Forum Replies Created
-
AuthorPosts
-
November 20, 2018 at 2:28 pm in reply to: Problem with the highlighting of the mainmenu with onpage links (Anchor) #1035589
Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Do you mean this plugin: Woocommerce Polylang Integration I have not seen this plugin before, but if you include a admin login in the private content area I will try to take a closer look.
Perhaps the plugin author support page would have a solution.Best regards,
MikeNovember 20, 2018 at 8:27 am in reply to: any product detail page layout in woocommerce appears narrow. #1035471Hi,
Sorry I for got to say that you would want to remove the css code I gave you earlier, when I didn’t understand what you wanted.
I removed it for you. Please clear your browser cache and check.Best regards,
MikeHi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
Glad to hear you found the issue, unless there is anything else we can help with on this issue, shall we close this then?Best regards,
MikeHi,
What font size would you like? Please undue the font size change in the Advanced Styling and include a link to your site, so I can assist with some css.Best regards,
MikeNovember 20, 2018 at 7:56 am in reply to: Problem with the highlighting of the mainmenu with onpage links (Anchor) #1035457Hi,
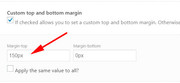
I believe I have solved the issue, in the color sections there is a new setting called “custom top and bottom margin” and when I change to top margin to 150px, to match your header height, the menu anchors hit the right spot and light up the menu.

I adjusted the “en” page and it seems to work correctly now, Please clear your browser cache and check.Best regards,
MikeHi,
@LodiPlanting We are happy to help.@web4698 is there any assistance we can offer, or is your issue resolved?
Best regards,
MikeHi,
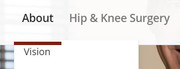
To remove the border at the top of the dropdown, Please try this code in the General Styling > Quick CSS field or in the WordPress > Customize > Additional CSS field:#avia-menu .sub-menu { border-top: 0px none #7A1E16!important; }The only draw back is that the border below the menu items is only as wide as the menu item is:

Please let us know if this is acceptable.Best regards,
MikeNovember 20, 2018 at 5:30 am in reply to: Change size of text at footer ( sub menu ), but not in rest of website #1035421Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
While I was able to make the blue overlay stay within the box, I was not able to get the “content: attr(title);” to work and show the title within the blue box, which I’m sure is important to you.
This might require a little more time & coding than we can achieve here, However, if it’s really important for you to get this done, you can always hire a freelancer to do the job for you.Best regards,
MikeHi,
Try replacing your text in sections, such as the top half of the page first, then half of the bottom half of the page.
This way you don’t have to keep trying to change the same text and you can find the section that is breaking the layout.
once you find the sentence or code that is causing the issue you will be able to correct it.Best regards,
MikeNovember 20, 2018 at 4:48 am in reply to: No access to Website and WP-Admin page after theme update to 4.5!! #1035397Hi,
That is great news!
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHi,
The settings in the woocommerce > general options, are set for your entire store, while the plugin allows you to make these options for individual products.
So if you want to set different options for each product, then the plugin may be best for you.Best regards,
MikeHi,
Ich sehe, ja, der Code zum Erstellen dieser Seiten kann zu Enfold hinzugefügt werden. Die Skripte, die sich im Kopf des HTML-Codes befinden müssen, können mit dieser Funktion in der Datei functions.php in Appearance> Editor:function add_custom_code(){ ?> YOUR CODE GOES HERE <?php } add_action('wp_head', 'add_custom_code');und der Seitencode, wie folgt:
<div class="yf-main-wrapper yf-banner-wrapper" id="YFPage"></div>kann mit einem” Code Block “-Element auf Ihrer Seite oder hinzugefügt werden Sie können einen WordPress Shortcode erstellen
— Translated with Google —
I see, yes the code to create these pages can be added to Enfold, the scripts that need to be in the head of the HTML can be added with this function in the functions.php file in Appearance > Editor:
function add_custom_code(){ ?> YOUR CODE GOES HERE <?php } add_action('wp_head', 'add_custom_code');and the page code, such as this:
<div class="yf-main-wrapper yf-banner-wrapper" id="YFPage"></div>can be added with in a “code block” element on your page, or you can create a WordPress Shortcode
Best regards,
MikeNovember 20, 2018 at 4:08 am in reply to: any product detail page layout in woocommerce appears narrow. #1035391Hi,
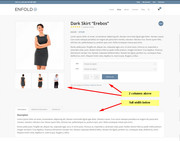
So you would like 2 columns above and 1 column below, like in this screenshot:

This was done by adding this code to the end of the functions.php file in Appearance > Editor:function av_woo_tabs_below() { remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 1 ); add_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_product_data_tabs', 20 ); } add_action( 'init', 'av_woo_tabs_below');Best regards,
MikeHi,
Thanks for the login, I made some adjustments, Please clear your browser cache and check.Best regards,
MikeHi,
I’m not sure I understand, what do you mean it doesn’t show correctly at 100% but 90% and below is correct?
What is the screen width of 100%?Best regards,
MikeHey briandeeney,
This is something I had not noticed, that there is no author for portfolio items. But I did find a solution that is reported as working: Portfolio Items AuthorBest regards,
MikeHey Martin Reiner,
Vielen Dank für Ihre Kontaktaufnahme. Wenn Sie “Fremdcodes” sagen, meinen Sie fremde Zeichen, wie in einer anderen Sprache? Ich habe mir Ihren Link angeschaut, aber nichts gesehen, das über “Fremdcodes” gesprochen hat. Bitte versuchen Sie, etwas mehr zu erklären, Möglichkeit mit Screenshots.— Translated with Google —
Thank you for contacting us, when you say “foreign codes” do you mean foreign characters, as in a different language?
I took a look at your link, but didn’t see anything that talked about “foreign codes”
Please try to explain a little more, possibility with screenshots.Best regards,
MikeHey fabiomagliozzi,
Perhaps a plugin such as this one would help: Product Country RestrictionsBest regards,
MikeHey Joe,
Please try this code in the General Styling > Quick CSS field:.avia-menu-fx { height: 4px !important; }Please adjust to suit, then clear your browser cache and check.
Best regards,
MikeNovember 19, 2018 at 3:17 am in reply to: Modify Post titles to use two lines with hard return #1034978Hey webworm72,
There is not a built-in way to do this, but here is a article I found that may help: How to Split Post or Page Title in WordPressBest regards,
MikeNovember 19, 2018 at 3:03 am in reply to: Blog Post Content Element used on Page: Possible to randomize posts that appear? #1034971Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeHey cTes,
Sorry there is not an easy way to reproduce this because the menu items have extra attributes that are not included with enfold.
You may be able to find a plugin that can create this for you, or you could find a freelancer to modify your menu and write the css to create this for you, but it would take more time and coding than we can provide here, within the scope of our support.
Thank you for understanding.Best regards,
MikeHey collinssafety,
Thank you for your new thread, it seems that you have found the big blue button at the top of the forum with the text:
“Can’t find a solution to your problem? Open a new thread”
But I can see that if you are reading a thread this button is not visible, in this case please look at the breadcrumbs and click the “Enfold” to be taken back to the main forum.I didn’t find the css to create a accordion style menu, so I worked this out for you by installing the demo on my localhost and adding a couple of menu items under one, Please try this code in the General Styling > Quick CSS field:
.av-main-nav li:hover > ul { top: 100% !important; left: 0% !important; position: relative !important; width: 100% !important; } .header_color ul.sub-menu li { border-width: 0px !important; } .av-main-nav > li > ul.sub-menu { border-top-width: 0px !important; border-top-style: none !important; } .av-main-nav ul.sub-menu li a { border-right-style: none; border-right-width: 0px; border-left-style: none; border-left-width: 0px; } .av-main-nav ul.sub-menu li:last-child > a { border-bottom-style: none; border-bottom-width: 0px; } .html_header_sidebar #header .av-main-nav ul.sub-menu > li > a { border-bottom-style: solid; border-bottom-width: 1px; }If this fails, please try this code in the WordPress > Customize > Additional CSS field.
If this still fails, then include your url so we can take a closer look.Best regards,
MikeNovember 19, 2018 at 12:07 am in reply to: Change size of text at footer ( sub menu ), but not in rest of website #1034934Hey Edsbjerg,
Please try this code in the General Styling > Quick CSS field:#footer ul#menu-main-menu.menu a,#footer .menu-submenu-container a { font-size:18px !important; font-weight: 400 !important; }Please clear your browser cache and check.
If this fails please try the same code in the WordPress > Customize > Additional CSS fieldBest regards,
MikeNovember 18, 2018 at 11:49 pm in reply to: Responsive Portfolio Grid: How to control column count on mobile layouts? #1034930Hi,
Glad we were able to help, we will close this now. Thank you for using Enfold.For your information, you can take a look at Enfold documentation here
For any other questions or issues, feel free to start new threads under Enfold sub forum and we will gladly try to help you :)Best regards,
MikeNovember 18, 2018 at 11:38 pm in reply to: No access to Website and WP-Admin page after theme update to 4.5!! #1034927Hi,
Please try increasing your PHP memory: Fix: WordPress Memory Exhausted Error – Increase PHP MemoryThis is done at your webhost, but to gain WP access, and If you have a default theme in the theme folder, try renaming “enfold” via ftp to something else, WP will switch to the default theme automatically. Then you can login.
Best regards,
Mike -
AuthorPosts
