Forum Replies Created
-
AuthorPosts
-
Hi,
The %2F2%2F is WPML encoding the url, the code is for /2/
To correct this go to WPML > Languages & choose not to encode URLs (the “no” option)
then your url will not have the code.This was talked about here in a WPML support thread.
Also note that in the thread the user wanted to remove the trailing language ie:”?lang=de” which may also solve your issue.Best regards,
MikeAugust 25, 2018 at 7:26 pm in reply to: Bug: "Add Elements to ALB" snippet from docu causes error in slider element #1001739Hey Gitte,
In order to create custom shortcode elements you need to add the “shortcodes” folder in the child theme path and add the function into the child theme functions.php
Please install the official Child Theme and then recreate the steps above.Best regards,
MikeHey Eric,
Your can set your general sidebar options in Enfold Theme Options > Sidebar Settings

but they can be overridden for each page in the Layout options

If this doesn’t help, please include a admin login in the private content area, and link to the page you are having issues with so we can take a closer look.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
I checked your source code for un-closed tags, but found none, but I did find that your menu items have a font-weight of 600, which is semi-bold, which also displays in FireFox and Edge similar to Safari.
So it could be that Chrome is not rendering the font-weight 600 correctly, you could try testing with this css:.avia-menu-text { font-weight: 400 !important; }to see if the menu items look better in Safari, if so you will need to decide if your want to change the font-weight for your whole site or just some items, or if you want to try a different font that renders better in every browser. Some fonts don’t.
Please give it a try and let us know.Best regards,
MikeHi,
Glad to hear, we will leave this open should you have any questions about adjusting this for mobile and iPad.Best regards,
MikeHi,
These is because you have forced the layout builder to place the elements in a way that is not meant to work, so when saving the page the advanced layout builder views it as a error and tries to correct, thus loosing the content. When it does remain the builder can not edit it correctly. This could lead to other issues and is not recommended.Best regards,
MikeHi,
Glad to hear, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
Glad to help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHey Rgrant74,
It looks like in Safari your top bar & menu items are in bold (strong), perhaps you have a un-closed bold (strong) tag in the top bar where it says “Enjoy free shipping…”
I believe Chrome is more forgiving on un-closed tags than Safari. I don’t have Safari, but if your include your URL and a login one of the team members with Safari will be able to check it out for you.
Or if you copy the source code of your page, you can test it in this handy tool: Closing Tag CheckerBest regards,
MikeHey better_in_violet,
Sure thing:[av_layout_row border='' min_height='430px' color='main_color' mobile='av-flex-cells' id='' av_uid='av-2ous1e'] [av_cell_one_half vertical_align='top' padding='30px' padding_sync='true' background_color='' src='https://test.kriesi.at/minimal-portfolio/wp-content/uploads/sites/6/2015/07/me-bw.jpg' attachment='164' attachment_size='full' background_attachment='scroll' background_position='center left' background_repeat='stretch' av_uid='av-2izam2'] [/av_cell_one_half][av_cell_one_half vertical_align='middle' padding='30px,100px,30px,100px' background_color='#f7f7f7' src='' attachment='' attachment_size='' background_attachment='scroll' background_position='top left' background_repeat='no-repeat' av_uid='av-2eyxuq'] [av_one_full first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='0px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='bottom-to-top' av_uid='av-298wey'] [av_heading tag='h3' padding='10' heading='About me' color='' style='blockquote modern-quote' custom_font='' size='' subheading_active='' subheading_size='15' custom_class='' av_uid='av-255i36'][/av_heading] [av_textblock size='' font_color='' color='' av_uid='av-1x8p02'] Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis <strong>parturient</strong> montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. [/av_textblock] [/av_one_full][/av_cell_one_half][/av_layout_row][av_section min_height='' min_height_px='500px' padding='large' shadow='no-border-styling' bottom_border='no-border-styling' id='' color='main_color' custom_bg='' src='' attachment='' attachment_size='' attach='scroll' position='top left' repeat='no-repeat' video='' video_ratio='16:9' overlay_opacity='0.5' overlay_color='' overlay_pattern='' overlay_custom_pattern='' av_uid='av-1qovsy'] [av_one_half first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='0px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='bottom-to-top' av_uid='av-1lnfea'] [av_heading tag='h3' padding='10' heading='What I can do for you' color='' style='blockquote modern-quote' custom_font='' size='' subheading_active='' subheading_size='15' custom_class='' av_uid='av-1h8b02'][/av_heading] [av_textblock size='' font_color='' color='' av_uid='av-1b3ryi'] Lorem ipsum dolor sit amet, consectetuer <strong>adipiscing</strong> elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. [/av_textblock] [/av_one_half][av_one_half min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='0px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='bottom-to-top' av_uid='av-14eqhm'] [av_heading tag='h3' padding='10' heading='Skills' color='' style='blockquote modern-quote' custom_font='' size='' subheading_active='' subheading_size='15' custom_class='' av_uid='av-w7276'][/av_heading] [av_textblock size='' font_color='' color='' av_uid='av-qcy5m'] Aenean vulputate eleifend tellus. <strong>Aenean</strong> leo ligula, porttitor eu, <strong>consequat</strong> vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. <ul> <li>Nullam felis eu pede mollis pretium.</li> <li>Integer tincidunt. Cras dapibus.</li> <li>Vivamus elementum semper nisi.</li> </ul> [/av_textblock] [/av_one_half][av_one_full first min_height='' vertical_alignment='av-align-top' space='' margin='0px' margin_sync='true' padding='30px' padding_sync='true' border='' border_color='' radius='0px' radius_sync='true' background_color='#f7f7f7' src='' attachment='' attachment_size='' background_position='top left' background_repeat='no-repeat' animation='bottom-to-top' av_uid='av-m1wd6'] [av_heading tag='h3' padding='20' heading='I am currently:' color='' style='blockquote modern-quote modern-centered' custom_font='' size='' subheading_active='' subheading_size='15' custom_class='' av_uid='av-fnyl6'][/av_heading] [av_button label='Available for work' link='page,156' link_target='' size='x-large' position='center' icon_select='no' icon='ue800' font='entypo-fontello' color='dark' custom_bg='#444444' custom_font='#ffffff' av_uid='av-bifve'] [/av_one_full] [/av_section]Best regards,
MikeHi,
According to the Google Maps link, you need to setup billing with Google Maps & add a credit card, or if you did that already, your API key self-imposed daily limit has been exceeded, which you can change in your Google Maps settings
Another possibility is that you are using the same API key for many sites, try to use each API for only one site. Since this is your customers site, they should sign up at Google Maps, add their credit card, and use their API key.
Please check your Google Maps dashboard, and if you need more help, I sure their help desk can answer more exactly about your account than we can.Best regards,
MikeHey Luc_44,
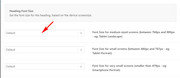
For the Icon Box element, you can change the font size based on screen size.
Please open your Icon Box element and go to the third tab “Screen Options” there you will see “Heading Font Size” & “Content Font Size” for each font size option, you can choose the sizes.

For your second question, you can change the font for your general site at Enfold Theme Options > General Styling > Font

Best regards,
MikeHey rixi,
This is the error you are getting for Google Maps on this page:You have exceeded your request quota for this API. See https://developers.google.com/maps/documentation/javascript/error-messages?utm_source=maps_js&utm_medium=degraded&utm_campaign=billing#api-key-and-billing-errorsBest regards,
MikeAugust 25, 2018 at 4:37 pm in reply to: Homepage on black except for the taskbar. Rest of the pages are working fine #1001666Hey ruffie01,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
MikeHi,
Glad we could help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHey weblinedesign,
Please try replacing your css with this:@media only screen and (min-width: 1024px) { .sidebar #newsbox-5 span.news-thumb,span.news-thumb img { width: 240px !important; height: auto !important; margin-right: 0px !important; } .sidebar #newsbox-5 .news-headline { display: inline-block !important; } .sidebar #newsbox-5 a.news-link { text-align: center !important; } }This will activate at 1024px and up because for smaller screens we will need to make another rule to adjust for the space available.
Please see if this gives you the desired effect, if so we can try to adjust for mobile.Best regards,
MikeAugust 25, 2018 at 1:57 pm in reply to: How to add rel=”noopener noreferrer” to social links? #1001643Hi,
Glad Victoria could help, we will close this now. Thank you for using Enfold.Best regards,
MikeHi,
@weboptimus thanks for sharing, I sure this will be helpful to many in the future, although this thread is a little old now.
We will close it to reduce confusion.
Hope you have a great day.Best regards,
MikeHey Joy,
For issue 1, Please try this code in the General Styling > Quick CSS field:@media only screen and (max-width: 767px) { #top.single .title_container { display: none !important; } #top.single .container_wrap_first .content.av-content-small { padding: 0px !important; } }For issue 2, Try adding this code to the end of your functions.php file in Appearance > Editor:
function custom_shop_studio_links(){ ?> <script> (function($){ $(document).ready(function(){ $('a.post-9567,a.post-9565').click(function(){ window.open(this.href); return false; }); }); })(jQuery); </script> <?php } add_action('wp_footer', 'custom_shop_studio_links');Best regards,
MikeAugust 25, 2018 at 6:23 am in reply to: color changing background and text on mouse over for columns? #1001475Hi,
Sorry, I can’t really think of an equivalent for that in Enfold, but if you add the code in the DropBox text file in the Private Content area to a “code block” element on a page with no sidebar, it should would for you. You can then change the image url’s and text to suit.Best regards,
MikeHi,
I see that you have no menu items in your menus, a menu can only show if it has some menu items.
I also see that in your theme settings for which page to show as your frontpage, it is blank, you also have no pages.
Did you have a page set to show as the frontpage and then delete it? Please try creating a page and then set it as your frontpage in your theme settings.Best regards,
MikeHey hhhitzeman,
I added this css to your Enfold Theme Options > General Styling > Quick CSS field:span.logo img { height: 130px !important; }Please clear your browser cache and check.
Best regards,
MikeHey adamblakester,
Please include a admin login & FTP access in the Private Content area so we can take a closer look.Best regards,
MikeHey adamblakester,
Can you please include a admin login in the private content area so we can take a closer look.Best regards,
Mike -
AuthorPosts