display: block !important; color: #000 !important; text-align: center !important; }b. sorry in this case please try changing the caption text to reflect the title text you wish it to show.
c. the numbers are hidden from the solution in part a.
d. the text is centered from the solution in part a.
Please clear your cache and check.Best regards,
MikeHi,
Sorry to hear that, we will need to improve this. If you wish to continue without the demo I understand, please accept our apologies.
Shall we close this then?Best regards,
MikeHi,
When I test the above function with the autoresponder on I find that it is sending the autoresponder email, but the “to” address is the one in the function instead of the from field address of the visitor. The emails are probably going to your spam folder.
I found a way around it by editing your \wp-content\themes\enfold\framework\php\class-form-generator.php file if you would like to try.
Go to line 862, above:$from = urldecode( $from ); $from = apply_filters("avf_form_from", $from, $new_post, $this->form_params);and add:
$from1 = " (Email address hidden if logged out) ";then go to line 925 and change:
$header .= 'From: '. $from . " <".$from."> \r\n"; wp_mail($send_to_mail, $subject, $message, $header); } else { $header .= 'From:'. $from . " \r\n"; mail($send_to_mail, $subject, $message, $header);to:
$header .= 'From: '. $from1 . " <".$from1."> \r\n"; wp_mail($send_to_mail, $subject, $message, $header); } else { $header .= 'From:'. $from1 . " \r\n"; mail($send_to_mail, $subject, $message, $header);Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
And if there are features that you wish Enfold had, you can request them and vote the requested ones here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJune 7, 2018 at 1:41 pm in reply to: the content of the ajax portfolio preview has doubled suddenly #968753Hi,
Glad to hear. Typically the only reason to add a file to a child theme is to preserve a code customization that has been made to it.
We will leave this open until you can find out if this is true for you, and if we need to assist with a solution that will not cause the same error.Best regards,
MikeHi,
I’m sorry to hear that, I have not heard of a hosting company that doesn’t support the basic WordPress settings. We certainly will be happy to assist in the future with your new webhost.Best regards,
MikeHi,
Ok, lets number these so I can keep track,
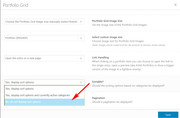
1: for the code that was making the media library page portfolio not show, but was needed for other pages, I added a custom class to the media library page portfolio and then added this css to Quick CSS:#top .media-library.grid-sort-container .media-library_sort { display: block !important; }2: to remove the portfolio grid sort options (categories) from the projects pages, I recommend changing this option in the element, just change “Sortable” to “No, do not display sort options”

But if you really want to use css, try this in your Quick CSS:#top.single-portfolio div.sort_width_container.av-sort-yes { display: none !important; }3: To remove these Media Library portfolio items from the projects pages, I went to the link and at the bottom of the page I didn’t see any items with media play icons on them. But if I did I would recommend excluding that category from your portfolio grid, by holding the control key down while clicking all of the categories you wish to show:

Please review these and let us know which number still needs attention, or if I misunderstood any please explain further.Best regards,
MikeHi,
I found an error in your css, I don’t believe that I did that, if I did then sorry. I corrected.Best regards,
MikeHi,
Sorry I’m not sure how downloading Filezilla can crash your site or cause a security breach for your website, but for clarity here is How to use FTP to upload files to WordPress for Beginners
But you can also upload your theme with your webhost file manager, here are some steps using the file manager in cPanel, which is what most hosts use.Please be sure to delete your current /enfold/ folder in /wp-content/themes/ before uploading your new enfold theme.
If you feel unsure about these steps, I would be happy to assist if you include ftp access, or your webhost access in the Private Content area.
Best regards,
Mike -
AuthorPosts

