Forum Replies Created
-
AuthorPosts
-
Hey Maneschka,
I took a look at your menu, and it looks like your css is working correctly, but the reason your menu is not transparent is because your rgba color code is .85, which is closer to a solid color that a transparent color.
Please try adjusting to .5 like this:/* Menu area background */ #top #wrap_all .av-burger-overlay-scroll { background-color:rgba(255,255,255,.5)!important; }If this doesn’t help, please include a admin login in the private content area so we can take a closer look.
Best regards,
MikeHey RobinAParker,
These images are giving the 404 error, not found. While I see that the file does exist.
I recommend checking the file permissions for the files to at least 755.
If this doesn’t solve, then please check your .htaccess for a rule that is blocking the files.Please see this article of a similar issue: How to Fix WordPress Failed to load resource 404 status error
Best regards,
MikeHi,
You can use this css in your Enfold Theme Options > General Styling > Quick CSS field
to make this element full width:#top.home #after_section_9 .container { padding: 0px !important; margin: 0px !important; min-width: 100% !important; }but I recommend adding a custom ID to the element and then replacing “after_section_9” with the new ID in the code above.
This is because this ID could change if you edit the page or add more elements.Best regards,
MikeHey Maneschka,
Please try this code in the General Styling > Quick CSS field:#top.page-id-265 #contact .container { padding: 0px !important; margin: 0px !important; min-width: 100% !important; }Best regards,
MikeHi,
Thank you for the images, please try this css:#top .single-product-main-image .thumbnails a { border: none !important; padding: 0px !important; }Best regards,
MikeAugust 18, 2018 at 3:11 am in reply to: Certain pages formatting changes, can't save and it goes to text editor #998609Hi,
I Enabled the Avia Layout Builder Debugger and went to the pages in the Private Content area, and tried the edit a text block element and then tried to save, which did the error you spoke of.
I then searched for open “strong” tags and found two of them, one in the h1 title, and the other in the h2 sub-title.
I then added the missing closing tags to them and saved, and now the page works and saves correctly.
Please clear your browser cache and check, and if you find any other pages with this error, please let us know.Best regards,
MikeAugust 18, 2018 at 2:18 am in reply to: Enfold header menu problems after updating to latest Enfold theme #998608Hi,
It is great news that you found out that it was the avis.js causing the issue.
I can try to compare your modified avis.js with the v4.0.7 version to determine what you were trying to do back then.
Once we know that, you will be able decide if you want the add the modifications to the current version.
Please upload the modified file via Dropbox or Google Drive so I can compare, I have a copy of v4.0.7 to work with.In your last post you indicated that your live site has the error, even though you removed to custom files. I have checked and don’t see the error, so I assume you have corrected the issue, or the server cache has been cleared?
Best regards,
MikeHi,
Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeAugust 17, 2018 at 7:01 am in reply to: Change the default colour of the dark translucent button #998279Hi,
To change the font color of the button with the boarder, try this:#top .avia-button.avia-color-dark { color: #ec0928 !important }As for vertically centering the text on the buttons site wide, we will need to make them more uniform, on the one page there are 3 different buttons, with 3 different heights.
Please try this css:.avia-button.avia-size-x-large,.avia-button.avia-button-fullwidth,.avia-button.avia-size-large { padding-top: 12px !important; } .avia-button-wrap.avia-button-center,.avia-button-wrap.avia-button-left { height: 45px !important; max-height: 45px !important; }Best regards,
MikeHi,
I assume you have cleared you browser cache, but when I look I don’t see the border anymore. Can you please include a screenshot of what you are seeing and which browser you are using.
Please see the screenshot in Private Content area.Best regards,
MikeAugust 17, 2018 at 6:19 am in reply to: Change the default colour of the dark translucent button #998263Hi,
Did you find the second code snippet to help with centering the text vertical after clearing your cache? I just took a look and it seems to be working.
To make it site-wide, please remove the page ID from the code (.page-id-4359)Best regards,
MikeAugust 17, 2018 at 6:10 am in reply to: Enfold header menu problems after updating to latest Enfold theme #998262Hi,
I recommend using a child theme, and after we sort out your issue we will modify the child theme for you to use.
Right now the goal with the staging site to determine the cause of the black error at the top of your page, which I believe is due to your child theme having a old copy of “avia.js” loading.Once you have a chance to text your staging site working with just the parent theme, that is the latest enfold, I will recommend removing the “avia.js” and the custom ‘slideshow_fullscreen.php’ from your child theme and activating it for you to test for errors and verify it is running correctly.
The you will be able to do the same for your live site with confidence.
Best regards,
MikeAugust 17, 2018 at 5:35 am in reply to: Change the default colour of the dark translucent button #998256Hi,
For the border, please remove the css I gave you and replace it with this css:#top.page-id-4359 .avia-button.avia-color-dark { border-color: #ec0928 !important; }To center the text on the buttons, please try this:
#top.page-id-4359 .avia-button.avia-size-x-large { padding: 11px 50px !important; }If this doesn’t help Can you please include a admin login in the private content area so we can take a closer look.
Best regards,
MikeHi,
Please try adding the css to the WordPress > Customize > Additional CSS field, if this doesn’t help please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Thanks for the login, I cleared your plugin cache and my browser cache, now I only see one banner at a time.
Please clear your browser cache and check.Best regards,
MikeHi,
Glad we were able to help, Unless there is anything else we can assist with on this issue, shall we close this then?Best regards,
MikeAugust 17, 2018 at 4:41 am in reply to: any product detail page layout in woocommerce appears narrow. #998236Hi,
To remove the column with the images and show the content at full width, Please try this code in the General Styling > Quick CSS field:#top.single-product .single-product-main-image.alpha { display: none !important; } @media only screen and (max-width: 479px) { #top.single-product .single_variation_wrap { margin-left: 10% !important; } } @media only screen and (min-width: 480px) { #top.single-product .single_variation_wrap .npay_storebtn_bx{ margin: 0px !important; } #top.single-product .single_variation_wrap { width: 30% !important; margin: auto !important; } }Please clear your browser cache and check after adding the css
Best regards,
MikeAugust 16, 2018 at 1:45 pm in reply to: Enfold header menu problems after updating to latest Enfold theme #997936Hi,
Thank you for creating the staging site, I activated the Enfold v4.4.1 theme and it seems to be working correctly now, Please clear your browser cache and check.The only difference now is that the old child theme “avia.js” and the child theme custom “slideshow_fullscreen.php” is not loaded
these may have been the conflict because we have made many changes to Enfold and these files since your version.
Perhaps the changes to these files was to fix small bugs from a long time ago, and are no longer needed.
Please compare this site to your live site for anything different, and let us know.Best regards,
MikeHi,
I still see the error, I’ve added a screenshot in the Private Content area to show the error.Best regards,
MikeAugust 16, 2018 at 1:11 pm in reply to: Certain pages formatting changes, can't save and it goes to text editor #997924Hi,
I took another look at the posts and couldn’t find any open tags, but I did find a missing } in your Quick CSS
I then cleared your autoptimize cache and your posts seem correct now.
Please clear your browser cache and check.Best regards,
MikeAugust 16, 2018 at 7:57 am in reply to: Enfold header menu problems after updating to latest Enfold theme #997829Hey Enis,
Thank you for the images, First please explain how you updated, via ftp?
If so, please note that overwriting the theme files will cause errors because old files will be left behind. You would need to delete the enfold parent theme folder and then upload the new enfold folder.If this is not the case then:
I see in your child theme you have a copy of avia.js which would be from v4.0.7 and could conflict with the newer version. When you took the screenshot above was the child theme activate?
Typically the only reason to add a file to the child theme is because there are customizations made to it, what changes were made to yours?Did you restore your site with a backup? If so, please try exporting your theme settings at Enfold Theme Options > Import/Export > Export Theme Settings File
and then install the new version of the enfold parent theme, and import your theme settings.
Then please check that the Enfold Theme Options > Performance > Disable Template Builder Elements > Always load all elements is set, and Enfold Theme Options > Performance > JS & CSS file merging and compression is disabled, then check your site.
This should look like your child theme without activating it.Doing this will ensure the custom files in your child theme are not causing the error.
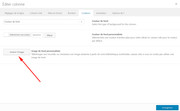
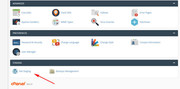
Let us know if you still have the error, and restore your site so you won’t lose visitors.If you still have this issue, please check your webhost to see if you have the one click staging site option, this is a option in most cPanels to create a staging clone of your site so we can test on it and you site will stay up and running. You can always ask your webhost to help you with setting this up if you want.
Here are some screenshots of what it would look like:


Best regards,
MikeAugust 16, 2018 at 7:10 am in reply to: any product detail page layout in woocommerce appears narrow. #997815Hey ngavy,
The product page is created with two columns, one column for the images and one for the details
Please see the comparison between your page and the standard page in the screenshots in the Private Content areaBest regards,
MikeAugust 16, 2018 at 6:56 am in reply to: Certain pages formatting changes, can't save and it goes to text editor #997812Hi,
If you updated though WordPress then this would not be the issue, so no need to delete the theme files.
I will take another look at the posts and see if I can find the error, if not I will ask the rest of the team to also take a look too.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
If the template contains a error, such as the missing/extra strong tag, and it is used to create other pages, then it would carry the error to those new pages.
If the template has no errors, then it will work correctly.
Have you seen similar errors on other pages?Best regards,
MikeAugust 16, 2018 at 6:23 am in reply to: Change the default colour of the dark translucent button #997789Hi,
Please try this code in the General Styling > Quick CSS field:#top.page-id-4359 .avia-button.avia-color-dark { border: 0px !important; color: #fff !important; border-color: #ec0928 !important; background: #ec0928 !important; }Best regards,
MikeHi,
Thanks for the image, are you referring to the social share links?
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
I see that you are using Enfold Version: 3.8.5 with WordPress version: 4.9.8
Please update to Enfold version 4.4.1, which is compatible with WP:4.9.8Best regards,
Mike -
AuthorPosts