Forum Replies Created
-
AuthorPosts
-
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeJuly 31, 2018 at 12:19 pm in reply to: Certain pages formatting changes, can't save and it goes to text editor #991894Hi,
Glad we could help, we will leave this open should you find the same error again in your audit.Best regards,
MikeHi,
Ok, I got your child theme working correctly now, with the theme settings and the custom functions.
Please clear your browser cache and check.Best regards,
MikeJuly 31, 2018 at 4:45 am in reply to: Certain pages formatting changes, can't save and it goes to text editor #991796Hi,
Typically this is caused by unclosed html tags in the page, but in this case I was unable to find any. Do you have any other pages performing like this? I could take a look at them too.Best regards,
MikeHi,
I took a look at your link above in the Private Content area, but the menu, and button doesn’t look like the same setup as in your image. Please link to the live site so we see the current placement.Best regards,
MikeHi,
We could assist with some custom functions to do this, or you could use the plugin Header and Footer Scripts which will do the same and allow you to easily manage it in the future.
If you would like us to assist, please check the login in password above as I was unable to login.Best regards,
MikeJuly 31, 2018 at 3:21 am in reply to: Add Fullwidth Sub Menu to Header.php across whole website #991789Hi,
Unfortunately there in not. Perhaps there is a menu plugin that can do this with shortcode that we can use in the same function above.Best regards,
MikeJuly 30, 2018 at 2:02 pm in reply to: Certain pages formatting changes, can't save and it goes to text editor #991518Hi,
I tested the post by Enabling the Avia Layout Builder Debugger and checking the parser for layout errors (broken code) but found none, I then copied the post to my localhost which behaved the same way, unable to save & bold text.
This leads me to believe the elements have a unrecoverable error, however I was able to copy the page elements to a new post, one at a time to rebuild your post. Please see link in Private Content area.
The post is set to “pending” now so you can review and make any changes to it, I recommend viewing the two side by side to compare, and once your happy delete to old one and publish the new one.
I hope this is acceptable.Best regards,
MikeJuly 30, 2018 at 3:05 am in reply to: Add Fullwidth Sub Menu to Header.php across whole website #991353Hi,
Sorry the sub-menu is a full width element, but you can have it only show on pages:add_action('ava_after_main_title', 'ava_after_main_title_mod'); function ava_after_main_title_mod() { if(is_page()) { echo do_shortcode("[av_submenu which_menu='center' menu='25' position='center' color='main_color' sticky='true' mobile='disabled' mobile_submenu=''][av_submenu_item title='Menu Item 1'][av_submenu_item title='Menu Item 2'] [av_submenu_item title='Menu Item 3'] [/av_submenu]"); } }or even just some pages by creating an array of their ID’s
I tried many of the hooks to see if I could find another place to put the sub-menu, but most don’t work without braking the page, except before the footer worked with and without the sidebar. Probably no help for you though.add_action('ava_before_footer', 'ava_before_footer_mod'); function ava_before_footer_mod() { echo do_shortcode("[av_submenu which_menu='center' menu='25' position='center' color='main_color' sticky='true' mobile='disabled' mobile_submenu=''][av_submenu_item title='Menu Item 1'][av_submenu_item title='Menu Item 2'] [av_submenu_item title='Menu Item 3'] [/av_submenu]"); }Best regards,
MikeHi,
Sorry you can’t completely remove the advanced layout builder as it is built into the theme, but you can hide the ALB button and editor with this code to the end of your functions.php file in Appearance > Editor:function remove_alb() { ?> <style>#avia_builder { display: none !important; } #avia-builder-button { display: none !important; }</style> <?php } add_action( 'init', 'remove_alb');Best regards,
MikeJuly 30, 2018 at 2:25 am in reply to: Add Fullwidth Sub Menu to Header.php across whole website #991347Hey Josiah,
You can add your sub-menu to all pages and posts by adding this code to the end of your functions.php file in Appearance > Editor:add_action('ava_after_main_title', 'ava_after_main_title_mod'); function ava_after_main_title_mod() { echo do_shortcode("[av_submenu which_menu='center' menu='25' position='center' color='main_color' sticky='true' mobile='disabled' mobile_submenu=''][av_submenu_item title='Menu Item 1'][av_submenu_item title='Menu Item 2'] [av_submenu_item title='Menu Item 3'] [/av_submenu]"); }Try replacing the shortcode with yours.
Best regards,
MikeJuly 30, 2018 at 1:59 am in reply to: Certain pages formatting changes, can't save and it goes to text editor #991344Hi,
Thanks for the login, I see that your page has two strong tags right before the content that covers the whole page, yet looking in the layout builder I can not find them.
I also see that you have a few editor addons such as TinyMCE Advanced which I have seen cause issues in the past, but you said that you tried disabling the plugins. I also see Autoptimize is also serving pages for logged in users, and I was unable to clear the cache of 317mb.I did find that I could override the strong tag for the page with this code in your WordPress > Customize > Additional CSS:
#top.postid-22709 .avia_textblock p {font-weight: 300 !important; }and since I checked 4 other pages that don’t have this issue, perhaps this will help you.
Please clear your browser cache and check.Best regards,
MikeHi,
Please edit: \enfold\config-templatebuilder\avia-shortcodes\magazine\magazine.php
and go to line 632, look for:$titleAttr = "title='".__('Link to:','avia_framework')." ".the_title_attribute(array('echo' => 0, 'post' => $entry->ID))."'";and remove the
Link to:in the line.
Best regards,
MikeHi,
Yes it will.
Please clear your browser cache and check after you add it.Best regards,
MikeHey better_in_violet,
Your social icons are missing the icon, which in the code looks like a little square. Here is a example:<a target="_blank" href="http://twitter.com" aria-hidden="true" data-av_icon="" data-av_iconfont="entypo-fontello" title="Twitter"><span class="avia_hidden_link_text">Twitter</span></a>look for:
data-av_icon=""that is the actual icon, or font.
I recreated them for you, and I added this code to your Quick CSS to hide the border between each one:border-color: transparent;Then to center them I added this css to your WordPress > Customize > Additional CSS:
#text-2.widget .social_bookmarks li { margin-left: 9px !important; }Please clear your browser cache and check.
Best regards,
MikeHi,
Please try changing the subtext font-size to: 12px
like this:@media only screen and (max-width: 767px) { .logo h1 { font-size: 14px !important; margin-bottom: 0px !important; padding-top: 10px !important; } #top .logo .subtext { font-size: 12px !important; width: 70% !important; left: 32px !important; top: 20px !important; } }Best regards,
MikeJuly 29, 2018 at 10:18 pm in reply to: Can't show show create date below title in a blog post #991323Hi,
ops, your right, please replace the css with this:#top.single-post span.post-meta-infos { margin-top: 0px !important; padding-top: 0px !important; float: none !important; } #top.single-post span.av-vertical-delimiter { display: none !important; }Best regards,
MikeHi,
I added this css to your Enfold Theme Options > General Styling > Quick CSS field:#top.home #menu-item-746 > a > .avia-menu-fx { opacity: 0 !important; }Please clear your browser cache and check.
Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I added this css to your Quick CSS:@media only screen and (max-width: 767px) { .logo h1 { font-size: 14px !important; margin-bottom: 0px !important; padding-top: 10px !important; } #top .logo .subtext { font-size: 14px !important; width: 70% !important; left: 32px !important; top: 20px !important; } }the after clearing my browser cache, see results in screenshot in Private Content area.
Please try clearing your browser cache a few times.Best regards,
MikeHi,
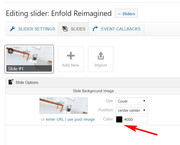
I tried to recreate your example, and found that modifying it a little worked.
First I added a empty color section with 100% browser height, and gave it the ID “hintergrund”
Then I added a code block element in the color section with a link and a class “takeover”<a class="takeover" href="http://google.com/"></a>Then I added is css:
#hintergrund { background: url('https://127.0.0.1/2017demo1/wp-content/uploads/2015/07/portfolio-4-3.jpg') no-repeat center center fixed; -webkit-background-size: cover; -moz-background-size: cover; -o-background-size: cover; background-size: cover; } .takeover { position: absolute; display: block; width: 100%; height: 100%; z-index: 1; top:0; cursor: pointer; }please note the “top:0;” it forced the link cover the top of the color section, where it had been down about half way.
The background image was visible and the link worked.
Here is some more info on the subject: Turn an Entire DIV into a Clickable LinkBest regards,
MikeHey fabienneBESD,
Thanks for the images, what I see is your text logo & sub-text is too big for mobile, I suggest using a media query in your css to make it a little smaller for mobile only.
You have two options, first is to make both logo & sub-text smaller to fit, but both would be very small.
Second, hide the sub-text on mobile & make the logo slightly smaller, but it would still look large.
The only issue I for see is the sub-text is inside the H1 and link of the logo class, so I may want to add another class to the title text to target it better, depending on your choice.Please let us know if either of these options will work for you and include a admin login so we can assist.
Best regards,
MikeHey Michael,
I’m not sure that is going to work for you, at least the way I’m reading it. Here is another option: Apply link to column box where a link is inside the container and the javascript forces it to apply to the whole div.Best regards,
MikeHey Karl,
Do you mean the color of the text in the page title, or the background color for the page title?
We can assist with some css, please include the url to the page in question so we can take a closer look.Best regards,
MikeJuly 29, 2018 at 6:26 pm in reply to: Failed to load plugin: media from url domain/wp-includes/js/tinymce #991156Hey HexaG,
Thank you for sharing your solution, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey millend,
Please include the url to the table in question so we can take a closer look.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
Mike -
AuthorPosts