Forum Replies Created
-
AuthorPosts
-
November 10, 2018 at 6:50 pm in reply to: Exclude categories from post navigation in portfolio items #1032055
Hi,
I will ask the rest of the team for any ideas, thanks for your patience.Best regards,
MikeHi,
I’m having some issues logging in, Please see the screenshot in Private Content area.
please check the url and any security settings, thanks.Best regards,
MikeHi,
Please change your date-code css to this:.date-code { font-size: 18px !important; text-align:center !important; }Please ensure to add the closing bracket, I forgot to add it above.
Best regards,
MikeHi,
You will need to create a Envato personal token this page explains how to.Best regards,
MikeHi,
I adjusted your css in your Quick CSS to:@media only screen and (max-width: 767px) { #top #section-mobile-bg .av-parallax { background: none !important; } }Please clear your browser cache and check. Also feel free to adjust the 767px to suit.
Best regards,
MikeHi,
@minogig please note that often Theme Forest doesn’t change the text of the version number on your download page, please try downloading it anyways and open the style.css in the theme package and check the version at the top.
It is most likely the v4.5Best regards,
MikeHi,
I would like to recommend another way to target the blog content so it’s justified. I imagine this is your goal, if not then please advise.
First please go to the setting: Enfold Theme Options > Layout Builder > Show element options for developers and enable the option.
Then in your post, that you are creating with the advanced layout builder, the text block that is going to be your content that you want justified, enter this in the custom class field: justify-text

Then add this css in to your Enfold Theme Options > General Styling > Quick CSS field.justify-text p { text-align: justify !important; }You will be able to add justify-text to as many elements as you like, and it will only effect the elements you wish.
To adjust the date shortcode, please add the custom class date-code in the custom css field of the code block element, and add this css to your Quick CSS:.date-code {font-size: 12px !important;}please adjust to suit.
To show post views, please try a plugin such as: Post Views Counter, I have not tried this one, but there are many to choose from.
Best regards,
MikeNovember 10, 2018 at 3:20 pm in reply to: Enfold 4.5 Theme Update "Update Failed: Download failed. A valid URL was not pro #1032017Hi,
@bcndisseny sorry, you will need to update manually this time to have the correct files and settings to automatically update in the future.
If you would like assistance with this, please open a new thread and include your admin login & ftp access in the Private Content area, but as this is not your thread such info here will not be private.Best regards,
MikeHi,
Thank you for clarifying, we can assist with some css to assign the font elements for your landing page.
Please link to one landing page & explain the font options you would like for it, once we create the css for it you will be able to use it as a model it for other landing pages, if you like, by making small changes.
Here is an example that effects one page:#top.page-id-1226 #wrap_all p { font-family: "Open Sans" !important; font-size: 18px !important; color: #555555 !important; line-height: 1.2em !important; font-weight: 400 !important; }you could also set the headings with another set of rules like this.
Best regards,
MikeHey hbourdillon,
Q1: (i,ii,iv): Please try this code in the General Styling > Quick CSS field:#top.page .text-sep.text-sep-date,#top.page .post_delimiter,#top.page .slide-meta-comments { display:none !important; }Q1: (iii): I believe that you are using the advanced layout builder for your blog post, in which case you will need to add your excerpt manually. To enable the manual excerpt field click “screen options” at the top of your page, then check the excerpt box. Then the “excerpt” field will appear at the bottom of the page.

Q2: (i): since I believe you are using the advanced layout builder for your posts you will need to add the “post published” shortcode. Try adding this code to the end of your functions.php file in Appearance > Editor:/*post date shortcode - [post_published] */ function shortcode_post_published_date(){ return get_the_date(); } add_shortcode( 'post_published', 'shortcode_post_published_date' );and then add this shortcode in a code block element to your post where you want the date to show:
[post_published]To justify your content for your site, Please try this code in the General Styling > Quick CSS field:
p { text-align: justify !important; }Then Please clear your browser cache and check.
If this doesn’t fully work, then add the code in the WordPress > Customize > Additional CSS field.Best regards,
MikeHey brentd99,
Thank you for the image, on my localhost the demo flip-box didn’t show a tooltip, so it must be created slightly different than yours.
We have a couple of scripts that can remove this, so please try this one by adding this code to the end of your functions.php file in Appearance > Editor:function custom_script(){ ?> <script> jQuery(window).load(function(){ jQuery('a').removeAttr('title'); jQuery('img').removeAttr('title'); }); </script> <?php } add_action('wp_footer', 'custom_script');If this doesn’t help please include the url to the page in question so we can take a closer look.
Best regards,
MikeHey mikeens,
Please try this css, I added “first-child” so the sub-menu items won’t be effected:/*CHANGE ACTIVE MENU – BORDER – MARGIN – PADDING – BACKGROUND-COLOR – BORDER-RADUIS */ #header .av-main-nav .current-menu-item > a:first-child > .avia-menu-text {border:2px solid rgba(55, 55, 55 ,1) !important;margin-left:5px !important;padding:12px !important;background-color: rgba(255, 188, 8, 0.75) !important;border-radius: 8px !important;}Please clear your browser cache and check.
Best regards,
MikeHey laceym002,
You can add fonts by uploading them to Enfold Theme Options > Import/Export > Custom Font Manager
Please read this documentation and also read about “Managing font variants”
But I’m not sure what you mean by: “All 6 of my fonts are “taken” by fonts I use on the website.”
After you upload them if you find that you are having trouble assigning the font to your opt-in page let us know and we can assist with some css.
Please include a admin login in the Private Content area.Best regards,
MikeHey SileeBailey,
Typically you can change the text color for your entire site at Enfold Theme Options > Advanced Styling and choose an element tag such as “p”
But as you are requesting the change only on your blog posts, Please try this code in the General Styling > Quick CSS field:#top.single-post .post-entry p,#top.single-post .post-entry li,#top.single-post .post-entry a,#top.single-post .post-entry .post-meta-infos span,#top.single-post .post-entry .post-meta-infos time { color: #555555 !important; }This will effect only the article and not the sidebar, if you want to include the sidebar please let us know. This might be a nice effect. Also feel free to adjust the color to suit.
Then Please clear your browser cache and check.Best regards,
MikeNovember 10, 2018 at 5:06 am in reply to: How to change main menu link color on individual blog pages #1031902Hey SileeBailey,
I took a look at your site and saw your issue for the single posts and archive pages. Please try this code in the General Styling > Quick CSS field:#top.single-post #header .av-main-nav > li > a .avia-menu-text,#top.archive #header .av-main-nav > li > a .avia-menu-text { color: #555555 !important; } #top.single-post .header_color .avia-menu-fx,#top.archive .header_color .avia-menu-fx { background-color: #555555 !important; }I also included the line under the active menu item, please feel free to adjust the color to suit.
Please clear your browser cache and check.Best regards,
MikeHi,
I see that you are using the advanced layout builder shortcodes for your shop page, typically this does not play well with the way the Advanced Layout editor works.
This is why your products are not showing full width across and your footer is not full width.
To fix this please create a new page and copy your ALB shortcodes to it, so it will become your “shop page”, and don’t use your woocommerce shop page. Please refer to the documentation link above.
Your new page will work the same and look correct.I assume you know how to copy your shortcodes with the debugger, but I will link to it should someone else reading this post later want to know, Enable Avia Layout Builder Debug
Best regards,
MikeHi,
@nessarox, I see you have found a way to replace the icon with your logo, but if you would like to remove the icon, Please try this code in the General Styling > Quick CSS field:#top.archive .slide-entry-wrap .slide-image { display:none !important; )Best regards,
MikeHi,
Glad we could help, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeNovember 10, 2018 at 2:42 am in reply to: update 4.5 destroys access from mobile access and google crawlers #1031889Hi,
@migduvednok
Ok, shall we close this then?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Please try removing all of your custom css temporary to see if the error occurs again, it could be a “hover” rule written wrong.
If this solves, add your css back a little at a time to find the error. Once you find the error we can help rewrite the rule to avoid the error.
If removing all of the css doesn’t help, please try removing any custom scripts or functions in the functions.php
Please let us know about your findings.Best regards,
MikeHi,
Sorry for the late reply, I took a look at your pages and see that on the page that has the errors, I see that your contact form in the gray section has been squeezed into a area that is 10% wide by this css:.page-id-28 .avia-builder-el-7 { width:10% !important; }I commented this rule out for you, so the form now shows correctly.
But as for the widget area, on the post that you say is correct, there is a “widget area element” showing the latest posts, and on the page that is not right, there is not this widget area or the “social share buttons” element.
In your post above you said they are two pages, but one is actually is a post, perhaps you have made a mistake in your links above? Please advise.Best regards,
MikeHey prana3stil,
Sorry for the late reply, I believe that these questions are addressed in our Woocommerce Shop documentation
Please let us know if this address all of your questions.Best regards,
MikeHey crossroadsabc,
Sorry for the late reply, I believe you have rolled your update back to resolve these errors that occurred.
When you updated via FTP did you delete the old theme folder before uploading the updated theme folder, or did you overwrite the old theme folder with the new?
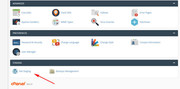
I ask because overwriting the theme folder will leave old files behind and cause errors.Since we can’t see the errors to investigate, does your webhost offer staging sites? That is typically a option in your cPanel to clone your site to a temporary address for testing, Here are some screenshots of what it would look like:


If your webhost does offer this, could you create this and give us ftp and admin access so we can try to recreate your issue?Best regards,
MikeNovember 9, 2018 at 6:45 am in reply to: Convertplus Plugin – CSS Classes for Avia Builders Buttons #1031571Hey ballindigital,
Sorry for the late reply, I have taken a look at your posts and I see that your posts written with the Advanced Layout Builder all display the author information, where the excerpt should be. Typically ALB post don’t display the excerpt unless you manually enter it in the “excerpt” field at the bottom of the page. To see this field click “screen option” at the top of your page, then check the excerpt box.

The posts written with the default editor creates the excerpt from the content of the post automatically.I see that your author information box is created with a plugin, so I assume that the plugin is using the same excerpt field, or there is a conflict with the plugin and the excerpt field. Please try to manually enter a excerpt for the ALB posts and hopefully that will show instead of the plugin content.
Best regards,
MikeNovember 9, 2018 at 6:10 am in reply to: Exclude categories from post navigation in portfolio items #1031541Hey calebcuster,
Sorry for the late reply, I believe this solution will helpBest regards,
MikeHi,
Sorry for the late reply, I read though your posts, but your image links didn’t work, but if I understand correctly, you wanted the next / previous links for the events as in the church demo:

but when I look at your page, (url in the Private Content area) I see that you already have these links:

I also see that your posts have the next / previous links:

I must have missed something.If you are using a child theme and you add custom css to the style.css, it will not be overwritten on the next update. If you are using the main theme and you add custom css to the custom.css, it will be overwritten on the next update. If you use the main theme and you add your custom css to the Enfold Theme Options > General Styling > Quick CSS field it will not be overwritten on the next update.
Best regards,
Mike -
AuthorPosts