Forum Replies Created
-
AuthorPosts
-
Hey emaechler,
What you need to do is add a snippet below your header so it looks like your header has a curve to it. In the past this was done with a transparent image with the curve painted on, but you can also do this with css: https://youtu.be/9kkEMHatgZ0
or svg: https://youtu.be/OjIxscGV-Qg
Here is a SVG GENERATOR that can help with your shape.Best regards,
MikeNovember 17, 2018 at 10:59 pm in reply to: Blog Post Content Element used on Page: Possible to randomize posts that appear? #1034791Hey gatehealing,
To show your blog posts randomly on your site, when using the blog posts element, Try adding this code to the end of your functions.php file in Appearance > Editor:add_filter('avia_blog_post_query', 'avia_modify_post_grid_query_rand'); function avia_modify_post_grid_query_rand( $query ) { $query['orderby'] = 'rand'; return $query; }This was found at the Blog Post element documentation
Best regards,
MikeHi,
@LodiPlanting I have also taken a look at your two sites, which your WordPress is up to date, If you can use your webhost tool to create a full backup, or I’m sure they would be happy to assist, and then include FTP access to your two sites, we can update your theme for you.Best regards,
MikeHi,
@web4698 I have taken a look at your site and I see your WordPress is v4.7 and needs to be v4.9 and your Enfold is v4.0.2
I also see that your PHP ZipArchive is disabled, which might cause a issue when updating WordPress.
Please ask your webhost to enable the PHP ZipArchive, and create a full backup using whatever tool your webhost offers, and then include ftp access so we can try updating your theme.Best regards,
MikeHi,
This screen looks correct: https://prnt.sc/ljjpwt
I meant that your error message seems to be saying that it can’t connect: https://prnt.sc/ljbth2
I thought from your earlier post that you had valuated the token, are you trying to do multiple sites and one had valuated, but now the next one wont?
Some people have said that when valuating multiple sites, they needed to use incognito mode because Theme Forest was setting cookies.Best regards,
MikeNovember 17, 2018 at 7:08 am in reply to: any product detail page layout in woocommerce appears narrow. #1034664Hi,
I took a look at your page and the past posts above, the reason the product images don’t show is because of this code:#top.single-product .single-product-main-image.alpha { display: none !important; }which at the time was used to hide the images so you would have one wide column instead of two.
Please feel free to remove the code posted August 17 to show the image column.Best regards,
MikeHey hanlinsg,
I took a look at your site, and found that your menu items were not showing on your shop pages, product pages, or the check-out page, along with your cart button and it’s dropdown menu. So the css below addresses these issues, and hiding the PayPal buttons.
Please try this code in the General Styling > Quick CSS field:#top.single-product .header_color .main_menu ul:first-child > li > a,#top.post-type-archive-product .header_color .main_menu ul:first-child > li > a,#top.woocommerce-cart .header_color .main_menu ul:first-child > li > a { color: #000 !important; } #top.single-product .wcppec-checkout-buttons.woo_pp_cart_buttons_div { display: none !important; } .header_color .cart_dropdown .dropdown_widget li a, #top .header_color .avia_cart_buttons .button, #top .header_color .dropdown_widget .buttons .button, .header_color .cart_dropdown_first .cart_dropdown_link, #top .header_color p.order-info mark { color: #000 !important; }Best regards,
MikeHi,
Sorry, perhaps I was confused, I read your earlier post that checking the option:
“View your account profile details” validated it?
The screenshot you shared suggests that the correct permissions were not allowed.Best regards,
MikeNovember 17, 2018 at 5:37 am in reply to: Enfold 4.5 Theme Update "Update Failed: Download failed. A valid URL was not pro #1034643Hi,
@JKarr I assume you have read our sticky post and I can appreciate that you don’t want to update with FTP, so I would recommend using the plugin in the sticky post to update.I would like to offer a different way to think about this issue, right now with pre v4.5, when you can’t update it’s because of the files currently installed on your webhost, not because of the update. So to correct we need to get the update onto your webhost, then updating will work correctly going forward.
We are sorry for this inconvenience, and if you open a new thread with your admin login & ftp access in the Private Content area, I will be happy to update for you.
Please follow this one step first though, please use whatever backup tool your webhost provides to create a full backup. I recommend this step as good practice for every time you update, it’s easy to do, & someday someone is going to be thankful that they did. :)I look forward to seeing your post and resolving this for you.
Best regards,
MikeHi,
Sorry for the late reply and I don’t have a solution for this, but I also don’t understand the advantage of this over the built-in function that does disappear when the user clicks?
If I understand correctly, the only thing you don’t like about the built-in function is that the bar shows above the socket & procharter-navbar, vs under it?
Is this correct?Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Thanks for the link, when I look at it the labels are over the fields, but your description above sounds like you want them side-by-side, so I put together this css for you to try in your WordPress > Customize > Additional CSS or Enfold Theme Options > General Styling > Quick CSS field@media only screen and (min-width: 641px) { html:not([dir=rtl]) .gform_wrapper ul.gform_fields:not(.top_label) .ginput_container:not(.ginput_container_time):not(.ginput_container_date) { width: 70% !important; margin-left: 0px !important; margin-bottom: 3% !important; } #top .gform_wrapper .gform_body li>.gfield_label { float: left !important; } #top .gform_wrapper .gform_body li>.ginput_container { width: 50% !important; max-width: 300px !important; float: right !important; } }Please see the screenshot in Private Content area, of the expected results.
Once you add the css, Please clear any cache plugin and your browser cache and check.Best regards,
MikeHi,
Thanks for the WP login, I see your PHP version is 5.2.17
Please update this to at least v5.6, after you update your PHP on your server please check on your site at:
WordPress > Dashboard > LayerSlider > Options and click “System Status” and look under “Server Settings”
Please let us know when you have done this and I will update your theme if you wish.I was not able to login via FTP even with a NZ VPN, Please see the screenshot in Private Content area.
To update I will try to use your webhost file manager via cPanelBest regards,
MikeHi,
Thank you for the updated explanation and link to error. I believe your assumptions are correct.
When you updated Enfold did you also update WordPress? Since you still have the error when you roll-back Enfold, it would make since that the error is from the updated WordPress, this is just a guess.
I recommend asking the plugin support group if they have seen this error before.Best regards,
MikeHi,
Sorry, I’m unsure what you mean by “Thank you but no way”
I suggested that setting because another member recently had the same issue as you until they used that setting, here is that thread.Best regards,
MikeHi,
Thanks for the login, but unfortunately I was unable to login to your site or your FTP, please check your WordPress login.
As for the FTP, I got the success message for the login, but then it said it couldn’t get the directory list.
Please see Private Content area.Best regards,
MikeHi,
1: Please try this code in the General Styling > Quick CSS field:#top.search-results .container .av-content-small.units { width: 100% !important; border: none !important; border-width: 0px !important; }2: please try this css:
span.ajax_search_excerpt {display: none !important;}Please clear any cache plugin and your browser cache and check.
Best regards,
MikeHi,
Thanks for the screenshot, it looks like you copied the code from an email, instead of from the thread.
I see that your code includes a > instead of the greater than symbol >
This caused many errors in the code checker, please try again, but copy the code from the thread directly, or try typing it in yourself.Best regards,
MikeHi,
I was able to log into your site without using the VPN. Thanks for turning off the block.
We will close this now, as directed. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeNovember 15, 2018 at 2:28 pm in reply to: Change Text on search result pages and headline related entries on blog pages #1033972Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
The overlay from the diagonal border element is overlapping your button, so it seems to not work.
The solution is to add more space below the button & above the diagonal border element, or to add a z-index to the container so it will be clickable. I added z-index to your pages listed in the Private Content area so your buttons & videos are clickable.To do this I enabled the custom classes in your layout builder at Enfold Theme Options > Layout Builder > Show element options for developers and added the class “ds-overlay” to the diagonal border section on your pages.
Then I added this code in the General Styling > Quick CSS field:#ds-overlay.avia-section .container { z-index: 300 !important; }Please clear your browser cache and check.
I have included a screenshot in the Private Content area that shows how the overlap was blocking the button.Best regards,
MikeNovember 15, 2018 at 6:36 am in reply to: Applying Alternate Content Style around masonry shows some unexpected elements #1033785Hey Marcus,
Thank you for the link to your page, although I didn’t see any line above your entries to remove, but to remove the excerpt from each entry, Please try this code in the General Styling > Quick CSS field:#top.page-id-3084 .av-masonry-entry-content.entry-content { display:none !important; }Best regards,
MikeHey ainaraipina,
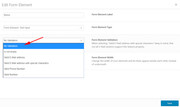
If I understand correctly you are using the contact form element, but you wish for your fields to not be required?
When editing each field, please choose the “No Validation” option:

If this doesn’t help please include the url to the page in question so we can take a closer look.Best regards,
MikeHey KaISBC,
Please refer to these options when trying to set the Token: Envato private token
Also try adding the “View your account profile details”Best regards,
MikeHey B,
Please try this code in the General Styling > Quick CSS field:@media screen and (min-width: 960px) { #top .gform_wrapper .gform_body li>.gfield_label { width: 55% !important; } }Best regards,
MikeHey Claudio,
To remove the sidebar from the search results pages, please try this solution
I’m not sure what you mean by “add image item”, do you mean display the images with each search result? Please see this solution
To remove the dates, Please try this code in the General Styling > Quick CSS field:
time.date-container {display:none !important;}Best regards,
MikeHi,
I tried researching your error message but didn’t find anything helpful, I also tried viewing your error first hand
at https://crossroadsabc.com/women/ but didn’t receive the same error.
Is this still happening for you?
To include a screenshot please upload your images to PostImage.org and post the link into your post.Best regards,
Mike -
AuthorPosts
