Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Sorry for the mixup, we will be more careful.
Was there anything thing else we can assist with on this issue, or shall we close this then?Best regards,
MikeJuly 4, 2018 at 7:09 pm in reply to: Add Phone number in between logo and hamburger menu on mobile #981320Hi,
Please try this css:#menu-item-phone a[data-av_icon]:before { font-size: 20px !important; }If you add this to your child theme style.css, please resave your theme settings to ensure your merged css is rebuilt.
If you find it’s not helping, please test in WordPress > Customize > Additional CSS.
Also be sure to clear your browser cache.Best regards,
MikeHey steviger,
This is happening because in your child theme style.css the “.overlap_slider” has a z-index of 10000, where on the homepage it has a z-index of 99 (.overlap_slider_frontpage {z-index: 99;})
Please see if you can change this on line 91,
otherwise, try adding the css in your WordPress > Customize > Additional CSS:.overlap_slider{z-index: 99 !important;}Best regards,
MikeHi,
To have the sub-menu extend to 768px, please try this css in the WordPress > Customize > Additional CSS field:@media only screen and (max-width: 768px) { .responsive #top .sticky_placeholder{max-height:0px; } .responsive #top .av-submenu-container{top: auto !important; position: relative !important; height:auto; min-height:0; margin-bottom: -1px;} .responsive #top .av-menu-mobile-active {text-align: center; } .responsive #top .av-menu-mobile-active .mobile_menu_toggle{display: inline-block!important; } .responsive #top .av-menu-mobile-active .av-subnav-menu{display:none!important; } .responsive #top #wrap_all .av-menu-mobile-active.container {width:100%; max-width: 100%;} .responsive #top .av-menu-mobile-active .av-open-submenu.av-subnav-menu{display:block!important; } .responsive #top .av-subnav-menu > li:first-child{margin-top:-1px;} .responsive #top .av-menu-mobile-active .av-subnav-menu li{display:block; border-top-style: solid; border-top-width: 1px; padding:0;} .responsive #top .av-menu-mobile-active .av-subnav-menu > li > a{border-left:none; padding:15px 15%; text-align: left;} .responsive #top .av-menu-mobile-active .av-subnav-menu > li a:before{content: "\25BA"; position: absolute; top: 15px; margin-left: -10px; font-family: 'entypo-fontello'; font-size: 7px;} .responsive #top .av-menu-mobile-active .av-subnav-menu li > ul{visibility:visible; opacity: 1; top:0; left:0; position: relative; width:100%; border:none;} .responsive #top .av-menu-mobile-active.av-submenu-hidden .av-subnav-menu li > ul{display: none;} .responsive #top .av-menu-mobile-active.av-submenu-hidden .av-subnav-menu li > ul.av-visible-sublist{display: block;} .responsive #top .av-menu-mobile-active .av-subnav-menu li > ul a{padding:15px 19%;} .responsive #top .av-menu-mobile-active .av-subnav-menu li li > ul a{padding:15px 24%;} .responsive #top .av-menu-mobile-active .av-subnav-menu li li li > ul a{padding:15px 29%;} }Best regards,
MikeHi,
To have this only effect your homepage, you would need to add the page ID to the css rules, like this:@media only screen and (max-width: 767px) { .responsive #top.home #wrap_all #header { position: fixed !important; } .responsive #top.home #wrap_all #header.av_header_transparency { display: none !important; } }Best regards,
MikeHi,
I believe Guenni007 used a different script, here he explains the stepsBest regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 4, 2018 at 2:36 am in reply to: Default Lightbox must be activated for this feature to work #980850Hi,
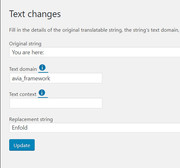
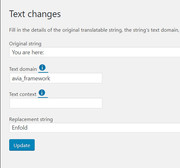
This may be easier to accomplish with the Say What Plugin
Try adding the text you would like to replace, and your new text, and use ‘avia_framework’ as the Text Domain. This screenshot shows a example.

Best regards,
MikeJuly 4, 2018 at 2:31 am in reply to: Add Phone number in between logo and hamburger menu on mobile #980848Hi,
It seems that you already have a phone button next to the burger menu. Please explain what changes you would like.Best regards,
MikeHi,
When I look, the phone seems to be lined up with the menu, and the logo seems to be off center, by design?
But if you would like to move the phone up some, please try this css in your Quick CSS:.top-phone { margin-top: -8px; }Best regards,
MikeJuly 4, 2018 at 1:01 am in reply to: Adding a Facebook LIKE button/icon to small bar above logo area? #980832Hi,
Yes, we will leave this open while you test, to be sure it is working for you.
Also you can remove the fontello code in functions.php since you won’t be using it.
Have a happy 4th of July :)Best regards,
MikeHi,
Thanks for the login, I found that when adding the custom class to the column you included the dot, I removed the dot and it now works.
I also adjusted the sticky height of the column and the start position, here is the new code for your review:// sticky element function add_sticky_script(){ ?> <script type="text/javascript"> (function($){ function a() { $(window).scroll(function(e){ var $sticky = $('.sticky_element'); var position = ($sticky.css('position') == 'fixed'); if ($(this).scrollTop() > 170 && !position){ $sticky.css({'position': 'fixed', 'top': '170px', 'right': '8%','width' : $sticky.innerWidth() }); $sticky.next().css('float', 'right'); $sticky.addClass('fixed_element_style'); } if ($(this).scrollTop() < 170 && position) { $sticky.css({'position': 'static', 'top': '0px', 'width' : '' }); $sticky.next().css('float', 'left'); $sticky.removeClass('fixed_element_style'); } }); } a(); })(jQuery); </script> <?php } add_action('wp_footer', 'add_sticky_script');Please clear your browser cache and check.
Best regards,
MikeHi,
Yes that is correct “#offsite-sec” is the container for “.flex_cell.no_margin” that is why there is a space between them, and why “#offsite-sec” has to be there and not at the top.
Think of stairs & each step is a div or element
Hope that makes since.Best regards,
MikeHi,
Thanks :)
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 3, 2018 at 12:51 pm in reply to: Adding a Facebook LIKE button/icon to small bar above logo area? #980529Hi,
Ok, I added “float: left;” to the icon, Please clear your browser cache and check.Best regards,
MikeHi,
To change to content of the text, please try the Say What Plugin
Try adding the text you would like to replace, and your new text, and use ‘avia_framework’ as the Text Domain. This screenshot shows a example.

Best regards,
MikeHi,
It looks like your css was not updating, I enabled the css file merging, and then disabled it again, and it seems to have solved the header color issue. I still recommend using the css to set the sub-menu colors though.Best regards,
MikeHey Pascal König,
Danke, dass du dich ausgesucht hast,
Leider, da Enfold ausschließlich bei Theme Forest angeboten wird, besagt unser Vertrag mit ihnen, dass wir Lizenzen nicht direkt verkaufen können oder Rabatte anbieten, wenn sie nicht öffentlich zugänglich sind.
Wir bieten jedoch von Zeit zu Zeit öffentliche Rabatte an. Bitte melden Sie sich für unseren Newsletter an, um über unseren nächsten Rabatt informiert zu werden.
Wir wünschen Ihnen viel Erfolg und danken Ihnen für Ihr Interesse an Enfold.————————-
Thank you for reaching out,
Unfortunately, since Enfold is offered exclusively at Theme Forest, our contract with them says we can not sell licenses directly, or offer discounts unless it is open to the public.
We do however offer public discounts from time to time, please signup for our newsletter to be notified of our next discount.
We wish you great success, and thank you for your interest in Enfold.Best regards,
MikeHey laptophobo,
If the section has the ID #offsite-sec with the cells inside,
then it’s probably going to be:
.responsive #top #wrap_all #offsite-sec .av-flex-cells .no_margin
if this doesn’t help then please include the url to the page in question so we can take a closer look.Best regards,
MikeHey BPC,
When I check I get the message:
“Gefeliciteerd, uw website is AVG Proof!”
“Congratulations, your website is AVG Proof!”
Perhaps it was a caching error?Best regards,
MikeHi,
@George
I added this css to your Quick CSS to change your menu:#top #header.header_color.av_header_transparency .av-main-nav > li > a .avia-menu-text { color: #fff !important; } #top .header_color.av_header_transparency .avia-menu-fx { background: #fff !important; } .header_color .header_bg, .header_color .main_menu ul ul, .header_color .main_menu .menu ul li a, .header_color .pointer_arrow_wrap .pointer_arrow, .header_color .avia_mega_div, .header_color .av-subnav-menu > li ul, .header_color .av-subnav-menu a { background-color: #fff !important; color: #000 !important; } .header_color .main_menu .menu ul li a:hover { background-color: #143f3c !important; color: #fff !important; }I was not sure what you wanted for the sub-menu hover, so I made it green with white text.
Please clear your browser cache and check.Best regards,
MikeHey navindesigns,
You had this css in your child theme style.css/* remove submenu for the homepage */ .page-id-734 .main_menu .avia-menu .sub-menu { display: none !important; }I removed it for you, Please clear your browser cache and check.
Best regards,
MikeJuly 3, 2018 at 3:11 am in reply to: Default Lightbox must be activated for this feature to work #980361Hi,
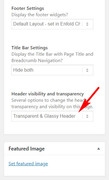
Where are you seeing this error message? I found that your setting at Enfold Theme Options > Lightbox Modal Window
was un-checked. I checked it and your lightbox now seems to work.
Please check.Best regards,
MikeHey waldmeister42,
Have you tried clearing your browser cache?Best regards,
MikeHi,
Please ensure that your PHP settings are at least:
PHP Version: 5.6
PHP Time Limit: No limit
PHP Memory Limit: 256M
PHP Post Max Size: 50M
PHP Max Upload Size: 20MIf this doesn’t solve, Please open a new thread so we can assist, and include your admin login in the Private Content area, but as this is not your thread your login info will not be private.
Best regards,
Mike -
AuthorPosts